Vue動態組件components和v-once指令的實現
一、實現兩個組件間互相展示、互相隱藏
創新互聯公司主要企業基礎官網建設,電商平臺建設,移動手機平臺,小程序開發等一系列專為中小企業按需網站設計產品體系;應對中小企業在互聯網運營的各種問題,為中小企業在互聯網的運營中保駕護航。
<!DOCTYPE html>
<html>
<head>
<title>動態組件</title>
<script type="text/javascript" src="./vue-dev.js"></script>
</head>
<body>
<div id="app">
<child-one v-if="type=='child-one'" content="child-one"></child-one>
<child-two v-if="type=='child-two'" content="child-two"></child-two>
<button @click="handleChangeEvent">change</button>
</div>
<script type="text/javascript">
Vue.component('child-one', {
props: ["content"],
template: `<div>{{content}}</div>`,
});
Vue.component('child-two', {
props: ["content"],
template: `<div>{{content}}</div>`,
})
var vm = new Vue({
el: '#app',
data(){
return{
type:'child-one'
}
},
methods:{
handleChangeEvent:function(){
this.type= this.type=="child-one" ? 'child-two':'child-one';
}
}
})
</script>
</body>
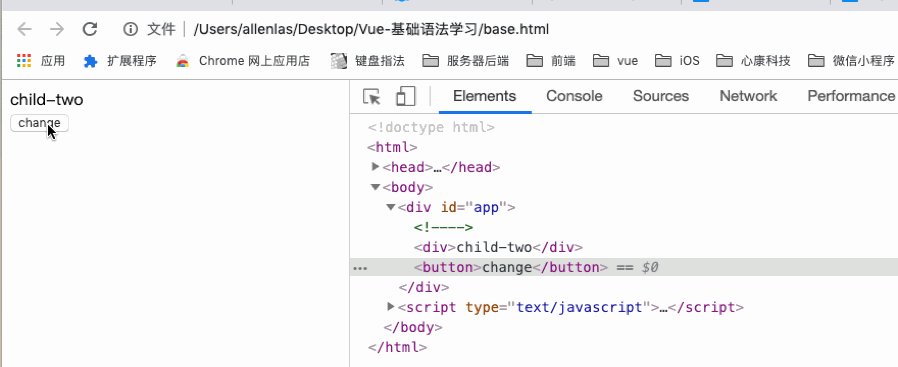
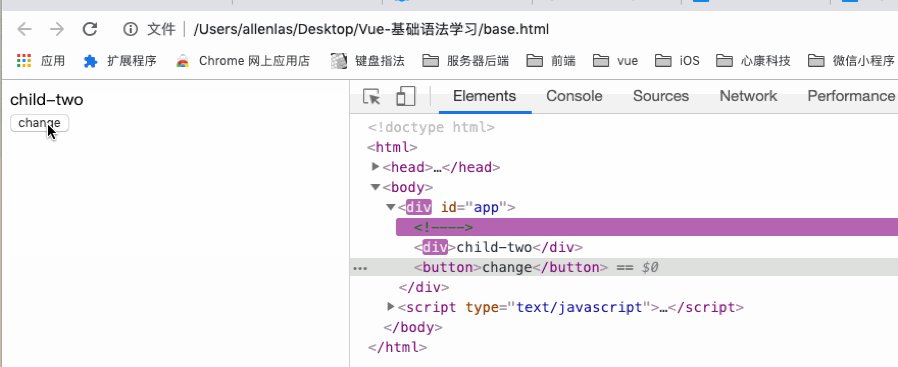
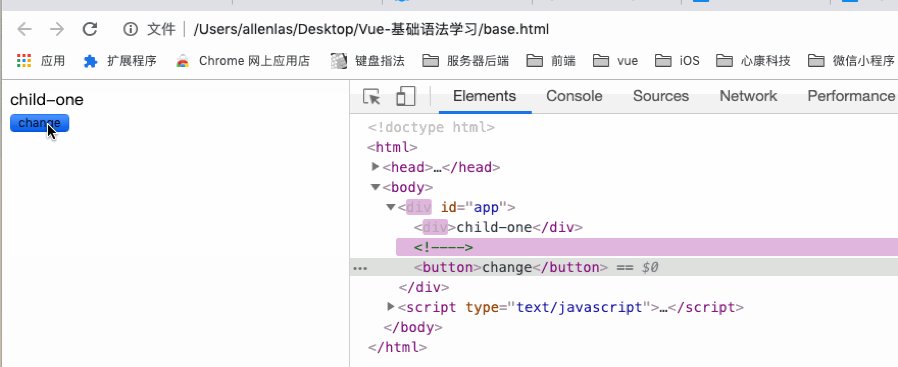
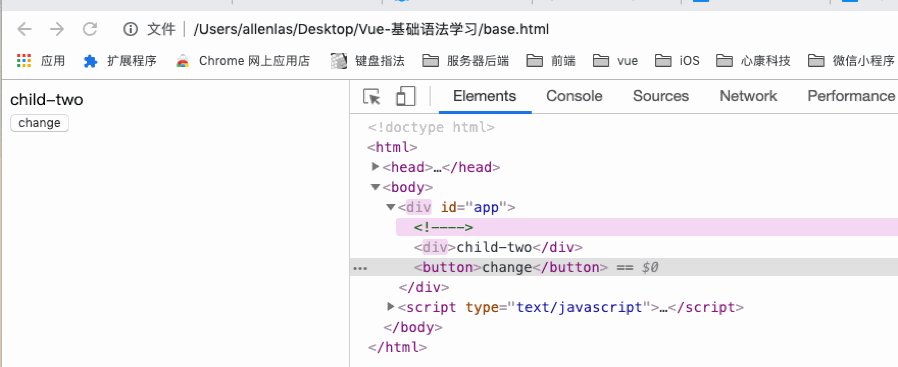
</html>頁面效果圖如下:

二、動態組件,簡化頁面代碼
使用:父組件 dom標簽使用 ,對組件名稱進行綁定
<div id="app">
<!-- <child-one v-if="type=='child-one'" content="child-one"></child-one>
<child-two v-if="type=='child-two'" content="child-two"></child-two> -->
<!--動態組件標簽component 利用is接收指定標簽組件-->
<component :is="type" :content="type"></component>
<button @click="handleChangeEvent">change</button>
</div>無論使用v-if還是components來使用動態組件的實現,都是在點擊交互后,每一次頁面效果的切換,會自動銷毀前一個組件,再重新創建一個組件,頁面則顯示響應的內容, 這樣的實現方式是比較消耗性能的
三、 v-show和v-once
使用v-show,則會只是隱藏在dom元素中,組件都會被創建。
在子組件中,加入v-once,當每次切換組件效果時,不再需要每次都經過創建-銷毀的過程,而是在內存中直接取用上一次使用過的組件的內容
Vue.component('child-one',{
template:'<div v-once>child-one</div>'
})
Vue.component('child-two',{
template:'<div v-once>child-two</div>'
})使用v-once,可以有效提高靜態內容的展示效率,提高性能
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
文章名稱:Vue動態組件components和v-once指令的實現
地址分享:http://vcdvsql.cn/article44/iijgee.html
成都網站建設公司_創新互聯,為您提供微信公眾號、App設計、域名注冊、網站制作、微信小程序、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都APP開發制作 2022-06-08
- 手機APP開發需要多少個技術人員 2016-08-18
- 成都app開發之iOS APP的內測和公測 2022-07-16
- APP開發費用:開發一款App的成本是多少 2020-11-16
- 手機app開發設計時應注意什么 2022-12-03
- 成都b2c電商app開發 2022-06-27
- 成都體脂稱APP開發 2022-05-28
- 旅游APP開發的好處和功能 2021-04-26
- 鄭州共享停車位APP開發解決方案 2023-03-08
- app開發價格公式解密 2021-03-02
- 常用的APP開發工具有哪些 2016-12-11
- 青島APP開發價格多少錢才算合理? 2020-11-29

