如何加載web字體-創新互聯
本篇文章給大家分享的是有關如何加載web字體,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。

一般來說,開發者對網頁字體使用會相對接觸比較少一些,使用最多也無非是 font-family ,以及可能會加載幾個網絡字體。
@font-face {
font-family: 'family-name';
src: url('${url}');
}
.main {
font-family: 'family-name';
}然而實際開發過程中,往往會遇到更多的問題,比如切換字體加一個loding效果。

這里主要總結一下web字體加載存在的問題,以及很好實踐。
FOIT
一般情況下,在字體文件加載完成之前,瀏覽器會使用備用字體來顯示文字,這被稱為FOIT(Flash of Unstyled Text),然而貌似除了IE,其他瀏覽器都會等待3秒才展示系統字體,這樣就會出現一個長達3秒的文字閃白現象,這種用戶體驗就很差了。
font-display
為了解決這種,CSS Fonts Module Level 3 中添加了一個 font-display 屬性,這個屬性可以讓瀏覽器立即使用備用字體,在web字體加載完成之后立即替換,并重新渲染。

其相關介紹如下:
auto:使用瀏覽器默認的行為;
block:瀏覽器首先使用隱形文字替代頁面上的文字,并等待字體加載完成再顯示;
swap:如果設定的字體還未可用,瀏覽器將首先使用備用字體顯示,當設定的字體加載完成后替換備用字體;
fallback:與 swap 屬性值行為上大致相同,但瀏覽器會給設定的字體設定加載的時間限制,一旦加載所需的時長大于這個限制,設定的字體將不會替換備用字體進行顯示。Webkit 和 Firefox 中設定此時間為 3s;
optional:使用此屬性值時,如果設定的字體沒有在限制時間內加載完成,當前頁面將會一直使用備用字體,并且設定字體繼續在后臺進行加載,以便下一次瀏覽時可以直接使用設定的字體。
所以我們如下使用即可:
@font-face {
font-family: 'family-name';
src: url('${url}');
font-display: swap;
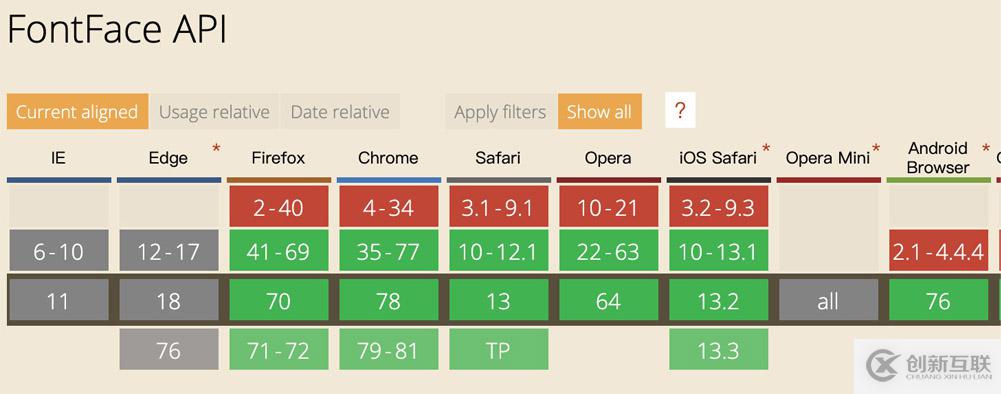
}CSS Font Loading API
相對的在JavaScript層面上也有對應的字體解決方案,CSS Font Loading API可以監聽加載事件,在加載完成后通過替換class也可以達到 font-display: swap的效果。

API使用比較簡單,不多做介紹:
const font = new window.FontFace('fontFamilyName', 'url(${url})');
document.fonts.add(font);
font.load().then(info => {
document.body.style.fontFamily = 'fontFamilyName';
}).catch(err => {
console.log(err);
});AJAX + Base64
以上兩種方法都可以解決網絡字體閃白的問題,CSS Font Loading API還可以監控字體加載過程,便于做動態字體加載或者字體切換之類的功能。
以上兩種方案都是新方案,會有一些兼容性,除此之外,還可以使用AJAX加載字體,再轉換為base64的方式來實現字體加載過程的監聽。
function fetchFont(url) {
return fetch(url)
.then(response => {
if (response.status !== 200) {
return Promise.reject(response);
}
return response.blob();
})
}
function font2base64(blob) {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onloadend = _ => {
resolve(reader.result);
};
reader.onerror = err => {
reject(err);
}
reader.readAsDataURL(blob);
});
}
fetchFont(url)
.then(blob => {
return font2base64(blob);
})
.then(res => {
const base64Url = ('' + res).replace('data:application/octet-stream;base64', 'data:application/x-font-woff;charset=utf-8;base64');
// 生成font-face定義,不多寫
document.body.style.fontFamily = 'fontFamilyName';
})
.catch(err => {
console.log(err);
});這里以 fetch 為例,你可以使用其他AJAX框架。
另外這里生成的base64字符串需要處理一下,這里生成的MIME是 application/octet-stream ,而 application/octet-stream 指的是 未知的應用程序文件,需要自己手動指定一下類型為字體,不然字體定義會失效。

以上就是如何加載web字體,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯行業資訊頻道。
文章題目:如何加載web字體-創新互聯
本文網址:http://vcdvsql.cn/article44/ejhhe.html
成都網站建設公司_創新互聯,為您提供網站維護、軟件開發、服務器托管、網頁設計公司、用戶體驗、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 動態網站建設有哪些優點和缺點呢? 2014-02-12
- 動態網站技術 2022-07-28
- 企業網站建設為何選擇動態網頁設計 2013-10-25
- 淺析網站靜態化和動態化有什么區別? 2016-10-26
- 企業網站建設PHP動態網站運行原理 2022-05-01
- 動態網站建設的好處真不少 2016-10-24
- 行業動態網站色彩 2022-01-08
- 所謂動態網站和靜態網站的兩種解釋 2020-04-22
- 動態網站的功能 2021-11-28
- 成都網頁設計中如何更好地把握客戶動態需求? 2016-09-17
- 成都網站建設有限公司談動態網站和靜態網站的優劣勢 2016-07-06
- 網站托管所說的動態網站是什么? 2016-07-28