css動畫會被js阻塞嗎-創新互聯
本文將為大家詳細介紹“css動畫會被js阻塞嗎”,內容步驟清晰詳細,細節處理妥當,而小編每天都會更新不同的知識點,希望這篇“css動畫會被js阻塞嗎”能夠給你意想不到的收獲,請大家跟著小編的思路慢慢深入,具體內容如下,一起去收獲新知識吧。
創新互聯建站是一家專業提供普定企業網站建設,專注與成都做網站、網站制作、成都h5網站建設、小程序制作等業務。10年已為普定眾多企業、政府機構等服務。創新互聯專業網絡公司優惠進行中。css的動畫部分是會被js阻塞的,不過transform的動畫則不會受影響。
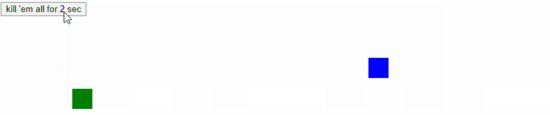
下面舉一個margin-left移動的動畫下,啟動js阻塞動畫的性能圖表
<style>
.walkabout-old-school {
animation: 3s slide-margin linear infinite;
}
@keyframes slide-margin {
from {margin-left: 0;}
50% {margin-left: 100%;}
to {margin-left: 0;}
}
</style>
<script>
function kill() {
var start = +new Date;
while (+new Date - start < 2000){}
}
</script>
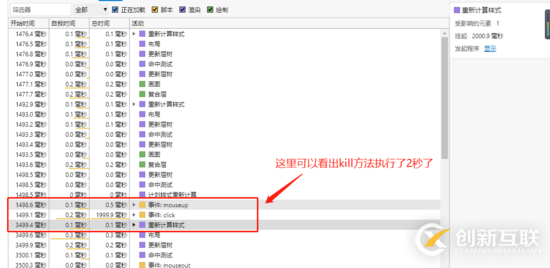
上圖在運行kill方法之后明顯可以看到動畫停滯了2s后才繼續。

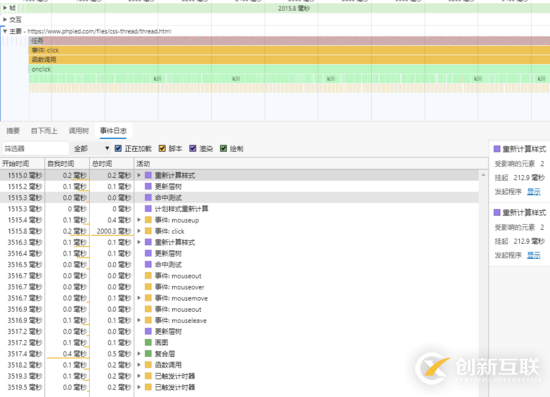
由上圖可以看到啟用js的2s內,渲染進程會等到kill函數執行完成后才執行,再看下面這張圖,可以看出margin的變化會導致dom重新布局,而布局會等kill函數執行完成后才開始。就會導致

然后再看看使用了transform作為動畫的元素
.walkabout-new-school {
animation: 3s slide-transform linear infinite;
}
@keyframes slide-transform {
from {transform: translatex(0);}
50% {transform: translatex(300px);}
to {transform: translatex(0);}
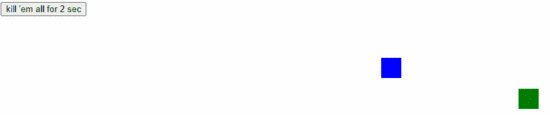
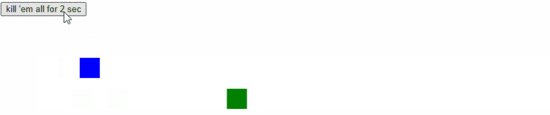
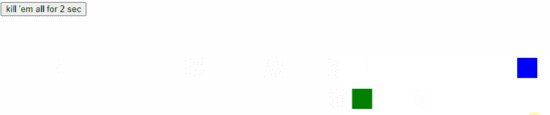
}下圖是運行對比圖(藍色為margin,綠色為transform)

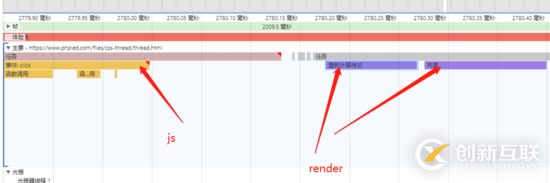
從上圖看出使用了transform的完全不受kill方法的影響,再來看下調試的圖表

這里可以看出margin會頻繁觸發頁面的重排,而transform是不會的,而js阻塞了頁面重排。所以margin的動畫會卡住。
所以在平時使用動畫時,多用transform可以讓頁面性能和效果達到很好。
如果你能讀到這里,小編希望你對“css動畫會被js阻塞嗎”這一關鍵問題有了從實踐層面最深刻的體會,具體使用情況還需要大家自己動手實踐使用過才能領會,如果想閱讀更多相關內容的文章,歡迎關注創新互聯行業資訊頻道!
網站欄目:css動畫會被js阻塞嗎-創新互聯
網頁網址:http://vcdvsql.cn/article44/cceghe.html
成都網站建設公司_創新互聯,為您提供Google、域名注冊、標簽優化、外貿網站建設、定制網站、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 軟件開發中的跨平臺這件事兒 2021-05-28
- 以用戶為中心的軟件開發 2016-08-08
- 軟件開發值得我們深思的話題 2016-08-02
- 軟件開發課堂:智能語音能代替人嗎? 2021-06-03
- 西安音樂歌曲app軟件開發 2020-12-30
- 人事檔案信息管理系統軟件開發要注意哪些問題呢 2016-11-12
- 上海理財APP軟件開發需要多少錢? 2020-11-29
- 成都軟件開發告訴您做seo別信幾種謠傳 2022-06-20
- 智慧停車APP軟件開發包括哪些功能呢? 2023-02-24
- 教育軟件開發之微信公眾號的好處 2016-08-23
- 關于軟件開發,老板不知道的6件事 2021-05-12
- 大數據云計算下如何選擇軟件開發服務商 2016-08-05