除Console.log()外的Javascript調試命令有哪些
這篇文章主要介紹除Console.log()外的Javascript調試命令有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創新互聯自2013年創立以來,是專業互聯網技術服務公司,擁有項目成都網站建設、做網站網站策劃,項目實施與項目整合能力。我們以讓每一個夢想脫穎而出為使命,1280元化州做網站,已為上家服務,為化州各地企業和個人服務,聯系電話:18980820575
Console 對象提供對瀏覽器控制臺的接入(如:Firefox 的 Web Console)。不同瀏覽器上它的工作方式是不一樣的,但這里會介紹一些大都會提供的接口特性。
Console對象可以在任何全局對象中訪問,如 Window,WorkerGlobalScope 以及通過屬性工作臺提供的特殊定義。
它被瀏覽器定義為 Window.Console,也可被簡單的 Console 調用。
最常用的方法就是Console.log(),就是在控制臺輸出內容。剛開始學前端的時候看到大家都是用的Console.log(),幾乎沒有見過Console的其他用法,難道Console真的沒有別的用法了?查了一下后發現Console還是非常強大的,至于為什么很少看到有人用可能是因為用過都刪掉了吧。在此記錄一下Console的其他用法。
注意:因為Console 對象提供對瀏覽器控制臺的接入 所以在不同瀏覽器中的支持及表現形式可能不太一樣,但是調試內容只有我們開發者會看,所以保證開發環境能用這些方法就可以了,下面演示全部都為Chrome上面的效果。
分類輸出
不同類別信息的輸出
console.log('文字信息');
console.info('提示信息');
console.warn('警告信息');
console.error('錯誤信息');
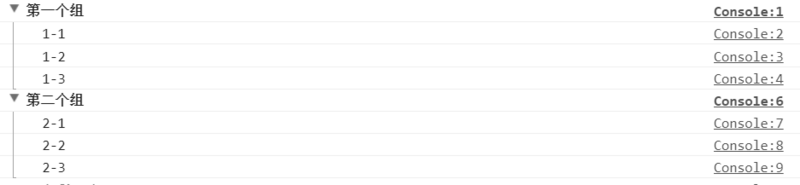
分組輸出
使用Console.group()和Console.groupEnd()包裹分組內容。
還可以使用Console.groupCollapsed()來代替Console.group()生成折疊的分組。
console.group('第一個組');
console.log("1-1");
console.log("1-2");
console.log("1-3");
console.groupEnd();
console.group('第二個組');
console.log("2-1");
console.log("2-2");
console.log("2-3");
console.groupEnd();
Console.group()還可以嵌套使用
console.group('第一個組');
console.group("1-1");
console.group("1-1-1");
console.log('內容');
console.groupEnd();
console.groupEnd();
console.group("1-2");
console.log('內容');
console.log('內容');
console.log('內容');
console.groupEnd();
console.groupEnd();
console.groupCollapsed('第二個組');
console.group("2-1");
console.groupEnd();
console.group("2-2");
console.groupEnd();
console.groupEnd();
表格輸出
使用console.table()可以將傳入的對象,或數組以表格形式輸出。適合排列整齊的元素
var Obj = {
Obj1: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj2: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj3: {
a: "aaa",
b: "bbb",
c: "ccc"
},
Obj4: {
a: "aaa",
b: "bbb",
c: "ccc"
}
}
console.table(Obj);
var Arr = [
["aa","bb","cc"],
["dd","ee","ff"],
["gg","hh","ii"],
]
console.table(Arr);
查看對象
使用Console.dir()顯示一個對象的所有屬性和方法
在Chrome中Console.dir()和Console.log()效果相同
var CodeDeer = {
nema: 'CodeDeer',
blog: 'www.xluos.com',
}
console.log("console.dir(CodeDeer)");
console.dir(CodeDeer);
console.log("console.log(CodeDeer)");
console.log(CodeDeer);
查看節點
使用Console.dirxml()顯示一個對象的所有屬性和方法
在Chrome中Console.dirxml()和Console.log()效果相同
百度首頁logo的節點信息

條件輸出
利用console.assert(),可以進行條件輸出。
當第一個參數或返回值為真時,不輸出內容當第一個參數或返回值為假時,輸出后面的內容并拋出異常
console.assert(true, "你永遠看不見我");
console.assert((function() { return true;})(), "你永遠看不見我");
console.assert(false, "你看得見我");
console.assert((function() { return false;})(), "你看得見我");
計次輸出
使用Console.count()輸出內容和被調用的次數
(function () {
for(var i = 0; i < 3; i++){
console.count("運行次數:");
}
})()
追蹤調用堆棧
使用Console.trace()來追蹤函數被調用的過程,在復雜項目時調用過程非常多,用這個命令來幫你縷清。
function add(a, b) {
console.trace("Add function");
return a + b;
}
function add3(a, b) {
return add2(a, b);
}
function add2(a, b) {
return add1(a, b);
}
function add1(a, b) {
return add(a, b);
}
var x = add3(1, 1);
計時功能
使用Console.time()和Console.timeEnd()包裹需要計時的代碼片段,輸出運行這段代碼的事件。
Console.time()中的參數作為計時器的標識,具有唯一性。 Console.timeEnd()中的參數來結束此標識的計時器,并以毫秒為單位返回運行時間。最多同時運行10000個計時器。
console.time("Chrome中循環1000次的時間");
for(var i = 0; i < 1000; i++)
{
}
console.timeEnd("Chrome中循環1000次的時間");
性能分析
使用Console.profile()和Console.profile()進行性能分析,查看代碼各部分運行消耗的時間,但是我在Chrome自帶的調試工具中并沒有找到在哪里查看這兩個方法生成的分析報告。應該需要其他的調試工具。
有趣的Console.log()
最后再來介紹一下強大的Console.log(),這個方法有很多的用法(其他輸出方法的用法,如error()等,可以參照log()使用)。
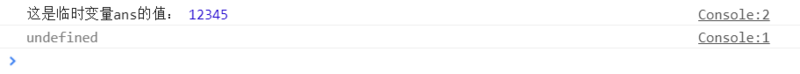
一、提示輸出
可以再輸出的對象、變量前加上提示信息,增加辨識度
var ans = 12345;
console.log("這是臨時變量ans的值:",ans);
二、格式化輸出
占位符
含義 %s 字符串輸出 %d or %i 整數輸出 %f 浮點數輸出 %o 打印javascript對象,可以是整數、字符串以及JSON數據
樣例:
var arr = ["小明", "小紅"];
console.log("歡迎%s和%s兩位新同學",arr[0],arr[1]);
console.log("圓周率整數部分:%d,帶上小數是:%f",3.1415,3.1415);
三、自定義樣式
使用%c為打印內容定義樣式,再輸出信息前加上%c,后面寫上標準的css樣式,就可以為輸出的信息添加樣式了
console.log("%cMy stylish message", "color: red; font-style: italic");
console.log("%c3D Text", " text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
console.log('%cMy name is classicemi.', 'color: #fff; background: #f40; font-size: 24px;');
以上是“除Console.log()外的Javascript調試命令有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
文章標題:除Console.log()外的Javascript調試命令有哪些
URL網址:http://vcdvsql.cn/article44/gjoeee.html
成都網站建設公司_創新互聯,為您提供微信小程序、全網營銷推廣、ChatGPT、軟件開發、定制開發、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網頁設計公司問客戶的7個問題 2021-04-26
- 如何尋找一家靠譜的網頁設計公司 2014-01-01
- 成都網頁設計公司制作網站設計要求 2023-02-17
- 【成都網頁設計公司】如何讓網站建設別具一格? 2023-03-07
- 網頁設計公司分享做網站常見的10大問題 2022-05-04
- 如何判斷網站建設質量好壞-成都網頁設計公司 2023-02-08
- 網頁設計公司給教育培訓行業明確功能 2016-10-22
- 網頁設計公司完成的作品越多,代表品質越好嗎? 2019-03-17
- 好的網頁設計公司如何選擇網絡空間? 2022-08-03
- 如何選擇很好的網頁設計公司 2022-10-13
- 如何在網上找到成都網頁設計公司 2016-01-25
- 網頁設計公司對于頁面配色的選擇會著重考慮哪些要點? 2016-10-15