深入理解Vue單向數據流的原理-創新互聯
單向數據流是什么

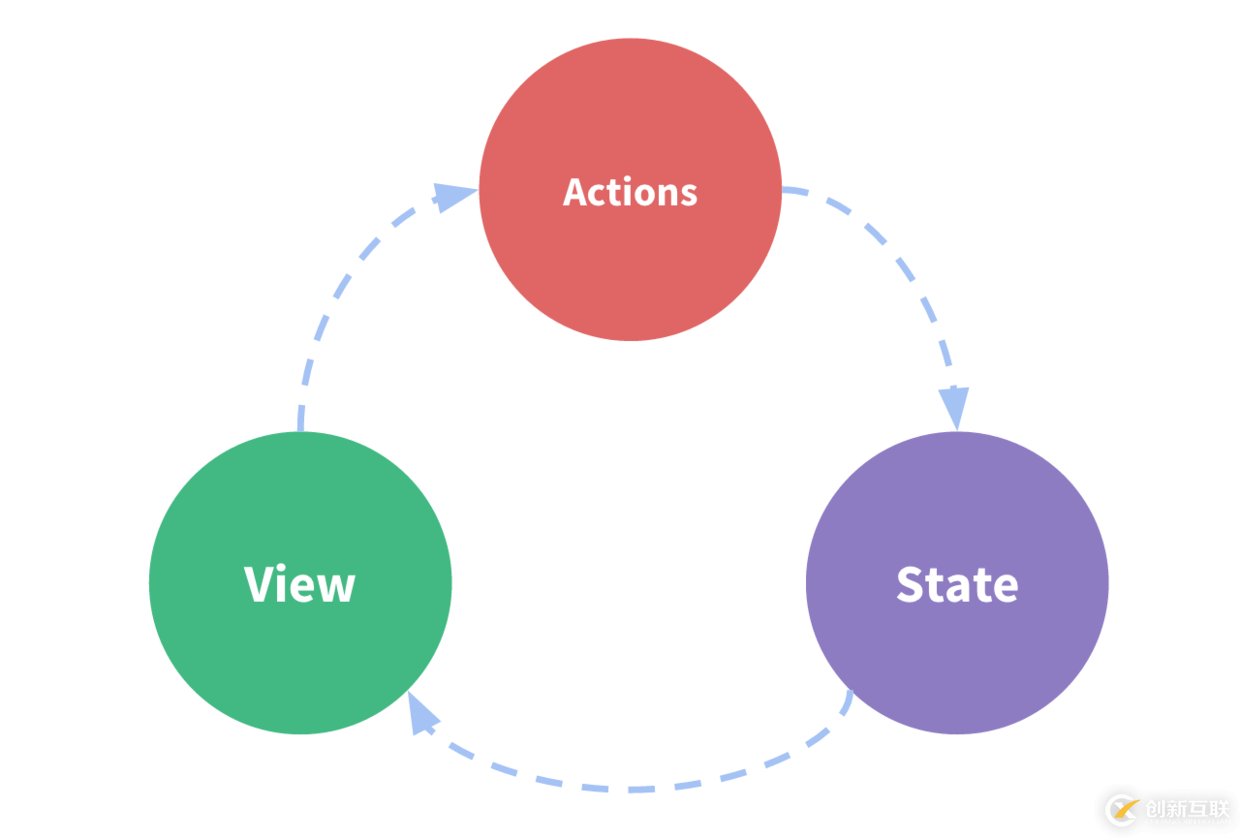
單向數據流指只能從一個方向來修改狀態。下圖是單向數據流的極簡示意:

單向數據流的極簡示意
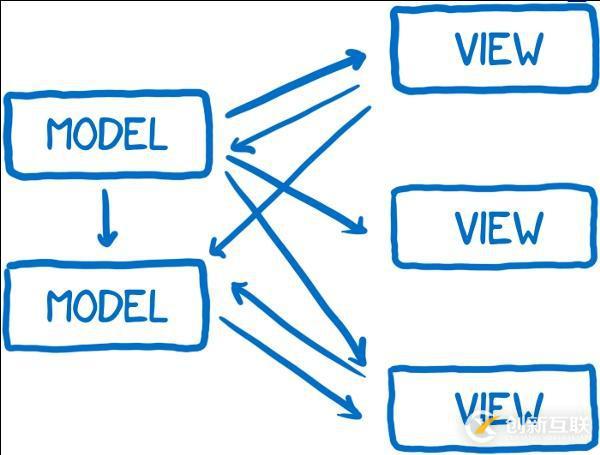
與單向數據流對對應的是雙向數據流(也叫雙向綁定)。在雙向數據流中,Model(可以理解為狀態的集合) 中可以修改自己或其他Model的狀態, 用戶的操作(如在輸入框中輸入內容)也可以修改狀態。這使改變一個狀態有可能會觸發一連串的狀態的變化,最后很難預測最終的狀態是什么樣的。使得代碼變得很難調試。如下圖所示:

與雙向數據流比,在單向數據流中,當你需要修改狀態,完全重新開始走一個修改的流程。這限制了狀態修改的方式,讓狀態變得可預測,容易調試。
單向數據流的使用場景
多個組件會共享狀態時,共享狀態和組件間(兄弟組件)通信變的不容易。我們把共享狀態抽取出來,用單向數據流的方式會變得容易。
從v-model開始講起
1、v-model 用在 input 元素上
v-model在使用的時候很像雙向綁定的(實際上也是。。。),但是 Vue 是單項數據流,v-model 只是語法糖而已:
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享題目:深入理解Vue單向數據流的原理-創新互聯
標題鏈接:http://vcdvsql.cn/article42/jsiec.html
成都網站建設公司_創新互聯,為您提供全網營銷推廣、企業網站制作、企業建站、品牌網站建設、定制網站、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網頁設計公司怎么打造響應型網站? 2016-10-22
- 為什么企業都找網頁設計公司做定制開發 2016-10-25
- 碑林網頁設計公司:判斷網站設計成功與否的標準是什么? 2023-03-04
- 如何跟網頁設計公司討論網站的視覺風格問題? 2019-03-16
- 【網頁設計公司】創新互聯教你如何提升網站收 2016-11-12
- 網頁設計公司分享做網站常見的10大問題 2022-05-04
- 營銷網頁設計公司主要做哪些方面? 2016-10-23
- 佛山順德網頁設計公司容易被忽視的三大問題 2022-11-13
- 成都專業網頁設計公司哪家好 2016-10-17
- 怎么選擇一家合適的網頁設計公司 2021-09-05
- 網頁設計公司如何面對越來越成熟的市場競爭 2016-09-29
- 網格是更好的網頁設計_深圳網頁設計公司 2014-04-10