使用p5.js臨摹動態(tài)圖片
本文實例為大家分享了p5.js臨摹動態(tài)圖片的具體代碼,供大家參考,具體內(nèi)容如下
十余年的察哈爾右翼前網(wǎng)站建設經(jīng)驗,針對設計、前端、開發(fā)、售后、文案、推廣等六對一服務,響應快,48小時及時工作處理。營銷型網(wǎng)站建設的優(yōu)勢是能夠根據(jù)用戶設備顯示端的尺寸不同,自動調(diào)整察哈爾右翼前建站的顯示方式,使網(wǎng)站能夠適用不同顯示終端,在瀏覽器中調(diào)整網(wǎng)站的寬度,無論在任何一種瀏覽器上瀏覽網(wǎng)站,都能展現(xiàn)優(yōu)雅布局與設計,從而大程度地提升瀏覽體驗。創(chuàng)新互聯(lián)公司從事“察哈爾右翼前網(wǎng)站設計”,“察哈爾右翼前網(wǎng)站推廣”以來,每個客戶項目都認真落實執(zhí)行。
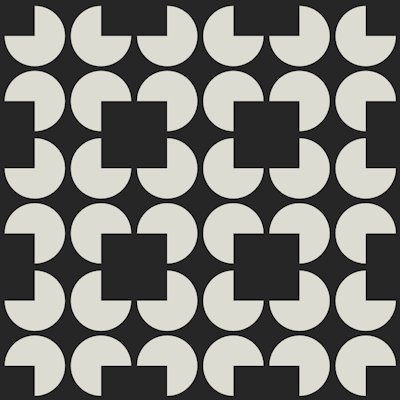
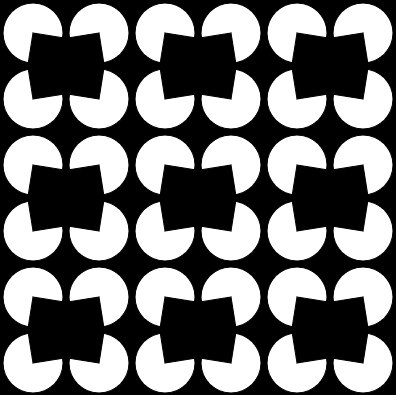
1、臨摹圖片

2、圖像運動規(guī)律
原圖中一共有36個等大的四分之三圓形,按照一定的規(guī)律轉(zhuǎn)動,可以等效為圓形不動,每個圓上有以其半徑為邊長的矩形在繞圓形的原點轉(zhuǎn)動,每四個為一組,其他部分都是在重復這四個的轉(zhuǎn)動規(guī)律
3、完整代碼
function setup()
{
createCanvas(402,402);
}
function draw()
{
background(0);
var dx=0;
dx+=PI/180;
var t=(millis()/5)*sin(dx);//返回自程序開始的毫秒數(shù)
if(dx==PI)
{
dx=0;
}
for(var i=0;i<6;i++)//每行每列六個圓形
{
for(var j=0;j<6;j++)
{
fill(255);
ellipse(i*66+36, j*66+36, 60, 60);//繪制半徑30的圓形,間隔6
fill(0);
translate(i*66+36, j*66+36);//矩形的移動,共四種運動狀態(tài)
if(i%2==0&&j%2==0)
{
rotate(-t); //逆時針旋轉(zhuǎn)
rect(0,0,30,30);//旋轉(zhuǎn)的邊長30黑色矩形
}
else if(i%2==1&&j%2==0)
{
rotate(t);//順時針旋轉(zhuǎn)
rect(-30,0,30,30);
}
else if(i%2==1&&j%2==1)
{
rotate(-t);
rect(-30,-30,30,30);
}
else if(i%2==0&&j%2==1)
{
rotate(t);
rect(0,-30,30,30);
}
resetMatrix();
}
}
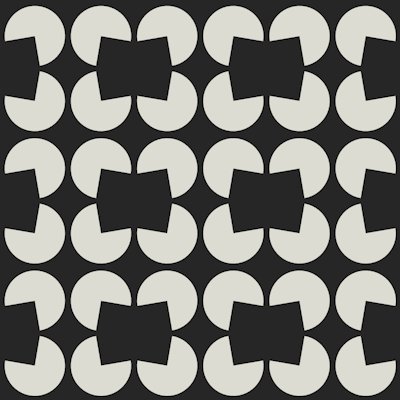
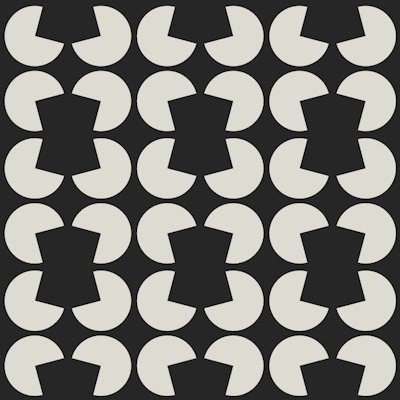
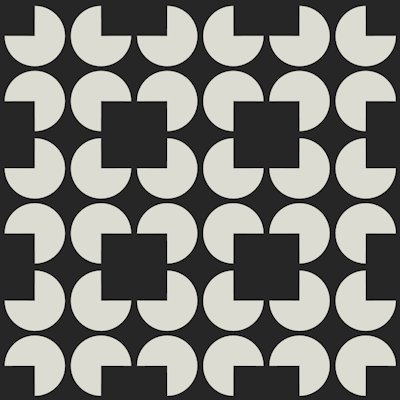
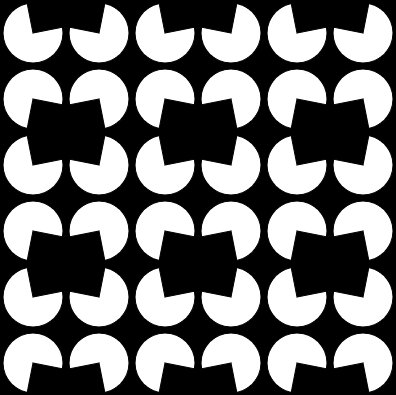
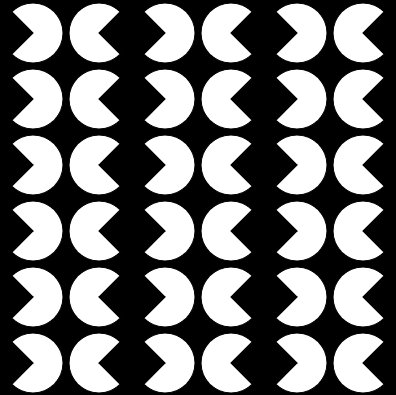
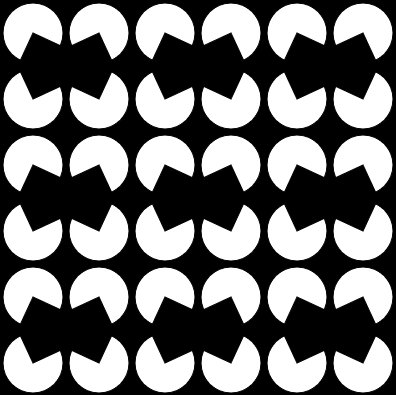
}4、臨摹結(jié)果

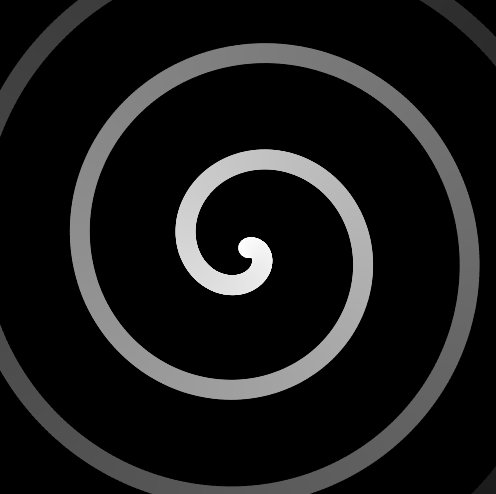
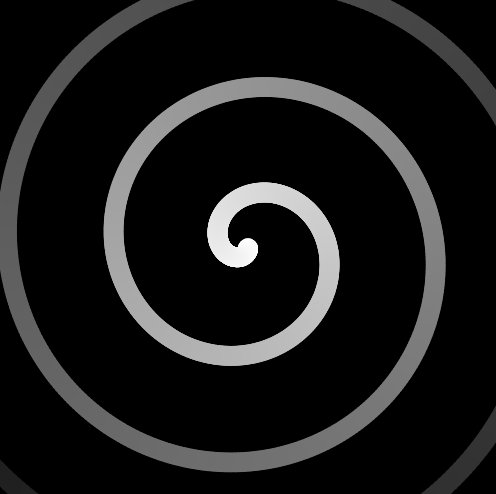
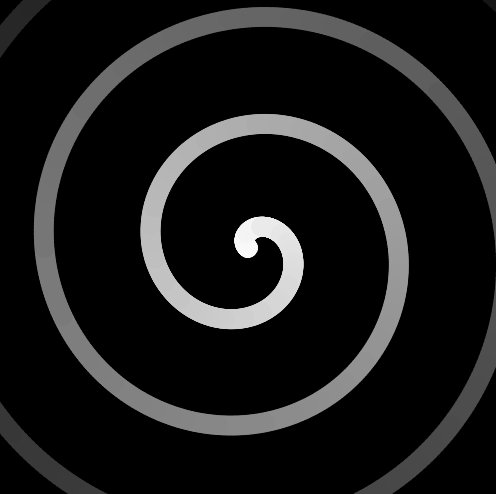
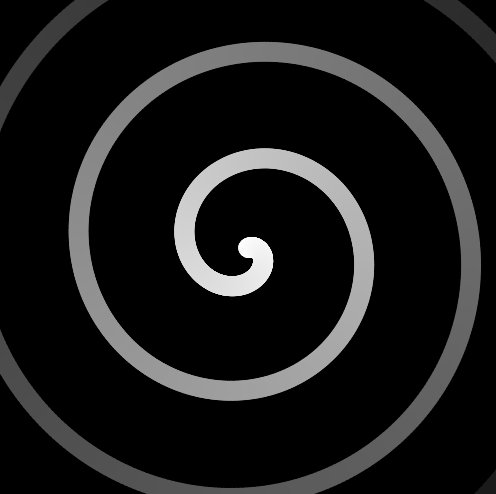
5、拓展圖像

運動規(guī)律:
一段螺旋型的運動弧線,中心顏色較深,越向外顏色越淺,形成一種線在向中心運動的趨勢。繪制時是由無數(shù)個沒有邊框的圓形一起按照規(guī)律運動,形成線。
完整代碼:
function setup()
{
createCanvas(500, 500);
noStroke();
}
function draw() {
background(0);
for (var i =1;i <3000; i++)
{
drawcircle(255-0.1*i,255-0.1*i,255-0.1*i, i);
i++;
}
}
function drawcircle( r, g, b, interval){
fill(r, g, b);
var x = 250;
var y = 250;
var t = millis() /3+ interval *0.5;
var xi;
var yi;i
var radius = interval *15;
xi = 0.01*radius * Math.cos(t * Math.PI/180);
yi = 0.01*radius * Math.sin(t * Math.PI/180);
x += xi;
y += yi;
ellipse(x, y, 20,20);
}以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持創(chuàng)新互聯(lián)。
網(wǎng)頁標題:使用p5.js臨摹動態(tài)圖片
URL分享:http://vcdvsql.cn/article44/gjdche.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供移動網(wǎng)站建設、面包屑導航、企業(yè)網(wǎng)站制作、網(wǎng)站設計公司、網(wǎng)站改版、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 云服務器與vps真正差異體現(xiàn)在哪里? 2022-10-06
- 服務器托管和云服務器租用該如何抉擇 2022-08-29
- 云服務器托管需要注意哪些問題? 2022-10-09
- 同樣可以建站,云服務器和虛擬主機的區(qū)別在哪? 2021-02-01
- 云虛擬主機和云服務器如何區(qū)別 2021-02-14
- 選擇云服務器配置時需要注意的問題 2022-10-12
- bgp云服務器是什么 2022-10-08
- 云服務器比獨立服務器更安全嗎? 2022-10-05
- 云服務器租用具備哪些優(yōu)勢 2021-02-21
- 云服務器的機房怎么判斷好壞? 2022-10-06
- 快速了解云服務器,云服務器的10個知識點 2022-05-29
- 云服務器好用嗎?云服務器值得買嗎? 2022-10-05