css中keyframes指的是什么意思-創(chuàng)新互聯(lián)
這篇“css中keyframes指的是什么意思”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“css中keyframes指的是什么意思”,給大家總結(jié)了以下內(nèi)容,具有一定借鑒價(jià)值,內(nèi)容詳細(xì)步驟清晰,細(xì)節(jié)處理妥當(dāng),希望大家通過(guò)這篇文章有所收獲,下面讓我們一起來(lái)看看具體內(nèi)容吧。

css是什么意思
css是一種用來(lái)表現(xiàn)HTML或XML等文件樣式的計(jì)算機(jī)語(yǔ)言,主要是用來(lái)設(shè)計(jì)網(wǎng)頁(yè)的樣式,使網(wǎng)頁(yè)更加美化。它也是一種定義樣式結(jié)構(gòu)如字體、顏色、位置等的語(yǔ)言,并且css樣式可以直接存儲(chǔ)于HTML網(wǎng)頁(yè)或者單獨(dú)的樣式單文件中,而樣式規(guī)則的優(yōu)先級(jí)由css根據(jù)這個(gè)層次結(jié)構(gòu)決定,從而實(shí)現(xiàn)級(jí)聯(lián)效果,發(fā)展至今,css不僅能裝飾網(wǎng)頁(yè),也可以配合各種腳本對(duì)于網(wǎng)頁(yè)進(jìn)行格式化。
在css中,keyframes的意思為“關(guān)鍵幀”,是一種創(chuàng)建動(dòng)畫(huà)的css規(guī)則,它可以定義一個(gè)CSS動(dòng)畫(huà)的一個(gè)周期的行為;可通過(guò)沿動(dòng)畫(huà)序列建立關(guān)鍵幀來(lái)指定動(dòng)畫(huà)序列循環(huán)期間的中間步驟。

CSS @keyframes規(guī)則
@keyframes規(guī)則用于指定動(dòng)畫(huà)規(guī)則,定義一個(gè)CSS動(dòng)畫(huà)的一個(gè)周期的行為。
定義動(dòng)畫(huà),必須從@keyframes規(guī)則開(kāi)始。@keyframe規(guī)則由關(guān)鍵字“@keyframes”組成,后跟一個(gè)標(biāo)識(shí)符,給出動(dòng)畫(huà)的名稱(chēng)(將使用animation-name引用),然后是一組樣式規(guī)則(用大括號(hào)分隔)。然后,通過(guò)使用標(biāo)識(shí)符作為“animation-name”屬性的值,將動(dòng)畫(huà)應(yīng)用于元素。
語(yǔ)法:
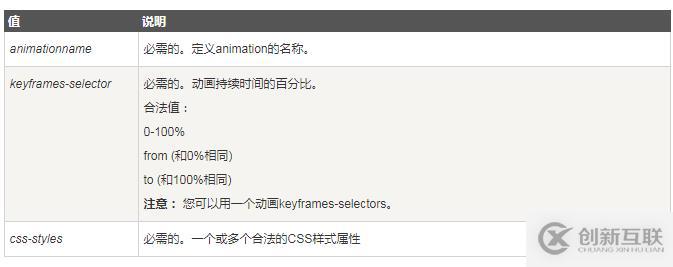
@keyframes animation-name {keyframes-selector {css-styles;}}說(shuō)明:
創(chuàng)建動(dòng)畫(huà)的原理是,將一套 CSS 樣式逐漸變化為另一套樣式。在動(dòng)畫(huà)過(guò)程中,您能夠多次改變這套 CSS 樣式。以百分比來(lái)規(guī)定改變發(fā)生的時(shí)間,或者通過(guò)關(guān)鍵詞 "from" 和 "to",等價(jià)于 0% 和 100%。0% 是動(dòng)畫(huà)的開(kāi)始時(shí)間,100% 動(dòng)畫(huà)的結(jié)束時(shí)間。為了獲得很好的瀏覽器支持,您應(yīng)該始終定義 0% 和 100% 選擇器。
注釋?zhuān)赫?qǐng)使用動(dòng)畫(huà)屬性來(lái)控制動(dòng)畫(huà)的外觀,同時(shí)將動(dòng)畫(huà)與選擇器綁定。

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
min-width: 320px;
max-width: 500px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #0099cc;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
</style>
</head>
<body style="text-align: center">
<div class="container">
<p class="text">Falling Text</p>
</div>
</body>
</html>效果圖:

感謝你的閱讀,希望你對(duì)“css中keyframes指的是什么意思”這一關(guān)鍵問(wèn)題有了一定的理解,具體使用情況還需要大家自己動(dòng)手實(shí)驗(yàn)使用過(guò)才能領(lǐng)會(huì),快去試試吧,如果想閱讀更多相關(guān)知識(shí)點(diǎn)的文章,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
網(wǎng)頁(yè)名稱(chēng):css中keyframes指的是什么意思-創(chuàng)新互聯(lián)
URL標(biāo)題:http://vcdvsql.cn/article44/dsdiee.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁(yè)設(shè)計(jì)公司、商城網(wǎng)站、網(wǎng)站改版、Google、小程序開(kāi)發(fā)、營(yíng)銷(xiāo)型網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 動(dòng)態(tài)加載權(quán)限管理模塊中的Vue組件-創(chuàng)新互聯(lián)
- Skrollr中怎么創(chuàng)建視差滾動(dòng)效果-創(chuàng)新互聯(lián)
- Angularjs自定義指令Directive詳解-創(chuàng)新互聯(lián)
- JS如何實(shí)現(xiàn)搜索關(guān)鍵詞的智能提示功能-創(chuàng)新互聯(lián)
- dotnet命令實(shí)戰(zhàn)-創(chuàng)新互聯(lián)
- Win10更新后頁(yè)面卡死和多任務(wù)打開(kāi)錯(cuò)誤窗口的解決方法-創(chuàng)新互聯(lián)
- br換行全稱(chēng)br是什么品牌的縮寫(xiě)?-創(chuàng)新互聯(lián)

- 網(wǎng)頁(yè)設(shè)計(jì)如何選擇一個(gè)專(zhuān)業(yè)的建站公司? 2022-05-17
- 成都建站公司解答定制網(wǎng)站建設(shè)的優(yōu)勢(shì) 2023-03-27
- 為什么不同的建站公司報(bào)價(jià)差別這么大? 2021-06-15
- 如何選擇最佳建站公司 2018-06-25
- 模版建站為什么不好-成都建站公司哪家好? 2015-07-06
- 佛山做網(wǎng)站知名的公司,大的建站公司 2022-11-05
- 如何選擇靠譜的建站公司教你幾招 2022-11-09
- 你知道如何選擇網(wǎng)站建站公司嗎 2021-11-08
- 成都建站公司設(shè)計(jì)開(kāi)發(fā)為一體 2016-11-07
- 太原網(wǎng)絡(luò)公司:建站公司報(bào)價(jià)差別這么大是什么原因造成的? 2021-11-08
- 濟(jì)寧建站公司:有哪些你不知道的建站技巧? 2021-12-26
- 成都網(wǎng)站推廣對(duì)企業(yè)有哪些好處_創(chuàng)新互聯(lián)建站公司 2016-11-25