ReactNative自定義控件底部抽屜菜單的示例-創新互聯
一、需求分析

原生開發中,自定義View可謂是屢見不鮮的事情,往往系統的控件總不能滿足現實的需求。五花八門的產品設計需要我們做出不同的View。關于自定義View的內容網上已經有很多的博文,本篇博客要和大家分享如何在React Native中自定義組件實現抽屜菜單控件效果。分享功能在App中的重要性想必是不言而喻的,那么RN中如何實現這種效果呢?
React Native 系統庫中只提供了IOS的實現,即ActionSheetIOS.該控件的顯示方式有兩種實現:
(1)showActionSheetWithOptions
(2)showShareActionSheetWithOptions
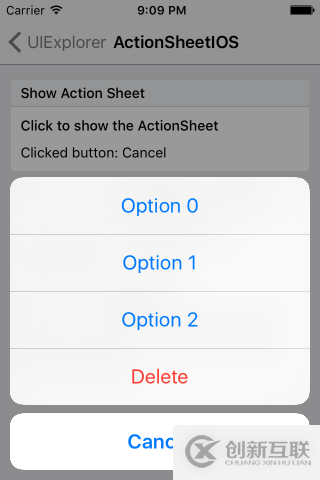
第一種是在iOS設備上顯示一個ActionSheet彈出框。第二種實現是在iOS設備上顯示一個分享彈出框。借用官方的圖片說明如下:


IOS設備上的實現系統已經提供了,接下來我們就需要如何適配Android。在原生開發中,自定義View也是有基本的流程:
(1)自定義控件類,繼承View或系統控件。
(2)自定義屬性
(3)獲取自定義屬性,并初始化一系列工具類
(4)重寫onMeasure方法,對控件進行測量
(5)如果是自定義布局,還需要重寫onLayout進行布局
在React Native中自定義組件的思路基本和原生自定義相似。所以按照這個流程,我們一步步實現即可。
二、功能實現
1、自定義組件,實現Component
export default class AndroidActionSheet extends Component
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章標題:ReactNative自定義控件底部抽屜菜單的示例-創新互聯
文章位置:http://vcdvsql.cn/article44/djgehe.html
成都網站建設公司_創新互聯,為您提供電子商務、網站維護、品牌網站制作、云服務器、網站收錄、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站制作中動態與靜態有什么區別 2017-06-08
- 成都網站制作生成純靜態的好處 2016-10-31
- 靜態網站站內結構注意事項 2016-11-02
- 動態網站與靜態網站的優缺點 2016-12-04
- 什么是動態網站?動態網站與靜態網站如何區別 2022-04-26
- 成都網站建設動靜態網頁有什么不同,主要是用來干嘛的? 2015-03-26
- 靜態網站制作方式以及HTML介紹 2020-04-23
- 如何將您的靜態網站變成動態網站 2019-04-13
- 動態頁面生成靜態HTML頁面的問題 2017-02-28
- 網站建設是動態的好還是靜態的好 2014-05-19
- 成都網站設計使用動態還是靜態? 2013-06-18
- 什么是偽靜態?為什么要做偽靜態? 2016-11-11