如何解決一個微信號同時支持多個環境網頁授權問題-創新互聯
這篇文章將為大家詳細講解有關如何解決一個微信號同時支持多個環境網頁授權問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
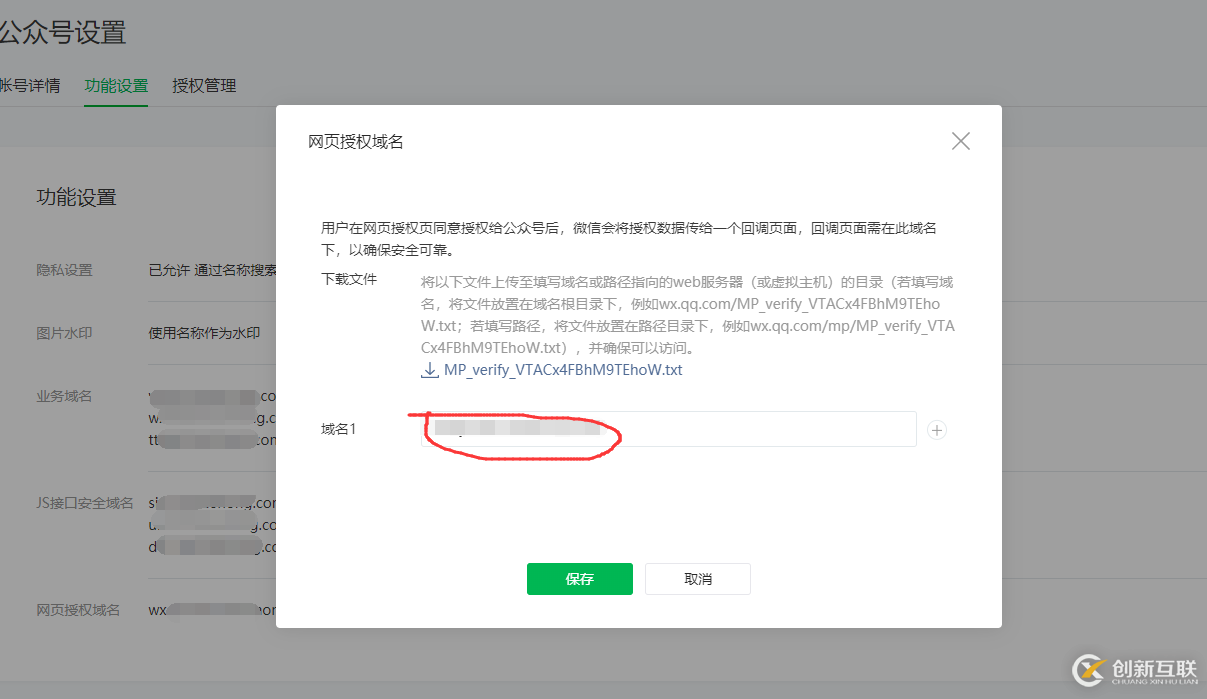
讓客戶滿意是我們工作的目標,不斷超越客戶的期望值來自于我們對這個行業的熱愛。我們立志把好的技術通過有效、簡單的方式提供給客戶,將通過不懈努力成為客戶在信息化領域值得信任、有價值的長期合作伙伴,公司提供的服務項目有:域名申請、網絡空間、營銷軟件、網站建設、城關網站維護、網站推廣。項目進行微信開發, 認證了一個微信服務號專門用于內部測試,但是內部可能存在多套不同環境(開發dev、測試sit、預發布uat)等,由于微信限制一個服務號只能配置一個網頁授權域名, 又不可能給每個環境單獨配一個服務號,這樣不僅需要成本而且很浪費資源, 所以重點需要解決下面這個問題:
1、可以自動區分環境。比方部署開發環境。url可能是http://dev.xxx.com/api/,而在測試環境的時候應該是http://sit.xxx.com/api/。而并且不能寫死,否則開發和測試就要換來換去。非常麻煩

本文總結分享一下思路:
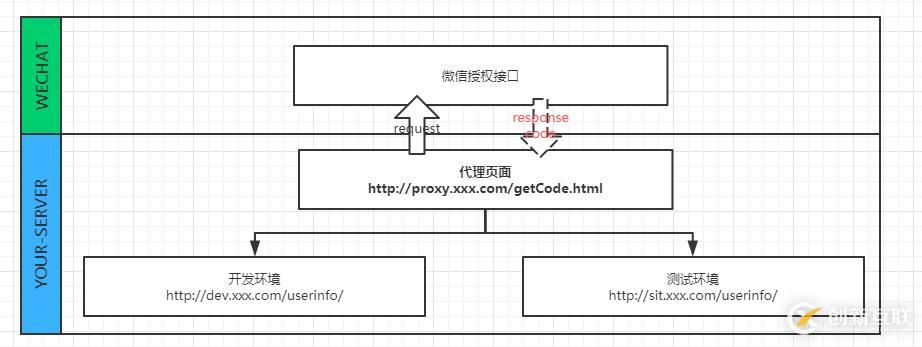
主要是通過中間頁面代理獲取微信授權CODE,然后跳轉到對應需要使用的環境URL下;
比如原來開發環境, 微信中授權域名配置的是dev.xxx.com,那么現在配置的是一個代理域名proxy.xxx.com,通過代理域名拿到code后在跳回dev.xxx.com,如下圖所示

代碼片段 getCode.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信授權登錄</title>
</head>
<body>
</body>
<script>
var code = getPara("code");
if(!code)
{
var redirect = getPara("url");
var appid = getPara("appid");
var _from = getPara("from");
var redirect_url = encodeURIComponent('https://proxy.xxx.com/getCode.html?url='+redirect);
var url = "https://open.weixin.qq.com/connect/oauth3/authorize?appid="+appid+"&redirect_uri=" + redirect_url + "&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect";
location.href = url;
}else{
var redirect = getPara("url");
var code = getPara("code");
if(redirect.split('?').length > 1){
location.href = redirect + "&code=" + code;
}else{
location.href = redirect + "?code=" + code;
}
}
function getPara(name){
var url = location.href;
eval("var reg = /("+name+"=[A-Za-z0-9_,-@!#\.\:\/]*)/i")
var match = url.match(reg);
if(match && match.length > 1){
var arr = match[0].split("=");
arr.shift();
return arr.join('=');
}else{
return "";
}
}
</script>
</html>關于“如何解決一個微信號同時支持多個環境網頁授權問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章題目:如何解決一個微信號同時支持多個環境網頁授權問題-創新互聯
本文鏈接:http://vcdvsql.cn/article44/csshee.html
成都網站建設公司_創新互聯,為您提供網站制作、微信公眾號、自適應網站、品牌網站設計、ChatGPT、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 靜安網頁設計公司:網站文章中有多少鏈接才算合理? 2020-11-16
- 如何讓你的網站更添色彩,成都網頁設計公司告訴你 2022-07-28
- 網頁設計公司哪家好? 2022-09-02
- 上海網頁設計公司如何把企業網站打造成品牌 2020-11-17
- 網頁設計公司的前期工作需要做哪些 2021-11-17
- 寶山網站建設公司-網頁設計公司-網頁制作公司 2020-11-16
- 網頁設計公司需要哪些必要的軟件來設計網頁 2022-11-22
- 網頁設計公司:營銷型網站一般要具有哪些特性? 2016-10-08
- 網頁設計公司網站導航重點放在哪? 2016-10-23
- 好的網頁設計公司如何選擇網絡空間? 2022-08-03
- 成都網頁設計公司教你如何將你網站的logo顯示在地址欄上 2020-02-28
- 網頁設計公司對新圖形設計師的建議 2022-10-25