怎么在微信小程序中使用template模版-創新互聯
怎么在微信小程序中使用template模版?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

1. 創建 template 模版
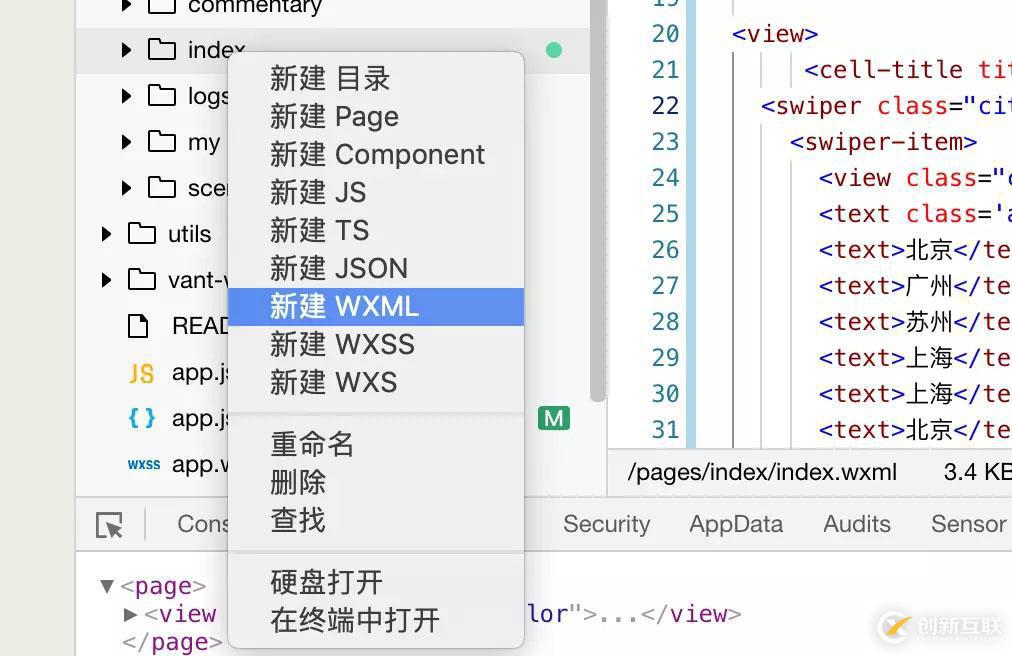
不同于 page 和 Component 的創建, 在開發者工具中并不能快速創建一個 template 模版。所以需要單獨創建 wxss wxml 文件。

template.wxml 文件語法
一個 template.wxml 文件中使用 <template> 標簽包含一個模版, 一個 template.wxml 文件可以包含多個 <template>模版, 使用 name 屬性作為模版的名稱。
在模版中可以接受變量, 使用 {{}} 展示。 為變量的傳遞者由調用該模版的頁面傳遞。
<template name="A">
<text>template name: {{name}}</text>
</template>
<template name="B">
<text>template name: {{name}} {{msg}}</text>
</template>template.wxss 模版樣式文件
模版可以擁有自己的樣式文件
text{
color: #cccccc;
}2. 引用 template 模版
template 模版的引用需要使用 <import> 標簽。 該標簽的 src 屬性為需要引用模版的路徑。
template 模版的使用用 <template> 標簽。 使用 is 屬性來區別模版文件中定義的模版。
使用 data 傳入模版中的數據。
index.wxml
<import src="../tpls/template.wxml" />
<view>
<template is="A" data="{{name}}"/>
<template is="B" data="{{name, msg}}"/>
<view>3. 引用模版樣式
在 調用頁面的 wxml 中引用了 template.wxml 后,模版的樣式并不會引用, 需要在調用頁面的 wxss 中單獨引用 template.wxss 文件。
index.wxss
@import "./tpls/template.wxss"
4. 模版文件中的事件處理
在模版中定義的事件, 需要調用頁面中執行。
template.wxml
<template name="A">
<text bindtap="handleTap">template name: {{name}}</text>
</template>index.js
Page({
data: {},
handleTap() {
console.log('template 模版 click')
}
})5. import 有作用域
import 有作用域的概念,即只會 import 目標文件中定義的 template,而不會 import 目標文件中 import 的 template,簡言之就是 import 不具有遞歸的特性。
例如:C 引用 B,B 引用A,在C中可以使用B定義的 template,在B中可以使用A定義的 template ,但是C不能使用A定義的template
6. include 配合 template 模版
如同使用 <import src="xx/xx/xx.wxml"> <tempalte is="A" /> 引用和使用模版一樣, 同樣也可以使用 <include src="xx/xx/xx.wxml />" 來引用一個模版。
需要注意的是:
使用 <include> 引用模版文件時, 并不能分別出模版文件的模版塊, 所以使用 <include> 引用的模版文件中只能定義一個模版塊。
include 可以將目標文件中除了
<template/> <wxs/>外的整個代碼引入,相當于是拷貝到 include 位置。
<!-- index.wxml --> <include src="header.wxml"/> <view> body </view> <include src="footer.wxml"/>
<!-- header.wxml --> <view> header </view>
<!-- footer.wxml --> <view> footer </view>
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創新互聯行業資訊頻道,感謝您對創新互聯的支持。
新聞名稱:怎么在微信小程序中使用template模版-創新互聯
文章起源:http://vcdvsql.cn/article44/phgee.html
成都網站建設公司_創新互聯,為您提供做網站、網站營銷、網站設計公司、網站策劃、網站排名、移動網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 集團型網站建設品牌網站制作設計 2020-12-03
- 品牌網站制作解決方案 2016-09-12
- 企業品牌網站制作要注重哪些問題? 2023-04-18
- 品牌網站制作有哪些重要注意事項? 2016-08-20
- 品牌網站制作為什么只能選擇網站定制 2021-10-04
- 周口品牌網站建設:在品牌網站制作的過程中有哪些值得注意的問題? 2021-09-10
- 品牌網站制作常見的布局方式 2022-03-22
- 如何打響品牌網站制作的知名度 2021-12-11
- 品牌網站制作解決方案七步走 2021-12-19
- 品牌網站制作好方法好步驟? 2021-06-03
- 中小企業品牌網站制作與塑造 2021-12-06
- 品牌網站制作方案要怎么做 2021-08-28