html5怎么通過document.head獲取head元素
本篇內容主要講解“html5怎么通過document.head獲取head元素”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html5怎么通過document.head獲取head元素”吧!
創新互聯公司專業為企業提供花垣網站建設、花垣做網站、花垣網站設計、花垣網站制作等企業網站建設、網頁設計與制作、花垣企業網站模板建站服務,10余年花垣做網站經驗,不只是建網站,更提供有價值的思路和整體網絡服務。
代碼如下:
var head = document.head || document.getElementsByTagName('head')[0];
后面的是我們常用的方式,前面的 document.head 著實第一次見。查資料發現原來是html5的東東。的確簡單了,一個屬性搞定。
當然,IE6/7/8不支持。IE9/Safari/Chrome/FF/Opera均支持(最新版本)。記錄下。
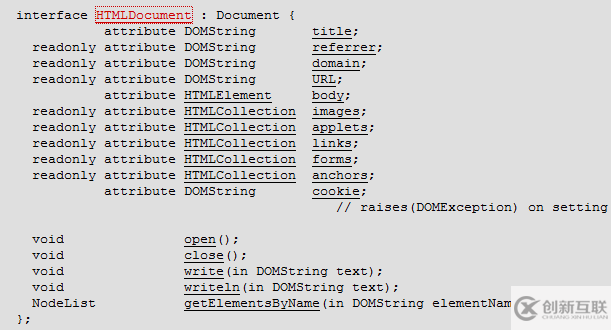
html4中HTMLDocument接口如下

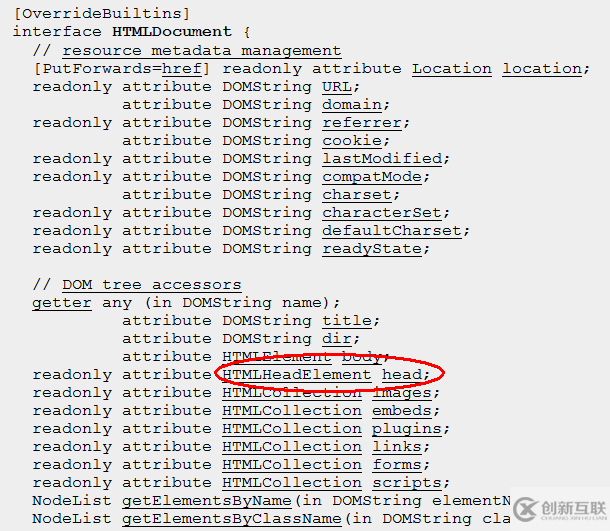
html5中HTMLDocument接口如下

到此,相信大家對“html5怎么通過document.head獲取head元素”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
新聞名稱:html5怎么通過document.head獲取head元素
文章鏈接:http://vcdvsql.cn/article44/gjeehe.html
成都網站建設公司_創新互聯,為您提供定制開發、企業網站制作、自適應網站、全網營銷推廣、定制網站、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 高端腕表企業網站制作要點 2021-11-26
- 金華企業網站制作:你都知道哪些常見的網站類型? 2021-12-01
- 企業網站制作哪些問題普遍存在? 2021-01-02
- 企業網站制作按照這些步驟更具營銷價值! 2013-05-03
- 企業網站制作小講堂:網站測試和定稿需要注意什么 2022-06-05
- 介紹企業網站制作報價 2016-09-23
- 企業網站制作_不知道的網站制作的幾大好處 2021-10-27
- 企業網站制作中背景設計的五條策略 2023-02-06
- 中小企業網站制作推廣,需要注意哪些方面? 2013-05-07
- 怎樣開展企業網站制作才可以看起來更高端 2016-11-13
- 鹽城企業網站制作:建站有哪些基本的流程是我們必須要知道的? 2021-09-18
- 企業網站制作時如何保有企業的特色 2016-09-14