html5中應(yīng)用程序緩存是什么-創(chuàng)新互聯(lián)
這篇文章主要為大家展示了“html5中應(yīng)用程序緩存是什么”,內(nèi)容簡(jiǎn)而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“html5中應(yīng)用程序緩存是什么”這篇文章吧。

起源
html5之前的網(wǎng)頁(yè),都是無(wú)連接,必須聯(lián)網(wǎng)才能訪問(wèn),這其實(shí)也是web的特色,這其實(shí)對(duì)于PC是時(shí)代問(wèn)題并不大,但到了移動(dòng)互聯(lián)網(wǎng)時(shí)代,設(shè)備終端位置不再固定,依賴(lài)無(wú)線信號(hào),網(wǎng)絡(luò)的可靠性變得降低,比如坐在火車(chē)上,過(guò)了一個(gè)隧道(15分鐘),便無(wú)法訪問(wèn)網(wǎng)站,這對(duì)于web的傷害是很大的,比如對(duì)于 《ecmascript合集》這樣的為閱讀而生的頁(yè)面。
html5便引入了cache manifest 文件。那么什么是cache manifest呢,接下來(lái)會(huì)講到。
什么是應(yīng)用程序緩存(Application Cache)?
HTML5 引入了應(yīng)用程序緩存,這意味著 web 應(yīng)用可進(jìn)行緩存,并可在沒(méi)有因特網(wǎng)連接時(shí)進(jìn)行訪問(wèn)。
應(yīng)用程序緩存為應(yīng)用帶來(lái)三個(gè)優(yōu)勢(shì):
離線瀏覽 - 用戶可在應(yīng)用離線時(shí)使用它們
速度 - 已緩存資源加載得更快
減少服務(wù)器負(fù)載 - 瀏覽器將只從服務(wù)器下載更新過(guò)或更改過(guò)的資源。
支持版本
主流瀏覽器皆支持,IE8 IE9除外。
離線存儲(chǔ)技術(shù)
HTML5提出了兩大離線存儲(chǔ)技術(shù):localstorage與Application Cache,兩者各有應(yīng)用場(chǎng)景;傳統(tǒng)還有離線存儲(chǔ)技術(shù)為Cookie。
經(jīng)過(guò)實(shí)踐我們認(rèn)為localstorage應(yīng)該存儲(chǔ)一些非關(guān)鍵性ajax數(shù)據(jù),做錦上添花的事情;
Application Cache用于存儲(chǔ)靜態(tài)資源,仍然是干錦上添花的事情;
而cookie只能保存一小段文本(4096字節(jié));所以不能存儲(chǔ)大數(shù)據(jù),這是cookie與上述緩存技術(shù)的差異之一,而因?yàn)镠TTP是無(wú)狀態(tài)的,服務(wù)器為了區(qū)分請(qǐng)求是否來(lái)源于同一個(gè)服務(wù)器,需要一個(gè)標(biāo)識(shí)字符串,而這個(gè)任務(wù)就是cookie完成的,這一段文本每次都會(huì)在服務(wù)器與瀏覽器之間傳遞,以驗(yàn)證用戶的權(quán)限。
所以Application Cache的應(yīng)用場(chǎng)景不一樣,所以使用也不一致。
Application Cache簡(jiǎn)介
Application Cache的使用要做兩方面的工作:
① 服務(wù)器端需要維護(hù)一個(gè)manifest清單
② 瀏覽器上只需要一個(gè)簡(jiǎn)單的設(shè)置即可
<html manifest="demo.appcache">
以例子做說(shuō)明:
CACHE MANIFEST CACHE: # 需要緩存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要緩存的 4.jpg FALLBACK: # 訪問(wèn)緩存失敗后,備用訪問(wèn)的資源,第一個(gè)是訪問(wèn)源,第二個(gè)是替換文件*.html /offline.html 2.jpg/3.jpg
首先我這里報(bào)了一個(gè)錯(cuò):
Application Cache Error event: Manifest fetch failed (404)
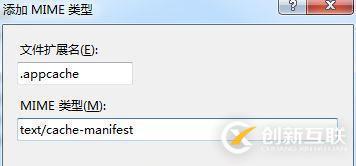
這個(gè)錯(cuò)誤的原因是:manifest 文件需要配置正確的 MIME-type,即 "text/cache-manifest"。必須在 web 服務(wù)器上進(jìn)行配置,不同的服務(wù)器不一樣

\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
這樣一來(lái)便可以離線應(yīng)用了,這個(gè)時(shí)候就算斷網(wǎng)了,那些文件依舊能訪問(wèn)

這里有一點(diǎn)值得注意,比如這里不帶/index.html他會(huì)將“applicationcache/”緩存,其實(shí)這個(gè)就是index.html
manifest 文件可分為三個(gè)部分:
CACHE MANIFEST - 在此標(biāo)題下列出的文件將在首次下載后進(jìn)行緩存
NETWORK - 在此標(biāo)題下列出的文件需要與服務(wù)器的連接,且不會(huì)被緩存
FALLBACK - 在此標(biāo)題下列出的文件規(guī)定當(dāng)頁(yè)面無(wú)法訪問(wèn)時(shí)的回退頁(yè)面(比如 404 頁(yè)面)

如圖所示,HTML5定義了幾個(gè)事件點(diǎn),但是我們一般不會(huì)主動(dòng)使用js去操作什么,大多數(shù)情況下,我們完全依賴(lài)瀏覽器的處理即可。
尺寸限制
Application Cache的尺寸限制統(tǒng)一在5M,我這里做一個(gè)測(cè)試:

如所示,兩個(gè)css文件依舊超過(guò)了5M這個(gè)時(shí)候
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
如所示,style2已經(jīng)不能緩存了,這個(gè)會(huì)造成什么問(wèn)題呢?
比如我A頻道維護(hù)了自己的Application Cache,B頻道也維護(hù)了自己的,這個(gè)時(shí)候A頻道如果使用達(dá)到了一個(gè)峰值,會(huì)導(dǎo)致B頻道所有的緩存失效,所以:
建議Application Cache,存儲(chǔ)公共資源,不要存儲(chǔ)業(yè)務(wù)資源
一些問(wèn)題
由更新機(jī)制來(lái)說(shuō),首次更新manifest時(shí),因?yàn)轫?yè)面加載已經(jīng)開(kāi)始甚至已經(jīng)完成,緩存更新尚未完成,瀏覽器仍然會(huì)使用過(guò)期的資源;瀏覽器是當(dāng)Application Cache有更新時(shí),該次不會(huì)使用新資源,第二次才會(huì)使用。這個(gè)時(shí)候update事件中執(zhí)行window.reload事件。
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});由上例可以知道,緩存的不只是顯示定義的文件,比如上例中的applicationcache/時(shí)便會(huì)默認(rèn)保存index.html為映射的數(shù)據(jù),并且包含demo.appcache文件,很多時(shí)候會(huì)遇到一次文件更新線上老是不更新,這個(gè)時(shí)候隨便在manifest配置文件中做一點(diǎn)修改即可更新。
比如我們將這里代碼做一個(gè)改變:
<html manifest="demo.appcache"> => <html manifest="demo1.appcache">
這個(gè)時(shí)候如果不做demo.appcache的更新的話,緩存將不會(huì)更新,原因是index.html被緩存了,檢測(cè)的仍然是原manifest清單
各個(gè)頁(yè)面統(tǒng)一管理自己的manifest清單,意思是a頁(yè)面配置了common.js,b頁(yè)面也配置了common.js,意思是a頁(yè)面更新后,b頁(yè)面的manifest不更改的話,b頁(yè)面依舊讀取的是老版本的文件,這個(gè)有一定道理卻也有一定浪費(fèi),需要公共頁(yè)面做處理。
以上是“html5中應(yīng)用程序緩存是什么”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)網(wǎng)站制作公司行業(yè)資訊頻道!
新聞名稱(chēng):html5中應(yīng)用程序緩存是什么-創(chuàng)新互聯(lián)
轉(zhuǎn)載源于:http://vcdvsql.cn/article44/deodee.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信公眾號(hào)、網(wǎng)站內(nèi)鏈、手機(jī)網(wǎng)站建設(shè)、全網(wǎng)營(yíng)銷(xiāo)推廣、Google、網(wǎng)站導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Linux下date命令怎么用-創(chuàng)新互聯(lián)
- nginx如何隱藏版本信息-創(chuàng)新互聯(lián)
- python字符串和常用數(shù)據(jù)結(jié)構(gòu)知識(shí)總結(jié)-創(chuàng)新互聯(lián)
- 引用類(lèi)型和值類(lèi)型的比較-創(chuàng)新互聯(lián)
- SCCM如何管理部署-創(chuàng)新互聯(lián)
- springmvc如何接收jquery提交的數(shù)組數(shù)據(jù)-創(chuàng)新互聯(lián)
- 龍卷風(fēng)的樣子是什么龍卷風(fēng),颶風(fēng),臺(tái)風(fēng)哪個(gè)破壞力更大?-創(chuàng)新互聯(lián)

- 商城網(wǎng)站制作費(fèi)用與哪些因素有關(guān)系 2021-04-27
- 成都網(wǎng)站建設(shè)公司:購(gòu)物商城網(wǎng)站一般要考慮哪些因素? 2016-11-02
- 建設(shè)商城網(wǎng)站提高轉(zhuǎn)化率的訣竅 2022-10-17
- 網(wǎng)上商城系統(tǒng)搭建方式有哪些?分析比較詳解 2015-08-17
- 網(wǎng)上商城的優(yōu)勢(shì)實(shí)際反映在哪一方面 2016-11-13
- 購(gòu)物商城網(wǎng)站建設(shè)中完美的用戶體驗(yàn)七要素 2022-02-02
- 商城網(wǎng)站如何做好網(wǎng)絡(luò)營(yíng)銷(xiāo)工作? 2016-05-16
- 怎樣做一個(gè)商城網(wǎng)址 必須從這種層面下手 2016-11-14
- 商城網(wǎng)站可延展功能賞析 2023-03-10
- 商城網(wǎng)站建設(shè)中關(guān)鍵詞挖掘的策略和技巧 2021-04-18
- 商城網(wǎng)站建設(shè)如何做才有利于提高網(wǎng)站的轉(zhuǎn)化率 2021-06-13
- 郴州網(wǎng)站建設(shè)_郴州商城網(wǎng)站外包建設(shè)四個(gè)步驟 2021-10-03