實現柵格布局的方法有哪些-創新互聯
本篇內容主要講解“實現柵格布局的方法有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“實現柵格布局的方法有哪些”吧!
創新互聯長期為1000多家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為南昌縣企業提供專業的網站建設、成都做網站,南昌縣網站改版等技術服務。擁有十多年豐富建站經驗和眾多成功案例,為您定制開發。一、使用float:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
section
{
border: solid 1px;
}
section section
{
float: left;
margin-left: 10px;
margin-top: 10px;
text-align: center;
width: 200px;
border-radius: 20px;
height: 200px;
}
.parent
{
height: 440px;
width: 660px;
}
.parent section:first-child
{
height: 410px;
}
</style>
</head>
<body>
<section class="parent">
<section>A</section>
<section>B</section>
<section>C</section>
<section>D</section>
<section>E</section>
</section>
</body>
</html>
二、使用display:flex(這個css3屬性僅谷歌和火狐支持)
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
section
{
border: solid 1px;
}
section section
{
margin-left: 10px;
margin-top: 10px;
text-align: center;
width: 200px;
border-radius: 20px;
height: 200px;
}
.parent
{
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 440px;
width: 660px;
}
.parent section:first-child
{
height: 410px;
}
</style>
</head>
<body>
<section class="parent">
<section>A</section>
<section>B</section>
<section>C</section>
<section>D</section>
<section>E</section>
</section>
</body>
</html>
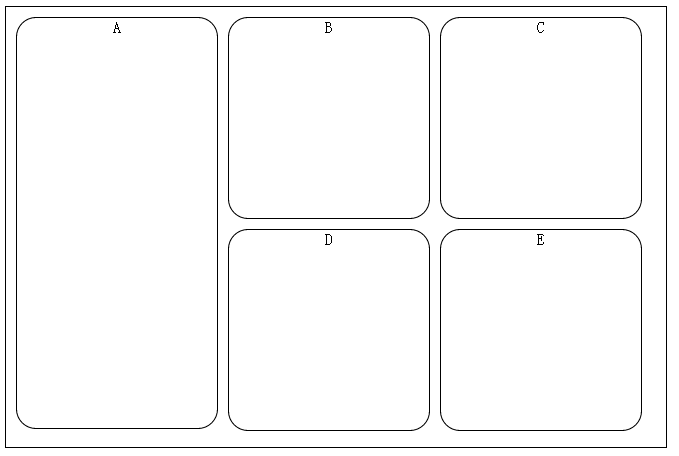
實現效果如圖所示:

到此,相信大家對“實現柵格布局的方法有哪些”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯建站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
名稱欄目:實現柵格布局的方法有哪些-創新互聯
分享路徑:http://vcdvsql.cn/article46/cedeeg.html
成都網站建設公司_創新互聯,為您提供網站導航、營銷型網站建設、小程序開發、微信公眾號、企業網站制作、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 簡述關于使用微信小程序的好處!!不看后悔 2017-04-15
- 如何利用小程序做好本地化生鮮營銷? 2015-08-04
- 淺談實體店鋪開發微信小程序的重大意義 2016-10-23
- 敲黑板,小程序開發需要注意的坑! 2022-07-13
- 線下實體店微信小程序開發如何實現與線上的連接? 2022-05-25
- 如何玩轉成都小程序開發?來看看大咖怎么做小程序 2022-07-27
- 小程序能替代網站嗎? 2013-08-14
- 電商小程序開發總結 2021-02-04
- 微信小程序開發注意事項指南 2022-11-12
- 工業制造類小程序開發方案 2021-02-24
- 微信小程序開發開啟電商新時代 2021-02-15
- 微信小程序對企業真有用嗎? 2016-09-09