asp.net進行mvc異步查詢的示例-創新互聯
這篇文章主要介紹asp.net進行mvc異步查詢的示例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創新互聯公司從2013年開始,先為正藍等服務建站,正藍等地企業,進行企業商務咨詢服務。為正藍企業網站制作PC+手機+微官網三網同步一站式服務解決您的所有建站問題。查詢是項目中必不可少的工作,而且不同的項目不同的團隊,都有自己的簡單方法。Asp.net mvc 有自己獨特的優勢,下面是結合mvc實現一個產品列表的Demo.
問題描述
對于一些列表頁面,保持一致的查詢代碼。
解決方案
1、依賴文件jquery.js、jquery.unobtrusive-ajax.js。
2、創建部分視圖,PartialView主要存放服務器發送過來的數據。
3、一個包含集合數據的viewmodel.
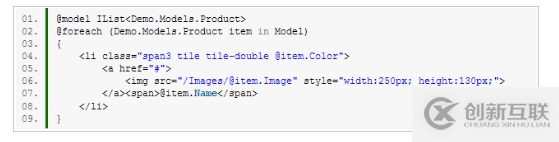
部分視圖代碼基本如下:

asp.net怎樣進行mvc異步查詢?
問題討論
在做過的項目中都是,整個頁面會分為兩部分。上面是條件篩選,下面是查詢結果。當我選擇完篩選條件后,點擊查詢,發出post請求,服務器響應后,更新指定區域信息。而這些,asp.netmvc都可以幫我們做,所以我們就是整合mvc這些功能即可。
1、ajax.BeginForm
支持服務器響應后需要更新的區域(UpdateTargetId)。類似asp.net中ajax控件updatepanel.
2、部分視圖用于顯示客戶端請求中,變化的部分。
對于查詢有很多方式實現,這個demo也是我做好多個界面后才總結出來的,相信會有更好的方式出來,希望大家分享代碼。
好處:
1、代碼更簡潔,統一。
2、服務器每次發送的數據變少(對于render整個頁面來說)。
代碼:
@model IList<Demo.Models.Product>
@foreach (Demo.Models.Product item in Model)
{
<li class="span3 tile tile-double @item.Color">
<a href="#">
<img src="/Images/@item.Image" >
</a><span>@item.Name</span>
</li>
}以上是“asp.net進行mvc異步查詢的示例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
文章名稱:asp.net進行mvc異步查詢的示例-創新互聯
網站URL:http://vcdvsql.cn/article44/cdjohe.html
成都網站建設公司_創新互聯,為您提供企業建站、App開發、移動網站建設、網站設計公司、定制開發、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 租用香港服務器托管能滿足哪些建站的要求呢 2021-01-26
- 服務器之家淺談影響服務器托管價格的幾個因素 2022-10-06
- 站群服務器托管服務商都有哪些特性? 2022-10-03
- 云服務器托管租用要注意什么問題? 2022-10-10
- 鄭州網站建設公司服務器托管避免上當 2023-02-20
- 服務器托管注意事項 2021-01-08
- 服務器托管要注意兩大看點 2021-04-17
- 雙線服務器托管 適合流量大網站 2021-03-14
- 香港服務器托管和租用服務器有什么區別?網站訪問速度慢的原因是什么? 2022-10-04
- 為什么要服務器托管?什么是IDC服務器托管? 2022-10-05
- 服務器托管價格一般多少錢 2021-03-12
- 提供濟南服務器托管,創新互聯靠什么來實現? 2021-03-10