CSS中浮動(dòng)特性實(shí)例分析
今天小編給大家分享一下CSS中浮動(dòng)特性實(shí)例分析的相關(guān)知識(shí)點(diǎn),內(nèi)容詳細(xì),邏輯清晰,相信大部分人都還太了解這方面的知識(shí),所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來(lái)了解一下吧。
成都創(chuàng)新互聯(lián)主要從事網(wǎng)站制作、成都網(wǎng)站設(shè)計(jì)、網(wǎng)頁(yè)設(shè)計(jì)、企業(yè)做網(wǎng)站、公司建網(wǎng)站等業(yè)務(wù)。立足成都服務(wù)淮陽(yáng),十多年網(wǎng)站建設(shè)經(jīng)驗(yàn),價(jià)格優(yōu)惠、服務(wù)專業(yè),歡迎來(lái)電咨詢建站服務(wù):13518219792
浮動(dòng)具有以下特性:
蓋不住的文本
浮動(dòng)元素后面不是塊級(jí)元素,后面的元素將會(huì)和它并排(除非設(shè)置了元素的寬度,并且屏幕放不下時(shí)將會(huì)換行)
浮動(dòng)元素的上一個(gè)元素如果沒(méi)有浮動(dòng),浮動(dòng)只在當(dāng)前行浮動(dòng);當(dāng)浮動(dòng)遇到浮動(dòng),它們將在一行排序,除非沒(méi)有位置了
當(dāng)元素設(shè)置定位值為absolute、fixed時(shí),浮動(dòng)將被忽略
float引起父元素高度塌陷
浮動(dòng)元素會(huì)被后一個(gè)元素的margin-top影響
蓋不住的文本
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
</style>
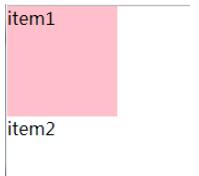
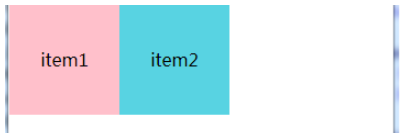
<div class="item1">item1</div>
<div class="item2">item2</div>
可以看到,item2的div除了文本,其他的內(nèi)容都看不見(jiàn)了,因?yàn)樗艿絠tem1下面了。為什么文字不會(huì)被浮動(dòng)的元素蓋住呢?因?yàn)楦?dòng)的本質(zhì)就是用來(lái)實(shí)現(xiàn)文字環(huán)繞的。
從上面也可以得出:浮動(dòng)元素后面的塊級(jí)元素會(huì)占據(jù)浮動(dòng)元素的位置,并且浮動(dòng)元素總是在標(biāo)準(zhǔn)流元素上面。
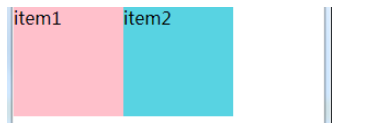
浮動(dòng)元素后面不是塊級(jí)元素,后面的元素將會(huì)和它并排(除非設(shè)置了元素的寬度,并且屏幕放不下時(shí)將不會(huì)換行)
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
浮動(dòng)元素的上一個(gè)元素如果沒(méi)有浮動(dòng),浮動(dòng)只在當(dāng)前行浮動(dòng);當(dāng)浮動(dòng)遇到浮動(dòng),它們將在一行排序,除非沒(méi)有位置了
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.item1{
background-color: pink;
}
.item2{
float:left;
background-color: #58d3e2;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<style>
body,div{
margin:0;
padding:0;
}
div{
width:400px;
height:100px;
float: left;
}
.item1{
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
.item3{
background-color: #61dafb;
}
.item4{
background-color: #e9203d;
}
</style>
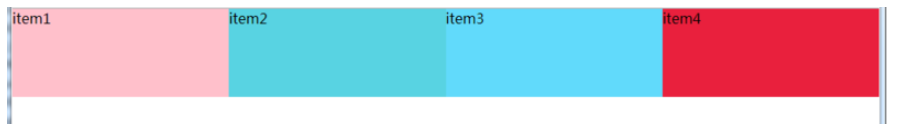
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<div class="item4">item4</div>
可以設(shè)置width為百分比來(lái)實(shí)現(xiàn)自適應(yīng)
div{
width:25%;
height:100px;
float: left;
}
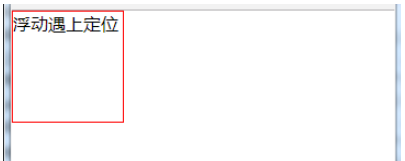
當(dāng)元素設(shè)置定位值為absolute、fixed時(shí),浮動(dòng)將被忽略
<style>
body,div{
margin:0;
padding:0;
}
div{
position: absolute;
float: left;
width:100px;
height:100px;
border: 1px solid red;
}
</style>
<div class="item1">浮動(dòng)遇上定位</div>
行內(nèi)元素使用浮動(dòng)以后生成一個(gè)塊框,因此它就可以使用width,height,margin,padding等屬性了
<style>
body,div{
margin:0;
padding:0;
}
[class^='item']{
float: left;
width:100px;
height:100px;
line-height: 100px;
text-align: center;
}
.item1{
float: left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<span class="item1">item1</span>
<div class="item2">item2</div>
float引起父元素高度塌陷
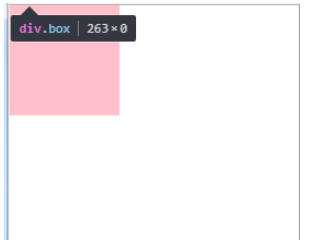
在網(wǎng)頁(yè)設(shè)計(jì)中,很常見(jiàn)的一種情況是給內(nèi)容一個(gè)div作為包裹容器,而這個(gè)包裹容器不設(shè)置高度,而是讓里面的內(nèi)容撐開(kāi)包裹容器的高度。如果不給子元素設(shè)置浮動(dòng)的話,并不會(huì)出現(xiàn)什么問(wèn)題,而一旦給子元素設(shè)置了浮動(dòng),父元素會(huì)無(wú)法自適應(yīng)浮動(dòng)元素的高度,會(huì)出現(xiàn)父元素高度為0,從而背景色什么的都不能展示了。原因是:
因?yàn)闆](méi)有預(yù)先設(shè)置div高度,所以div高度由其包含的子元素高度決定。而浮動(dòng)脫離文檔流,所以子元素并不會(huì)被計(jì)算高度。此時(shí)的div中,相當(dāng)于div中子元素高度為0,所以發(fā)生了父元素高度塌陷現(xiàn)象。
<style>
body,div{
margin:0;
padding:0;
}
.item{
float: left;
width:100px;
height:100px;
background-color: pink;
}
</style>
<div class="box">
<div class="item"></div>
</div>
解決辦法,
1.給父元素增加“overflow:hidden"
當(dāng)然也可以是"overflow:auto"。但為了兼容IE最好用overflow:hidden。
.box{
overflow:hidden;
}那么為什么“overflow:hidden"會(huì)解決這個(gè)問(wèn)題呢?
是因?yàn)椤皁verflow:hidden”會(huì)觸發(fā)BFC,BFC反過(guò)來(lái)決定了"height:auto"是如何計(jì)算的
,即計(jì)算BFC的高度時(shí),浮動(dòng)元素也參與計(jì)算,因此此時(shí)父元素會(huì)自適應(yīng)浮動(dòng)元素的高度。
所以呢,也可以設(shè)置"display:inline-block"、"position:absolute"、"float:left"來(lái)解決父元素高度坍塌的問(wèn)題。因?yàn)榉彩悄軇?chuàng)建一個(gè)BFC,就能達(dá)到包裹浮動(dòng)子元素的效果。因此網(wǎng)上都說(shuō)成“BFC能包裹浮動(dòng)元素”.
2.在父元素內(nèi)容的后面或者前面增加偽元素+清除浮動(dòng)
可以給父元素的內(nèi)容添加一個(gè)偽元素,可以用::before或者::after,然后內(nèi)容為空,這樣就不會(huì)占據(jù)位置,最后為偽元素加上“clear:both"來(lái)清除浮動(dòng)。
<style>
body,div{
margin:0;
padding:0;
}
.box::after{
content: '';
display: block;
clear:both;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<div class="box">
<div class="item"></div>
</div>
為什么這樣可以呢?
弄清原因需要知道兩點(diǎn):一是偽元素的實(shí)際作用,二是css的清除浮動(dòng)(clear)只能影響使用清除的元素本身,不能影響其他元素,并且清除浮動(dòng)可以理解為打破橫向排列。
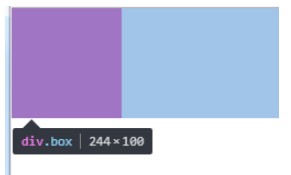
首先需要搞清除::after和::before起的作用,它們不是在一個(gè)元素的后面或者前面插入一個(gè)偽元素,而是會(huì)在元素內(nèi)容后面或者前面插入一個(gè)偽元素(是在元素里面),之前我一直以為:before和:after偽元素 插入的內(nèi)容會(huì)被注入到目標(biāo)元素的前或后注入,其實(shí)注入的內(nèi)容將是有關(guān)聯(lián)的目標(biāo)元素的子元素,但它會(huì)被置于這個(gè)元素的任何內(nèi)容的“前”或“后”。我們來(lái)舉個(gè)例子,可以看到.box的高度為300px,說(shuō)明兩個(gè)偽元素已經(jīng)插入到.box內(nèi)容里了。
<style>
body,div{
margin:0;
padding:0;
}
.box::before{
content: 'before';
height: 100px;
width: 100px;
display: block;
clear:both;
background-color: #61dafb;
}
.box::after{
content: 'after';
width:100px;
height:100px;
display: block;
clear:both;
background-color: aquamarine;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<div class="box">
<div class="item"></div>
</div>
綜上,所以我們常用下列方式來(lái)清除浮動(dòng)
.box::after{
content:'';
display:block;
clear:both;
}
或者
.box::before{
content:'';
display:block;
clear:both;
}
或者
.box::before,.box::after{
content:'';
display:block;
clear:both;
}
//::before和::after必須配合content屬性來(lái)使用,content用來(lái)定義插入的內(nèi)容,content必須有值,至少是空。默認(rèn)情況下,偽類元素的display是默認(rèn)值inline,可以通過(guò)設(shè)置display:block來(lái)改變其顯示。在父元素的內(nèi)容前后插入一個(gè)偽元素,content為空可以保證不占據(jù)位置(高度為0)。"clear:both"可以清除父元素左右的浮動(dòng),導(dǎo)致.box::before和.box::after遇到浮動(dòng)元素會(huì)換行,從而會(huì)撐開(kāi)高度,父元素會(huì)自適應(yīng)這個(gè)高度從而不會(huì)出現(xiàn)高度坍陷。
其他解決高度坍塌的方法都是基于這兩個(gè)思想的,一個(gè)是觸發(fā)BFC,一個(gè)是添加元素+清除浮動(dòng)(clear)。
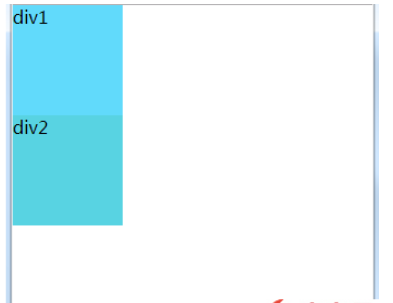
浮動(dòng)元素會(huì)被后一個(gè)元素的margin-top影響
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
div:nth-of-type(1){
float: left;
background-color: #61dafb;
}
div:nth-of-type(2){
margin-top: 100px;
background-color: #58d3e2;
}
</style>
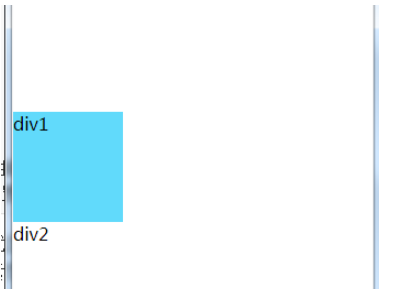
<div >div1</div>
<div>div2</div>
可以看到第一個(gè)div也跟著下來(lái)了,解決辦法是給后一個(gè)元素設(shè)置clear,此時(shí)后一個(gè)元素的margin-top將無(wú)效
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
div:nth-of-type(1){
float: left;
background-color: #61dafb;
}
div:nth-of-type(2){
clear:both;
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<div >div1</div>
<div>div2</div>
以上就是“CSS中浮動(dòng)特性實(shí)例分析”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會(huì)為大家更新不同的知識(shí),如果還想學(xué)習(xí)更多的知識(shí),請(qǐng)關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
當(dāng)前標(biāo)題:CSS中浮動(dòng)特性實(shí)例分析
本文地址:http://vcdvsql.cn/article44/gghhhe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導(dǎo)航、網(wǎng)站設(shè)計(jì)公司、軟件開(kāi)發(fā)、營(yíng)銷型網(wǎng)站建設(shè)、網(wǎng)站維護(hù)、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 小程序定制開(kāi)發(fā)必須重視哪幾點(diǎn) 2021-11-01
- 模板網(wǎng)站和定制開(kāi)發(fā)的網(wǎng)站哪個(gè)更有利于企業(yè)的宣傳? 2016-10-29
- 企業(yè)品牌網(wǎng)站建設(shè)的模板開(kāi)發(fā)與定制開(kāi)發(fā) 2022-05-23
- 成都服裝電商APP定制開(kāi)發(fā)需要多少錢? 2022-06-08
- 你對(duì)手機(jī)app定制開(kāi)發(fā)存在誤解嗎? 2022-08-01
- 定制開(kāi)發(fā)的小程序有哪些好處 2021-02-06
- 微信定制開(kāi)發(fā)如何選擇服務(wù)商 2022-11-20
- 在網(wǎng)站定制開(kāi)發(fā)中我們需要知道的網(wǎng)頁(yè)排版布局原則 2021-04-07
- 定制開(kāi)發(fā)的網(wǎng)站為什么要比模板網(wǎng)站貴呢? 2016-11-12
- 企業(yè)app定制開(kāi)發(fā)帶來(lái)的收益 2023-02-11
- 手機(jī)端網(wǎng)站定制開(kāi)發(fā)怎樣迎合市場(chǎng)需要? 2022-09-25
- 企業(yè)軟件定制開(kāi)發(fā)有哪些優(yōu)勢(shì) 2023-03-27