如何解決margin-top塌陷的問題-創新互聯
這篇文章給大家分享的是有關如何解決margin-top塌陷的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

什么是margin-top塌陷
margin-top塌陷是在CSS的盒子模型中出現的一種現象,描述的是當父元素包裹著一個子元素的時候,當給子元素設置margin-top屬性時,此時只是想讓子元素的邊框距離父元素邊框有一段距離,而卻出現了父元素的頂端距離body這個邊框出現了位移,這就是margin-top塌陷的現象。
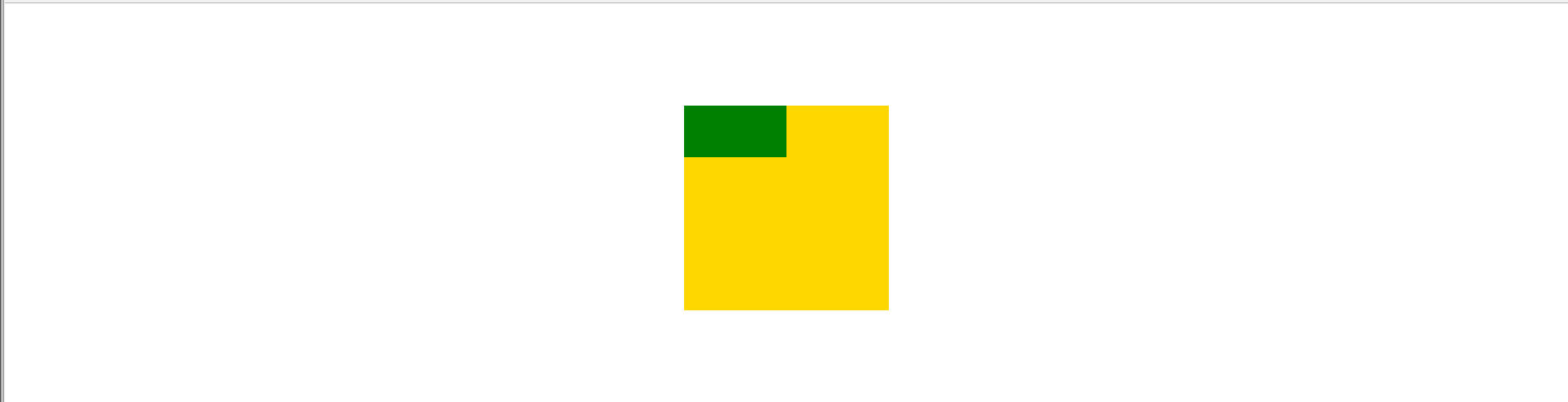
在未給子元素(綠色部分)添加margin-top屬性的時候,網頁如下圖顯示:

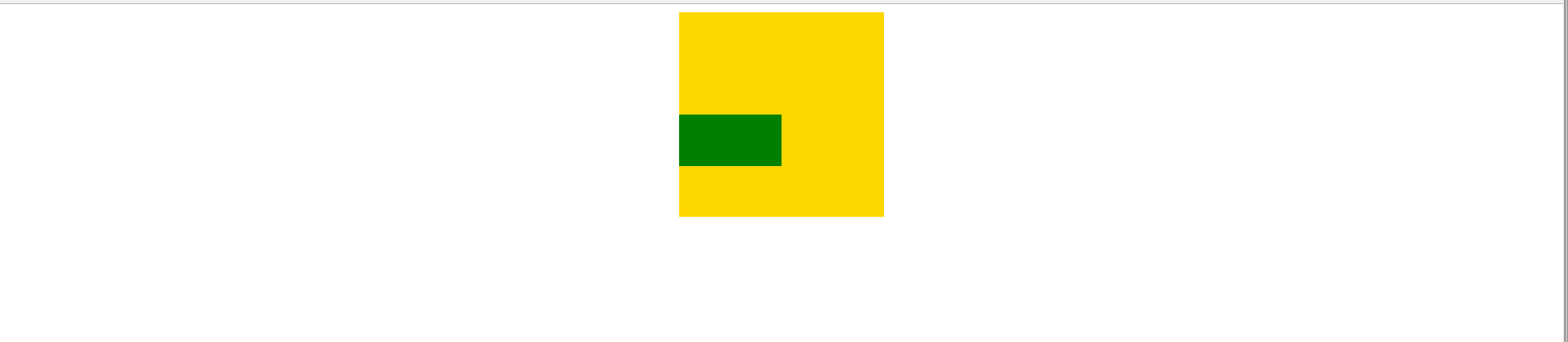
但是當給子元素加上margin-top屬性的時候網頁顯示就變成了如下圖所示:

你會發現,子元素的邊界與父元素(黃色部分)的邊界距離并沒有增大,反而是父元素的上邊界與瀏覽器上邊界的距離增大了,也就是父元素帶著子元素一起下移了一段距離,經過檢查,這段距離也正好等于我們給子元素設置的margin-top的屬性值,這就是margin-top塌陷的現象。
怎么解決margin-top塌陷
對于margin-top的塌陷問題,可以從以下幾點去解決,親測有效:
1.給父元素增加邊框
為了不影響原先的圖像效果,可以將邊框顏色設置為白色(與瀏覽器背景顏色一致)
2.溢出隱藏
在父元素的style里面添加overflow:hidden;
3.利用浮動
給父元素的style添加浮動,但是這種方法不推薦使用。因為會帶來未知的錯誤
4.給父元素添加position:fixed;
這里用到了定位的知識,將父元素顯示在固定位置,就不會受margin-top塌陷的問題影響
5.給父元素設置display:table;
6.使用偽元素
偽元素之所以被稱為偽元素,就是因為他們不是真正的頁面元素,html沒有與之對應的元素,但是其用法和表現行為和真正的元素一樣,所以被成為偽元素。
.clearfix::before{
content: ”;
display: table;
}.clearfix 是給父元素增加的另外一個類名,這是我們推薦的解決辦法,既能解決margin-top塌陷問題,又不會出現其他附加的未知錯誤。
確定了解決方案以后,現在來看看最終的結果,如下圖:

可以看見,現在的位置是子元素相對于父元素在移動,而不會對父元素的位置造成什么影響了。
下面附上調試代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>10-margin-top塌陷</title>
<style>
.clearfix::before{
content: '';
display: table;
}
.box{
width: 200px;
height: 200px;
background-color: gold;
margin:0px auto;
}
.con{
width: 100px;
height: 50px;
background-color: green;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="con"></div>
</div>
</body>
</html>感謝各位的閱讀!關于“如何解決margin-top塌陷的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
網頁標題:如何解決margin-top塌陷的問題-創新互聯
本文鏈接:http://vcdvsql.cn/article44/dcpeee.html
成都網站建設公司_創新互聯,為您提供網站設計公司、網站導航、定制開發、網站建設、網站設計、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站優化:網站改版會對搜索引擎有什么影響? 2014-04-08
- 網站改版時需要注意7個問題 2015-06-19
- 如何降低網站改版對SEO優化的損失? 2015-08-23
- 網站改版對網站seo的影響 2016-11-02
- 外貿網站改版要注重的幾個環節 2022-06-09
- 網站改版所要考慮的問題 2016-11-04
- 網站改版如何不影響SEO排名? 2020-12-21
- 品牌服裝網站改版方案 2019-09-21
- 網站改版方案首要考慮的5個因素 2013-07-09
- 網站改版時會面臨什么問題?-網站建設創新互聯科技 2021-11-16
- 哪些理由足夠說明網站改版是必須的? 2014-05-22
- 網站改版的費用是多少? 2018-09-25