JS如何實現移動端實時監聽輸入框變化-創新互聯
小編給大家分享一下JS如何實現移動端實時監聽輸入框變化,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

方案一
以前做一個簡單的模糊搜索框的需求,大致思路是定義一個1s左右執行的定時器,定時器函數里面的邏輯是 判斷文本框內容的長度,如果跟上一次長度有變化,就走一遍查詢,如果沒有變化不執行任何操作。
方案二
利用jquery提供的 input propertychange 事件監聽,同時也是判斷文本框長度變化,執行查詢操作。
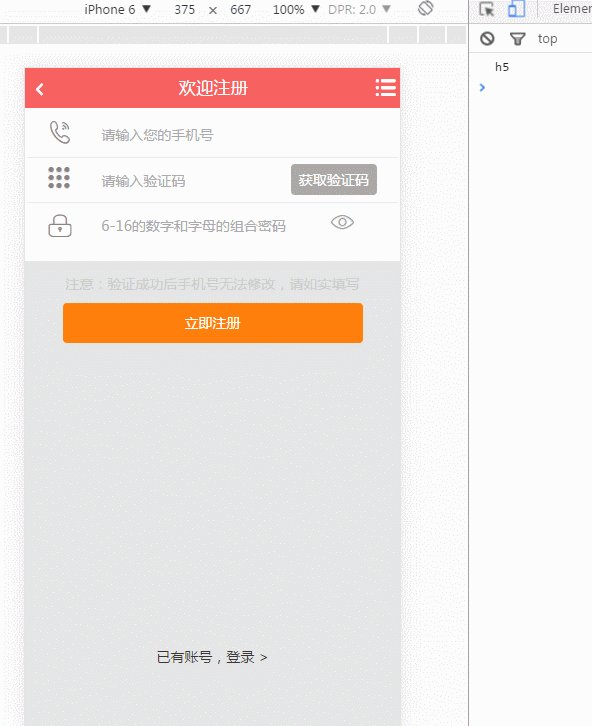
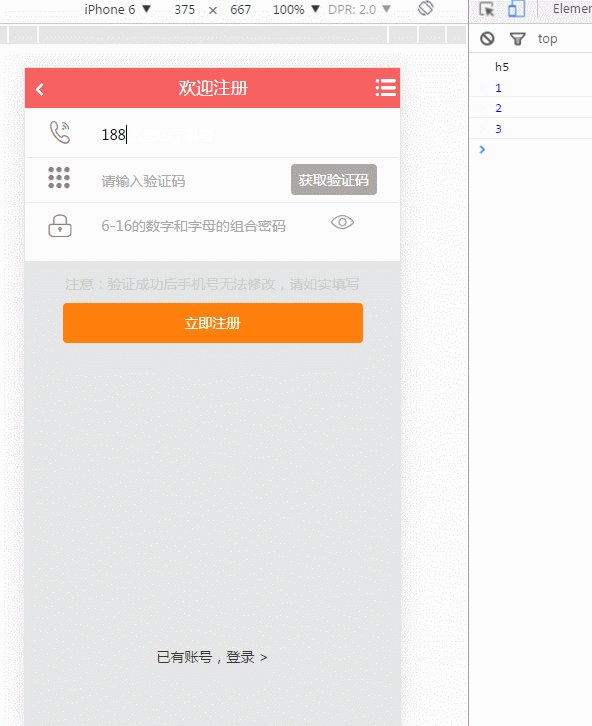
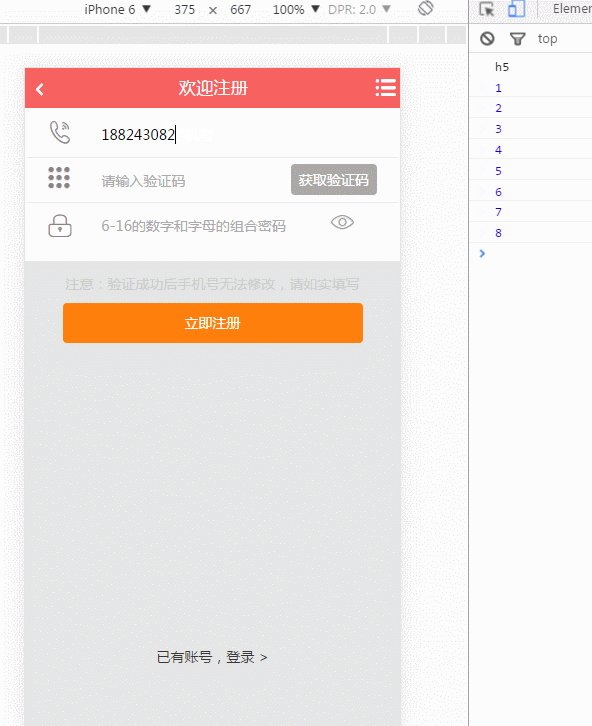
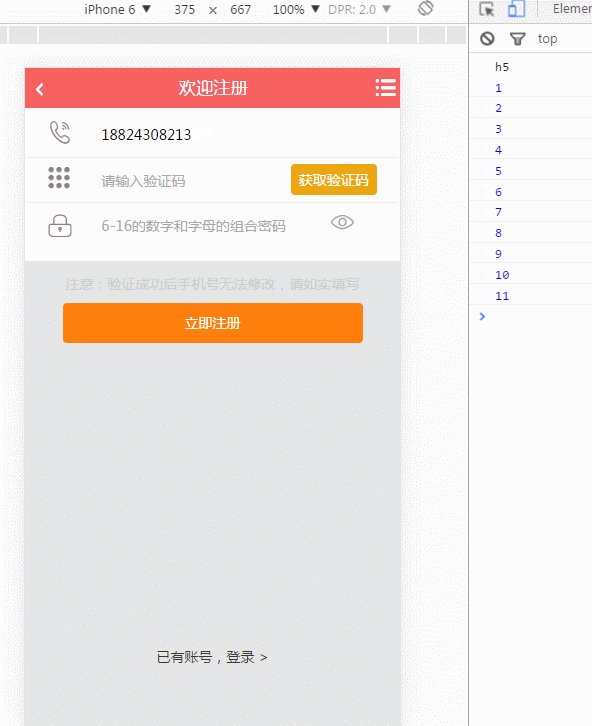
顯然如果做類似實時響應的模糊查詢時,貌似兩個方案都差不多,但是如果要實現下面這個效果圖的功能時方案二是最優選

如上效果圖,沒次我在文本框輸入內容即實時打印文本長度,當長度滿足11且正則校驗是正確手機號時,“獲取驗證碼”按鈕高亮,且點擊事件生效。這是移動端注冊類發短信常用的功能,核心代碼如下:
.code-highlight {
background-color: #eba612;
}
.code-readonly {
background-color: #262523;
}
.not-active {
background-color: #aca9a7;
}
<input class="li-input" type="tel" autocomplete='off' name="telInput" id="telInput" placeholder="請輸入您的手機號">
$(document)
.on('input propertychange','#telInput',function (e) {
if (e.type === "input" || e.orignalEvent.propertyName === "value") {
console.log(this.value.length)
if(this.value.length == 11){
var myreg = /^1\d{10}$/;
if(!myreg.test(this.value)){
common.tips({msg:'請輸入正確手機號'});
return;
}
$('#getCodeBtn').removeClass('not-active').addClass('code-highlight');
self.options.tel = true;
}else{
$('#getCodeBtn').addClass('not-active').removeClass('code-highlight');
self.options.tel = false;
}
}
})重點是jquery提供的input propertychange這個事件,如果覺得可以,不妨改善下現有的發短信吧,以前我也是用的blur事件..
以上是“JS如何實現移動端實時監聽輸入框變化”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯網站建設公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文標題:JS如何實現移動端實時監聽輸入框變化-創新互聯
標題來源:http://vcdvsql.cn/article44/jeihe.html
成都網站建設公司_創新互聯,為您提供網站營銷、用戶體驗、定制網站、外貿網站建設、手機網站建設、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 搜索引擎優化要有一個合適的度 2016-02-26
- 營銷型網站建設和搜索引擎優化的區別和聯系 2023-03-07
- 搜索引擎優化的基本方法和技巧 2022-08-21
- 上海網站建設解讀搜索引擎優化注重什么 2021-07-10
- 搜索引擎優化指南 2021-08-19
- 永不過時的英文SEO搜索引擎優化方案 2021-11-30
- 搜索引擎優化的理由是什么? 2014-03-08
- 萊蕪百度快照推廣【免費seo】企業網站有沒有須要做免費搜索引擎優化? 2023-01-18
- 搜索引擎優化(seo)十五規律 2021-01-09
- 建議初學者SEOER對待搜索引擎優化資料不要照本宣讀 2023-04-06
- 煙臺網站制作「長春網站優化」長春網站seo搜索引擎優化能力! 2023-01-06
- 搜索引擎優化我們更需要做好的搜索有? 2020-04-01