用Vue寫一個分頁器的示例代碼-創新互聯
之前一直想要自己試著實現一個分頁器,但是一直拖,今天寫完,大概照著網易云音樂的樣子來完成。這個小例子很簡單,通過這個小例子,可以學習到Vue計算屬性的使用,并了解到寫分頁器需要區分的情況。這篇文章會慢慢從頭來實現這個小例子,相信你一定會學會,而且看完了我的思路之后說不定會有更棒的思路和想法!

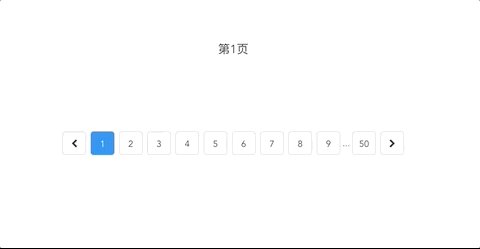
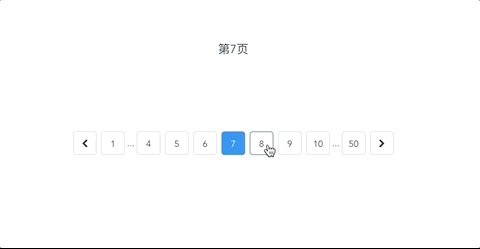
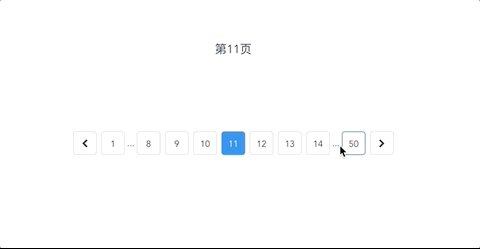
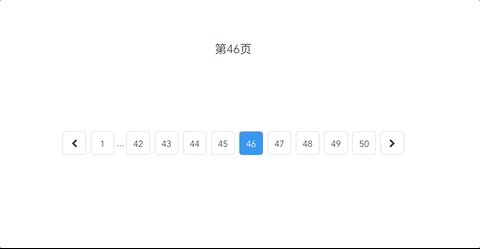
實現的效果是這樣子的:

一、先簡單布局
<template>
<div class="pageContainer">
<ul class="pagesInner">
<li class="page"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
<li class="page" v-for="(item, index) in pages" :key="index">
<span>{{item}}</span>
</li>
<li class="page"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
</ul>
</div>
</template>
<script>
export default {
computed: {
pages() {
return 10;
}
}
};
</script>
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文題目:用Vue寫一個分頁器的示例代碼-創新互聯
網站路徑:http://vcdvsql.cn/article42/phohc.html
成都網站建設公司_創新互聯,為您提供網站改版、網站設計公司、標簽優化、自適應網站、動態網站、網頁設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 營銷型企業網站制作的要點-成都網站設計公司 2023-02-06
- 企業網站制作一般要掌握哪些技巧 2021-08-13
- 包頭企業網站制作:你知道如何做網站建設方案嗎? 2021-09-30
- 成都企業網站制作內容構成包括哪些 2016-08-23
- 企業網站制作如何搶占顧客市場 2021-12-04
- 企業網站制作怎么突出網站特點 2015-12-17
- 問企業網站制作的意義有哪些 2021-10-13
- 企業網站制作注意事項 2021-01-21
- 網站建設步驟流程,企業網站制作流程 2013-05-08
- 企業網站制作應該注重哪些核心點 2021-08-20
- 網站制作淺析企業網站制作一定要注重品質 2016-06-02
- 企業網站制作客戶深圳聯合輕煙銷售經理陳小姐這樣評價 2021-12-10