使用float浮動布局的方法-創新互聯
這篇文章將為大家詳細講解有關使用float浮動布局的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
成都創新互聯公司成立與2013年,先為靜安等服務建站,靜安等地企業,進行企業商務咨詢服務。為靜安企業網站制作PC+手機+微官網三網同步一站式服務解決您的所有建站問題。使用float(浮動)可以如何布局?本篇文章就給大家介紹利用float(浮動)來如何布局內容。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有所幫助。
在之前的文章【float是什么?float屬性詳解】中介紹了float屬性是什么,為什么要有浮動等等知識,大家感興趣的,可以參考一下。下面我們通過浮動布局的示例,來看看float來如何布局內容。
1、使用float來實現內容環繞
html代碼:
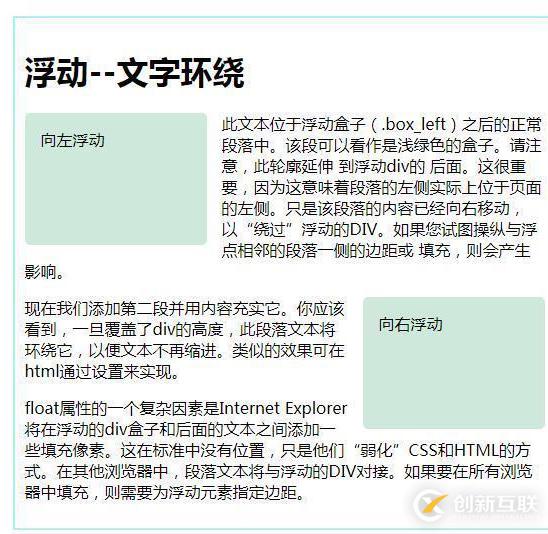
<div class="demo"> <h2>浮動--文字環繞</h2> <div class="box_left">向左浮動</div> <p>此文本位于浮動盒子(.box_left)之后的正常段落中。該段可以看作是淺綠色的盒子。請注意,此輪廓延伸 到浮動div的 后面。這很重要,因為這意味著段落的左側實際上位于頁面的左側。只是該段落的內容已經向右移動,以“繞過”浮動的DIV。如果你試圖操縱與浮點相鄰的段落一側的邊距或 填充,則會產生影響。</p> <div class="box_right">向右浮動</div> <p>現在我們添加第二段并用內容充實它。你應該看到,一旦覆蓋了div的高度,此段落文本將環繞它,以便文本不再縮進。類似的效果可在html通過設置來實現。</p> <p>float屬性的一個復雜因素是Internet Explorer將在浮動的div盒子和后面的文本之間添加一些填充像素。這在標準中沒有位置,只是他們“弱化”CSS和HTML的方式。在其他瀏覽器中,段落文本將與浮動的DIV對接。如果要在所有瀏覽器中填充,則需要為浮動元素指定邊距。</p> </div>
css代碼:
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
padding: 10px;
margin: 100px auto;
}
.box_left {
float: left;
margin-right: 15px;
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}
.box_right {
float: right;
margin-left: 15px;
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}效果圖:

2、使用'clear'強制內容通過浮動
使用float布局內容時常見的錯誤是忘記添加清除。這是對浮動內容之后的元素的指令,讓元素向下移動足夠遠的距離,使其不受前面浮動內容的影響。
當float元素后面的“正常”內容不足以清除它時,就會出現元素上移的問題。
在這種情況下,你可能會看到后續部分的標題生效,甚至內容溢出頁面的“內容”部分。這是因為浮動的內容被“從文檔流中取出”,因此不會強制任何包含框在頁面上向下擴展。
當沒有其他元素存在時,強制容器在浮動內容周圍展開的最佳方法是插入一個空的div,其中clear設置為'both',如下所示:
<div style="clear: both;"></div>
我們把上例修改一下:
<div class="demo"> <h2>浮動--文字環繞</h2> <div class="box_left">向左浮動</div> <p>此文本位于浮動盒子(.box_left)之后的正常段落中。該段可以看作是淺綠色的盒子。請注意,此輪廓延伸 到浮動div的 后面。這很重要,因為這意味著段落的左側實際上位于頁面的左側。只是該段落的內容已經向右移動,以“繞過”浮動的DIV。如果你試圖操縱與浮點相鄰的段落一側的邊距或 填充,則會產生影響。</p> <div class="box_right">向右浮動</div> <p>現在我們添加第二段并用內容充實它。你應該看到,一旦覆蓋了div的高度,此段落文本將環繞它,以便文本不再縮進。類似的效果可在html通過設置來實現。</p> <div style="clear: both;"></div> <p>float屬性的一個復雜因素是Internet Explorer將在浮動的div盒子和后面的文本之間添加一些填充像素。這在標準中沒有位置,只是他們“弱化”CSS和HTML的方式。在其他瀏覽器中,段落文本將與浮動的DIV對接。如果要在所有瀏覽器中填充,則需要為浮動元素指定邊距。</p> </div>
效果圖:

3、使用浮動將內容分成列
html代碼:
<div class="demo"> <div class="box_1"> <p>第一列</p> <p>float的一個稍微不常見屬性但有非常強大的用途,可以將內容分組為列。這可以通過將div向左浮動以形成左側列,然后添加第二個div來完成,同時向左浮動以位于其旁邊。每個DIV必須具有寬度,你可以向第一個DIV添加右邊距以分隔列。在許多情況下,這使得TABLE元素的使用變得不必要。</p> </div> <div class="box_2"> <p>第一列</p> <div style="width: 100px;height: 50px;border: 1px solid #000;"></div> <p>你可以看到此框中的內容與第一個段落相鄰,并且與第一個示例不同,一旦清除了第一個浮點的高度,它就不會回繞。</p> </div> <div>使用這種布局,你必須記住在最后一個DIV之后添加一個清除,否則后續內容可以出現在兩列中和周圍。</div> </div>
css代碼:
.demo {
width: 800px;
overflow: hidden;
border: 2px solid paleturquoise;
padding: 10px;
margin: 100px auto;
}
.box_1 {
float: left;
margin-right: 15px;
width: 200px;
height: 310px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}
.box_2 {
float: left;
margin-left: 15px;
width: 200px;
height: 310px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}效果圖:

你也可以不僅限于設置兩列浮動,并且可以很容易地在頁面上有三個或四個。還有其他選擇。對于三列布局,你可以向左和向右浮動div并在其間顯示“正常”內容。
4、使用浮動“平鋪”圖像和文本
現在我們來看一些應該簡單但實際上非常復雜的東西。如果你有很多小DIV - 例如照片庫中的照片 - 你只需將它們全部浮動到一側就可以創建一個簡單的頁面。
當要浮動的物品都具有相同的高度時,這非常有效:

但是當高度不同時就會出現很多問題,因為“較高”的物品會阻止那些隨后漂浮到左側的物品:
注意:重新加載此頁面以查看其他配置。

如果是這種情況,那么最安全的選擇是使用table表格進行布局。在某些情況下,您可以通過向每個第n個元素插入clear =“left”來避免這種情況 ,但是在添加或刪除項目時可能難以維護。
關于使用float浮動布局的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
文章名稱:使用float浮動布局的方法-創新互聯
瀏覽地址:http://vcdvsql.cn/article44/cdjjhe.html
成都網站建設公司_創新互聯,為您提供定制網站、全網營銷推廣、域名注冊、面包屑導航、App開發、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 為什么企業都找網頁設計公司做定制開發 2016-10-25
- 安防行業網站設計制作方案——安防公司網站定制開發 2016-01-16
- 可為.gov.cn的中國國家知名域名提供審批介紹信的機關有哪些? 2016-11-09
- APP定制開發不是天馬行空,不是所有想法都能實現出來 2022-05-15
- 通州網站建設中的模板網站與定制開發區別 2021-09-04
- 微信小程序定制開發,選對平臺是關鍵 2022-07-20
- 成都西鄉網站定制開發貴在哪里? 2022-12-24
- 什么是定制開發網站? 2021-06-03
- 網站定制開發的三大核心要點 2016-11-07
- 建設網站:定制開發一個企業網站要多長時間? 2020-11-29
- 網站定制開發時企業要提供這些信息 2021-11-06
- 辦公系統定制開發需要多長時間? 2020-12-16