數據庫中的圖片字段如何在報表中呈現-創新互聯
本篇文章為大家展示了數據庫中的圖片字段如何在報表中呈現,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。

在 web 端我們查看一些數據時,為了方便用戶理解數據的計算方法,會在鼠標指向格子的時候出現一些提示,鼠標移開的時候提示就不顯示了,再比如說,鼠標指向頁面按鈕,出現按鈕功能的提示,這樣的效果在潤乾中可以輕松實現,也有相應的文檔介紹 鼠標懸停出現提示信息怎么做 。

除了上面說的那種靜態信息外,在潤乾報表中也可以實現鼠標指向顯示對應的動態數據,還可以實現鼠標指向顯示圖片的效果哦!
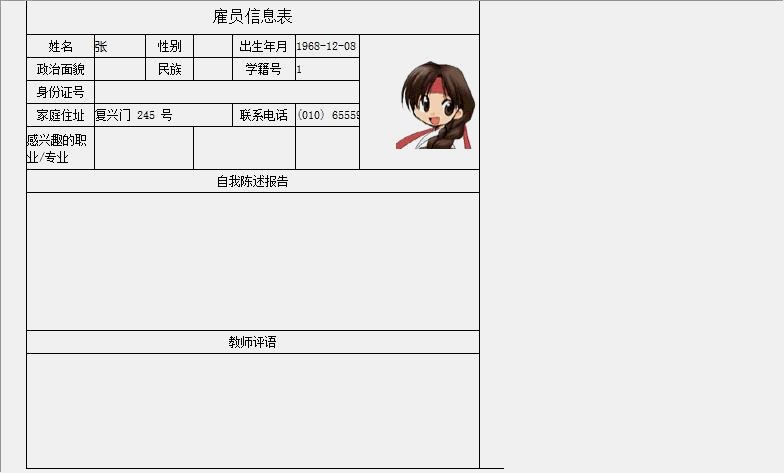
這里以學生信息表為例,實現鼠標指向不同人員的照片,可以在旁邊顯示出相應的大圖。

具體實現方法
制作一張學生信息表
數據庫中存的人員基本信息是在一條記錄里,而我們常見的人員信息表是將一條記錄里的數據在不同行中顯示,這種報表相對于網格式報表來說格式更加隨意,我們稱之為自由報表,關于如何實現自由格式報表可以參考
數據庫中的圖片字段怎么在報表中呈現 (圖片字段呈現) 。
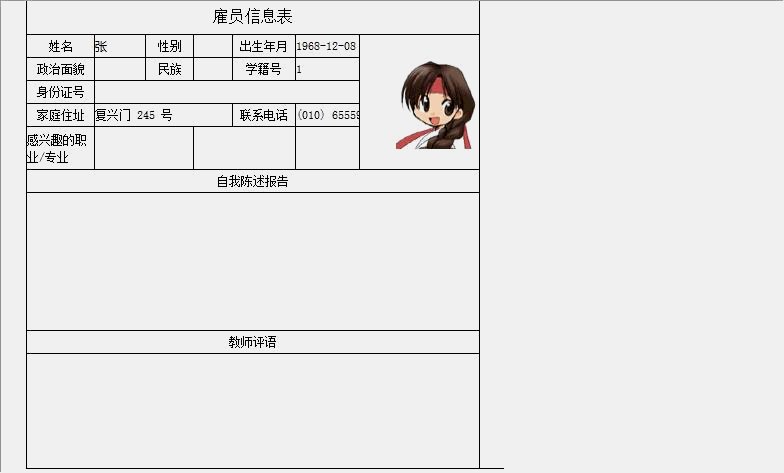
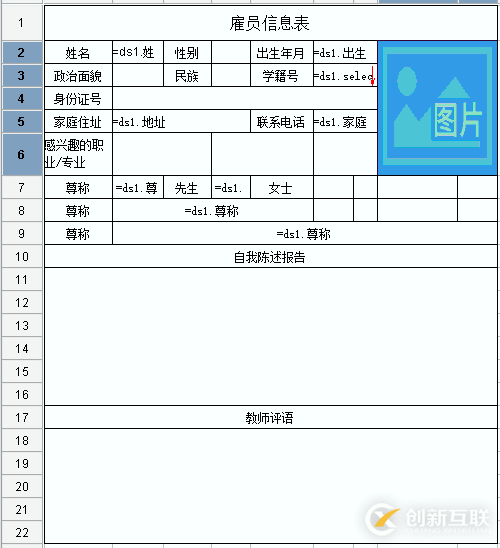
報表模板設計如下圖所示

增加要顯示的圖片的圖層
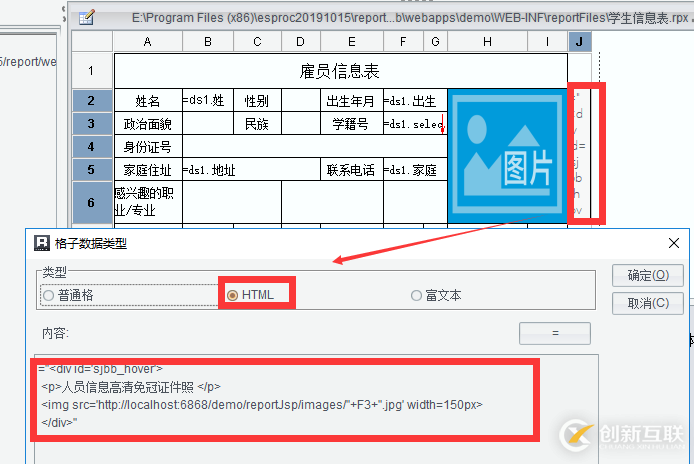
在報表中追加一列,將 J2~J6 合并單元格,并將合并后的 J2 單元格數據類型設置為 html, 單元格的內容為:
="<div id='sjbb_hover'> <p>人員信息高清免冠證件照 </p> <img src='http://localhost:6868/demo/reportJsp/images/"+F3+".jpg' width=150px> </div>"

頁面中增加鼠標懸停時圖層的樣式
在 showReport.jsp 中增加如下的樣式:
<style>
#sjbb_hover{ padding: 10px 10px 10px 10px;
border-radius: 3px;
box-shadow: 0px 0px 2px #ccc;
background: #fff;
color: #000;
position: absolute;
text-align: center;
display: inline-block;
left: 532px;
top: 47px;}
</style>頁面中增加圖層的顯示隱藏的 JS 方法
$("#sjbb_hover").hide();
function show()
{
$("#sjbb_hover").show();
}
function hide()
{
$("#sjbb_hover").hide();
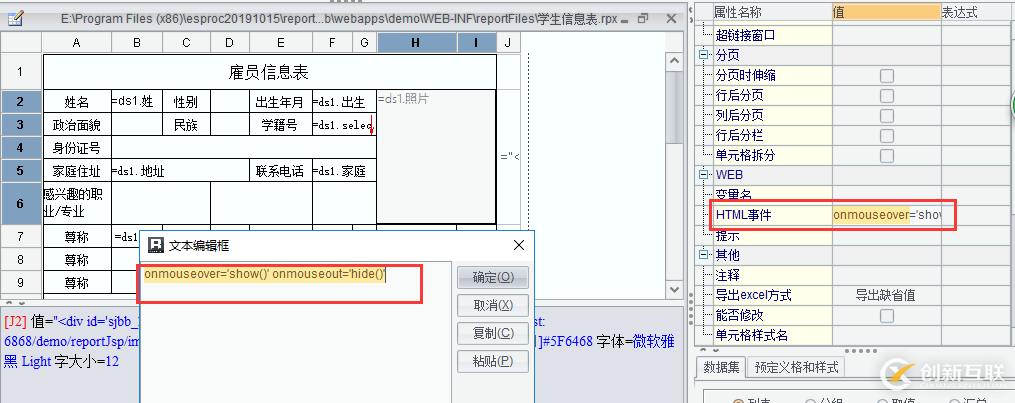
}選中 H2,設置 HTML 事件為 >

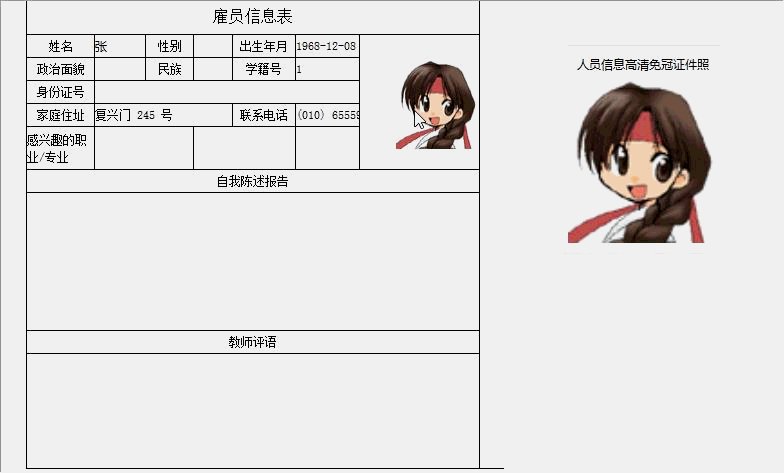
經過以上設置我們就完成了鼠標懸停顯示圖片的需求了。
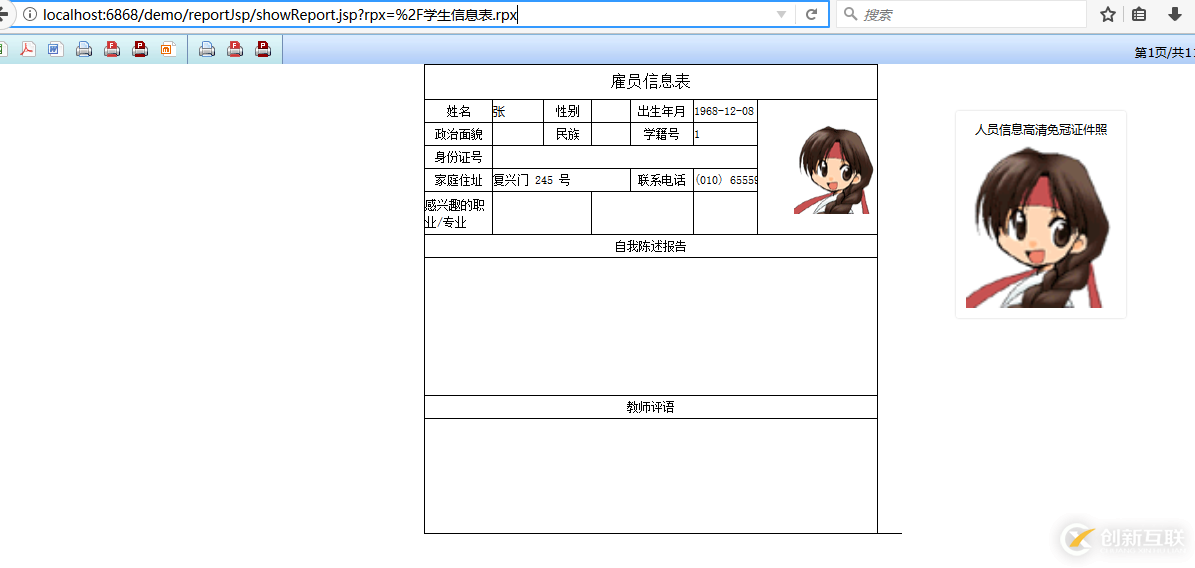
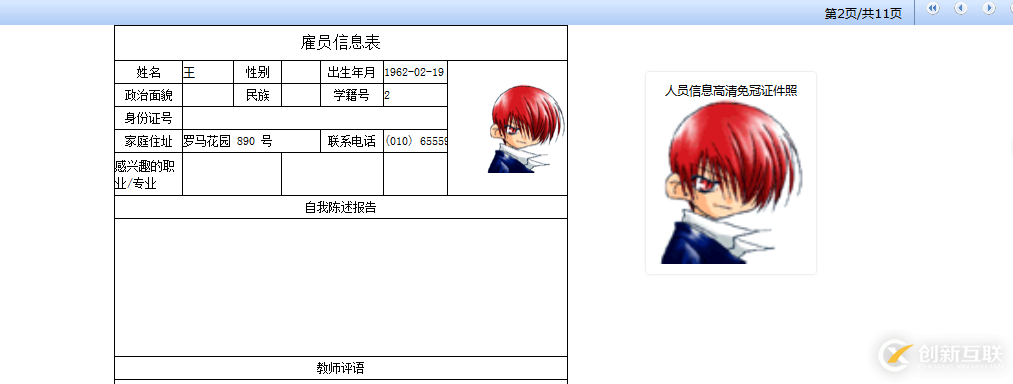
瀏覽器中通過 http://localhost:6868/demo/reportJsp/showReport.jsp?rpx= 學生信息表.rpx 就可以看到效果了。

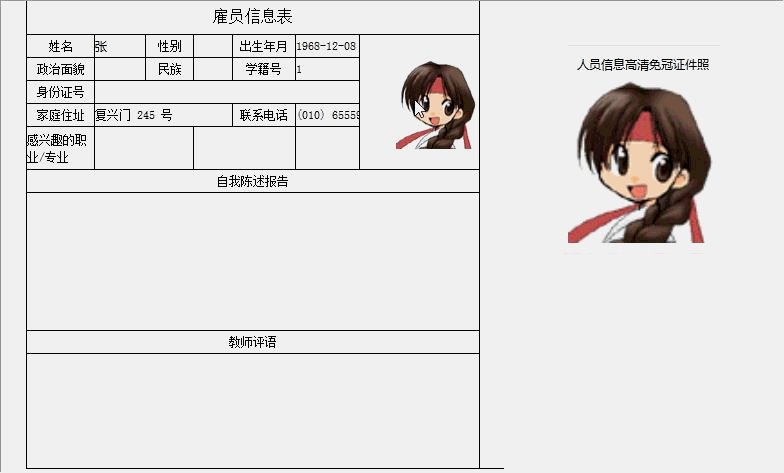
翻頁查看另一人的信息時,鼠標指向是對應人員的照片。

通過這樣的設置,我們還可以實現鼠標指向,顯示個二維碼,用戶可以通過手機掃碼二維碼,在手機上查看更多需要了解的信息。
上述內容就是數據庫中的圖片字段如何在報表中呈現,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注創新互聯-成都網站建設公司行業資訊頻道。
網站欄目:數據庫中的圖片字段如何在報表中呈現-創新互聯
文章網址:http://vcdvsql.cn/article44/pgiee.html
成都網站建設公司_創新互聯,為您提供營銷型網站建設、靜態網站、自適應網站、響應式網站、App開發、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- H5響應式網站更利于SEO優化 2022-11-30
- 建設響應式網站好不好?有哪些優勢 2023-01-25
- 網站建設解決響應式網站中圖片顯示的難題 2022-07-13
- 響應式網站是采用面向未來的第四代網站技術 2016-10-10
- 響應式網站制作優點 2022-01-13
- 企業建設響應式網站的必要性 2021-02-22
- 企業如果做響應式網站要從哪里做起 2022-09-29
- 網站建設公司三點分析響應式網站建設的優勢 2020-11-28
- 響應式網站制作必備的六大基本流程,教你如何制作網站 2016-12-15
- 創新互聯建議響應式網站建設要注意什么 2018-01-31
- 響應式網站建設真的好嗎? 2016-08-17
- 響應式網站制作價格。 2017-05-30