微信小程序怎么實現CSS3動畫下拉菜單效果-創新互聯
今天小編給大家分享一下微信小程序怎么實現CSS3動畫下拉菜單效果的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
創新互聯服務項目包括珙縣網站建設、珙縣網站制作、珙縣網頁制作以及珙縣網絡營銷策劃等。多年來,我們專注于互聯網行業,利用自身積累的技術優勢、行業經驗、深度合作伙伴關系等,向廣大中小型企業、政府機構等提供互聯網行業的解決方案,珙縣網站推廣取得了明顯的社會效益與經濟效益。目前,我們服務的客戶以成都為中心已經輻射到珙縣省份的部分城市,未來相信會繼續擴大服務區域并繼續獲得客戶的支持與信任!思路
利用列表來存儲菜單項,在外面套一個view元素作為外框,將其設置為overflow:hidden,使用CSS3動畫逐漸改變外層view元素的高度,當高度為0時,里面嵌套的列表元素被完全隱藏,相當于菜單關閉。而當view元素的高度大于列表元素的高度時,相當于菜單顯示。
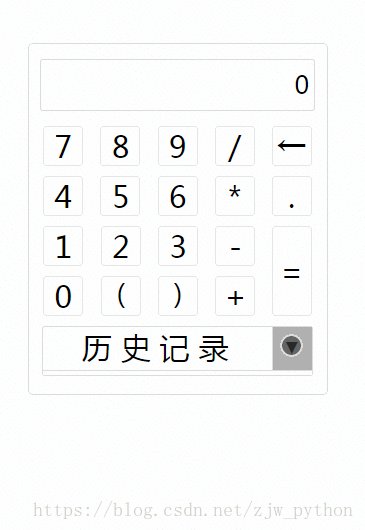
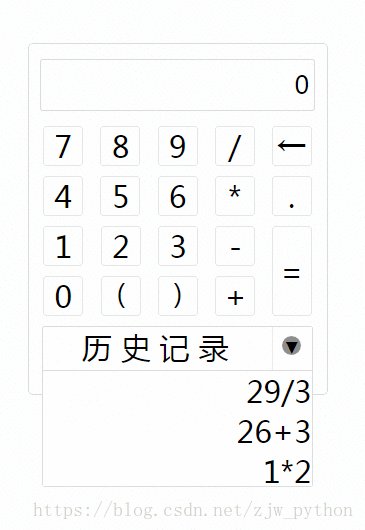
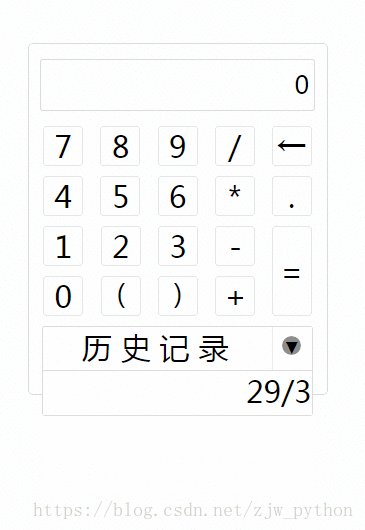
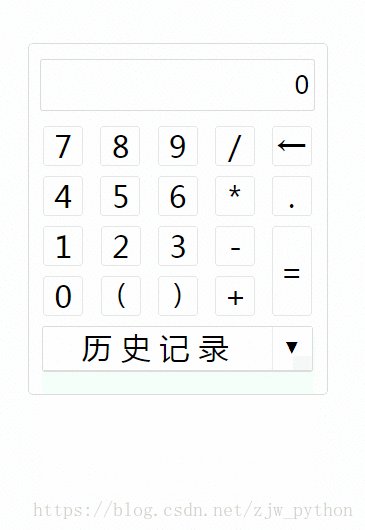
效果圖

wxml
button按鈕用于觸發菜單的打開和關閉,first_click參數使用戶第一次點擊按鈕之前菜單不可見,state參數用于控制菜單的打開和關閉狀態
<view id="text_box">
<text decode='true'> 歷 史 記 錄</text>
</view>
<button id="slide" bindtap="toggle">▼</button>
<view id="box" class="{{first_click?'show':'hide'}} {{state?'open':'close'}}">
<view id="item_list">
<view>111</view>
<view>222</view>
<view>333</view>
</view>
</view>css
使用@keyframes動畫實現菜單的漸變打開和關閉動畫
#box{
width: 100%;
border-top: 1px solid #ddd;
overflow: hidden;
height: 0;
animation-fill-mode: forwards;
}
#item_list{
background-color: white;
width: 100%;
}
#item_list view{
text-align: right;
overflow: auto;
white-space: nowrap;
}
@keyframes slidedown{
from {
height: 0;
}
to {
height: 240rpx;
}
}
@keyframes slideup{
from {
height: 240rpx;
}
to {
height: 0;
}
}
.open{
animation: slidedown 1s;
}
.close{
animation: slideup 1s;
}
.hide{
display: none;
}
.show{
display: block;
}js
頁面加載完成時,菜單初始狀態為隱藏和關閉,用戶一旦點擊按鈕,菜單就顯示,并逐漸打開
data: {
state:false,
first_click:false,
},
toggle: function(){
var list_state = this.data.state,
first_state = this.data.first_click;
if (!first_state){
this.setData({
first_click: true
});
}
if (list_state){
this.setData({
state: false
});
}else{
this.setData({
state: true
});
}
}以上就是“微信小程序怎么實現CSS3動畫下拉菜單效果”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注創新互聯行業資訊頻道。
當前文章:微信小程序怎么實現CSS3動畫下拉菜單效果-創新互聯
文章路徑:http://vcdvsql.cn/article44/cesghe.html
成都網站建設公司_創新互聯,為您提供外貿建站、網站收錄、小程序開發、商城網站、移動網站建設、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業網站制作怎樣區分靜態和動態網頁呢? 2013-05-16
- 談談網站建設靜態網站與動態網站的區別-網站建設創新互聯科技 2021-09-27
- 什么是動態網站?什么是靜態網站?動態網站與靜態網站的區別 2022-06-25
- 淺析網站靜態化和動態化有什么區別? 2016-10-26
- 網站建設之什么是動態網站 2022-01-12
- 網站建設選擇動態還是靜態頁面好 2013-10-08
- 分析動態網站和靜態網站的區別 2016-12-04
- 動態網頁是什么?4種動態網站技術介紹 2022-09-01
- 淺談動態網站建設編程語言ASP和腳本語言JavaScript 2021-07-05
- 成都網站建設有限公司談動態網站和靜態網站的優劣勢 2016-07-06
- 對靜態網站和動態網站的理解。 2019-02-27
- URL的動態參數對SEO的影響 2014-05-25