微信小程序開(kāi)發(fā)中如何實(shí)現(xiàn)名片夾詳情頁(yè)-創(chuàng)新互聯(lián)
小編給大家分享一下微信小程序開(kāi)發(fā)中如何實(shí)現(xiàn)名片夾詳情頁(yè),相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

先看下「名片盒」詳情頁(yè)的效果圖:


備注下大致需求:頂部背后是輪播圖,二維碼按鈕彈出模態(tài)框信息、點(diǎn)擊微信欄、點(diǎn)擊存入手機(jī),地址欄需要地圖展示,名片分享也是模態(tài)框指引。
首先是輪播圖,autoplay 自動(dòng)播放,interval 輪播的時(shí)間,duration 切換速度,可以根據(jù)自己需求去添加。
Delete:是刪除按鈕,加載進(jìn)來(lái)是隱藏的,需用戶點(diǎn)輪播圖進(jìn)去后,輪播圖全屏顯示才出來(lái)。
noClickImg 與 ClickImg:切換全屏與非全屏輪播圖,綁定了點(diǎn)擊事件 changeClick 來(lái)切換,只是改變樣式即可。
Block:圖片列表。
Number_img:當(dāng)前輪播 index(currentNumber),與圖片 length 集合(cardnum)。
其中 currentNumber:
//輪播圖發(fā)生改變時(shí)改變數(shù)字
//初始化數(shù)據(jù)
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

這里可以看到全屏狀態(tài)下當(dāng)關(guān)閉按鈕被點(diǎn)擊后 getBackStyle,把 changeClick 切換到 imgFullScrenn 待命。

再次點(diǎn)擊返回原樣式,

切換后事件又走回到 getBackStyle 了,靈活運(yùn)用。

刷新下開(kāi)發(fā)者工具可以看到具體效果如下:

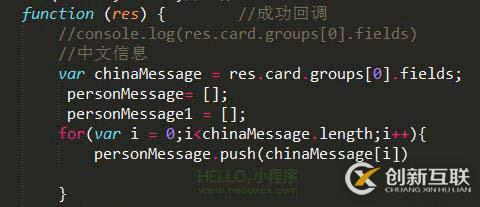
詳情頁(yè)可以看到信息基本都是樣式一樣,可以使用微信提供的循環(huán) block。下面是詳情頁(yè)里面的個(gè)人信息數(shù)據(jù), 如果有信息就顯示出來(lái),沒(méi)有數(shù)據(jù)的不顯示,這里使用

//中文信息
var chinaMessage = res.card.groups[0].fields;
var personMessage= []
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//為空或者null是不顯示判斷
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}具體以 json 數(shù)據(jù)格式來(lái)處理,我們需要做的就是給它綁定 display 的值,然后我們調(diào)用即可。

微信此版本的 setData 不支持異步更新數(shù)據(jù),故而我們?cè)诎l(fā)生真實(shí)網(wǎng)絡(luò)數(shù)據(jù)請(qǐng)求時(shí)一定要在后面加上 forceUpdata(),強(qiáng)制觸發(fā)視圖渲染,否則會(huì)出現(xiàn)很多莫名其妙的 bug。

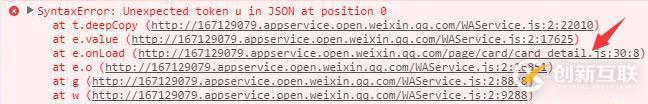
這里說(shuō)明下:如是服務(wù)器真實(shí)數(shù)據(jù)。

可以看到會(huì)報(bào)錯(cuò),可能是 js 的執(zhí)行順序,依次往下走,此時(shí)網(wǎng)絡(luò)數(shù)據(jù)還在請(qǐng)求中。

定義一個(gè)變量即可。

當(dāng)然這里的數(shù)據(jù)都是 push 上來(lái)的。

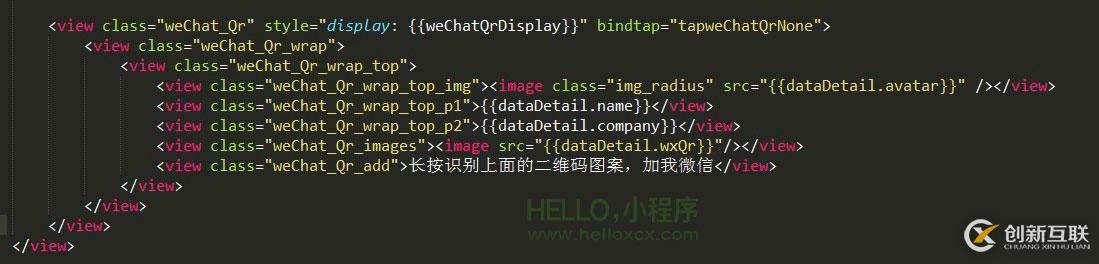
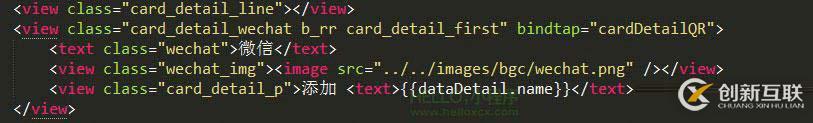
以下是二維碼彈出信息。

這是彈出模態(tài)框二維碼信息,布好局初始化是none狀態(tài)。那里需要它直接綁定數(shù)據(jù)即可:
This.setData({
//模態(tài)框名字:”顯示?隱藏”
})方法是讓它顯示。

需要用他的地方調(diào)用方法即可。(支持重復(fù)調(diào)用)
詳情頁(yè)公司位置地圖直接調(diào)用微信提供的接口實(shí)現(xiàn)(群里的 demo 有實(shí)現(xiàn)方式)。
可以看下實(shí)現(xiàn)的效果:


以上是“微信小程序開(kāi)發(fā)中如何實(shí)現(xiàn)名片夾詳情頁(yè)”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
當(dāng)前題目:微信小程序開(kāi)發(fā)中如何實(shí)現(xiàn)名片夾詳情頁(yè)-創(chuàng)新互聯(lián)
鏈接URL:http://vcdvsql.cn/article44/pheee.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供移動(dòng)網(wǎng)站建設(shè)、電子商務(wù)、營(yíng)銷型網(wǎng)站建設(shè)、品牌網(wǎng)站設(shè)計(jì)、微信小程序、外貿(mào)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 虛擬主機(jī)的優(yōu)劣是哪些-創(chuàng)新互聯(lián)
- Linux系統(tǒng)中怎么調(diào)整屏幕亮度-創(chuàng)新互聯(lián)
- 制冷需要提升系統(tǒng)整體效率-創(chuàng)新互聯(lián)
- Springboot中怎么實(shí)現(xiàn)actuator生產(chǎn)就緒功能-創(chuàng)新互聯(lián)
- 怎么在Python中利用Appium實(shí)現(xiàn)一個(gè)自動(dòng)化測(cè)試功能-創(chuàng)新互聯(lián)
- 如何使用RMAN對(duì)CDB執(zhí)行按時(shí)間點(diǎn)恢復(fù)-創(chuàng)新互聯(lián)
- CentOS如何永久禁止PackageKit后臺(tái)運(yùn)行-創(chuàng)新互聯(lián)

- app軟件開(kāi)發(fā)需要了解的基本技術(shù) 2023-02-22
- 上海APP軟件開(kāi)發(fā)之手游陪玩 2023-02-12
- 學(xué)軟件開(kāi)發(fā)很難嗎?大神帶你快速學(xué)會(huì)數(shù)據(jù)結(jié)構(gòu)與算法! 2016-08-30
- 網(wǎng)站界面設(shè)計(jì)中的視覺(jué)層次原則 2014-11-13
- 鋼琴APP軟件開(kāi)發(fā)詳細(xì)優(yōu)勢(shì)介紹 2022-06-06
- 蘭州生活服務(wù)業(yè)APP軟件開(kāi)發(fā)的重要性 2023-02-09
- 成都兒童教育APP軟件開(kāi)發(fā)如何讓孩子更主動(dòng)學(xué)習(xí)? 2023-02-20
- 智能化軟件開(kāi)發(fā):程序員與 AI 機(jī)器人一起結(jié)對(duì)編程 2021-05-13
- 手機(jī)APP軟件開(kāi)發(fā)情景式消費(fèi),打造健康社交平臺(tái) 2022-06-27
- 人事檔案信息管理系統(tǒng)軟件開(kāi)發(fā)要注意哪些問(wèn)題呢 2016-11-12
- 成都物流軟件開(kāi)發(fā)該注意哪些問(wèn)題? 2022-06-08
- 成都打車APP軟件開(kāi)發(fā),成都打車APP軟件制作 2022-06-05