在html中設置文字間距的方法-創新互聯
這篇文章將為大家詳細講解有關在html中設置文字間距的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

在html中,可以使用letter-spacing屬性設置文字間距,該屬性可以增加或減少字符間的空白(字符間距),只需要給包含文字的元素添加“letter-spacing:間距值;”樣式即可。
css letter-spacing屬性設置字間距(字符間距)
letter-spacing 屬性增加或減少字符間的空白(字符間距),該屬性定義了在文本字符框之間插入多少空間。由于字符字形通常比其字符框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當于值為 0。
對于這個屬性來說:每一個中文文字作為一個“字”,而每一個英文字母也作為一個“字”!所以大家要細心留意一下。
屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認。規定字符間沒有額外的空間。 |
| length | 定義字符間的固定空間(允許使用負值)。 |
我們來看一看letter-spacing 屬性設置字間距的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing屬性設置字間距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
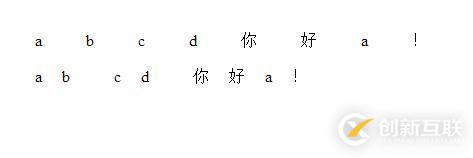
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
關于“在html中設置文字間距的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
文章名稱:在html中設置文字間距的方法-創新互聯
文章鏈接:http://vcdvsql.cn/article44/hojee.html
成都網站建設公司_創新互聯,為您提供云服務器、網頁設計公司、服務器托管、微信公眾號、微信小程序、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 移動網站建設怎么樣做好網站細節工作 2016-08-07
- 移動網站建設需要滿足那些條件?注意那些問題? 2022-08-03
- 智能手機與移動網站建設的關系 2023-02-20
- 移動網站建設如何處理好細節 2022-03-17
- 移動網站建設的重點是什么 2014-09-06
- 如何構建移動網站建設? 2021-10-24
- 移動網站建設需要注意哪些細節 2017-07-03
- 如何從用戶角度進行移動網站建設? 2023-02-14
- 移動網站建設 如何做好極簡設計 2018-02-14
- 移動網站建設要滿足哪些條件? 2017-01-25
- 移動網站建設都有那些常見問題? 2022-04-30
- 成都網站建設與移動網站建設的關系 2016-10-29