基于vue-cli、elementUI的Vue超簡單入門小例子(推薦)-創新互聯

這個例子還是比較簡單的,獨立完成后,能大概知道vue是干嘛的,可以寫個todoList的小例子。
開始寫例子之前,先對環境的部署做點簡單的介紹,其實和Vue官方的差不多。
#如若沒有安裝過vue-cli,先全局安裝一下vue-cli
$ cnpm i -g vue-cli
#到自己喜歡的目錄下創建一個基于 webpack 模板的新項目
$ vue init webpack my-project
#
#
#之后會有如下詢問
? Project name (my-project) #回車
? Project description #回車,也可以寫點項目描述
? Author #回車,或者輸入作者
? Vue build standalone #回車
? Install vue-router? (Y/n) #這里是官方推薦的路由,果斷yes
? Use ESLint to lint your code? #No
? Set up unit tests #No
? Setup e2e tests with Nightwatch? #No
? Should we run `npm install` for you after the project has been created? (recommended)
> Yes, use NPM #可以按上下方向鍵選擇,這里我選第一個NPM,按回車確認
Yes, use Yarn
No, I will handle that myself
#等待完成
完成后可能會有警告,沒事,不是ERR就好

$ cd my-project #進入剛新建的文件夾
$ cnpm install #這里用的是淘寶的NPM鏡像,不懂可以自行搜索cnpm
$ npm run dev
###I Your application is running here: http://localhost:8080
**確保端口沒被占用,打開localhost:8080 see see **
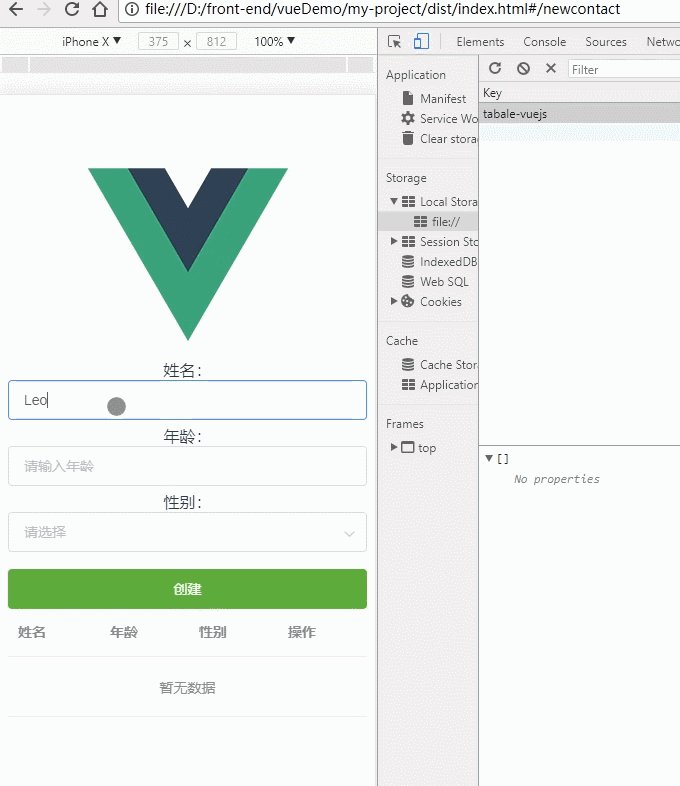
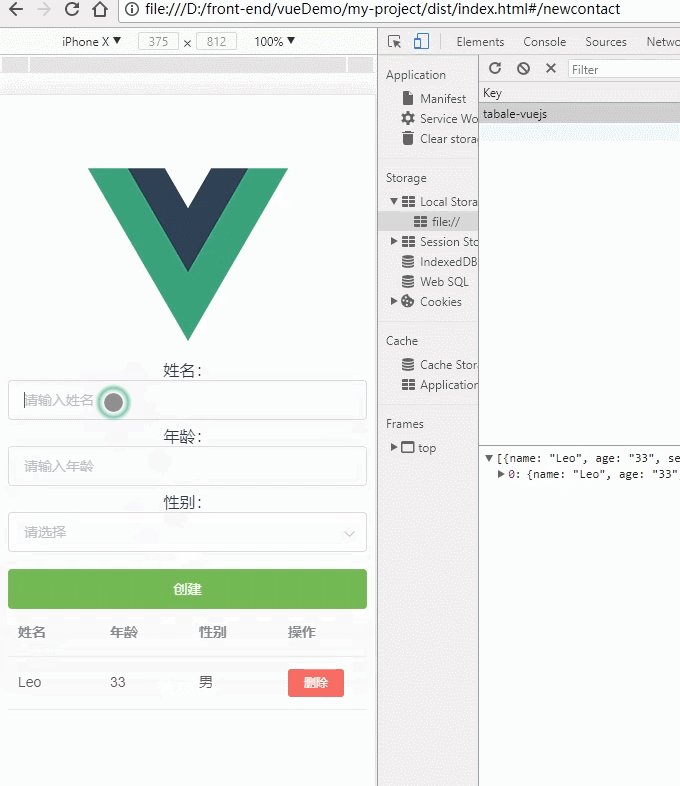
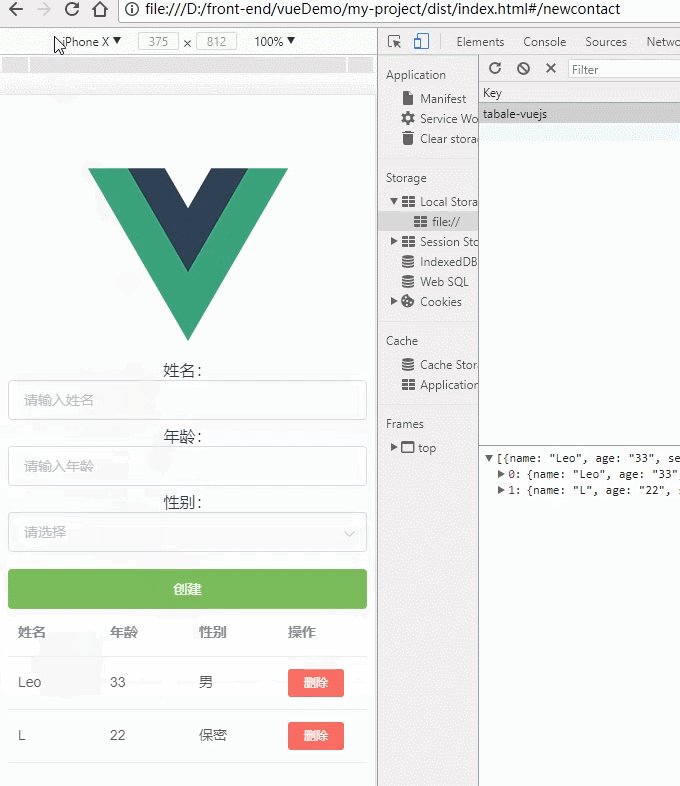
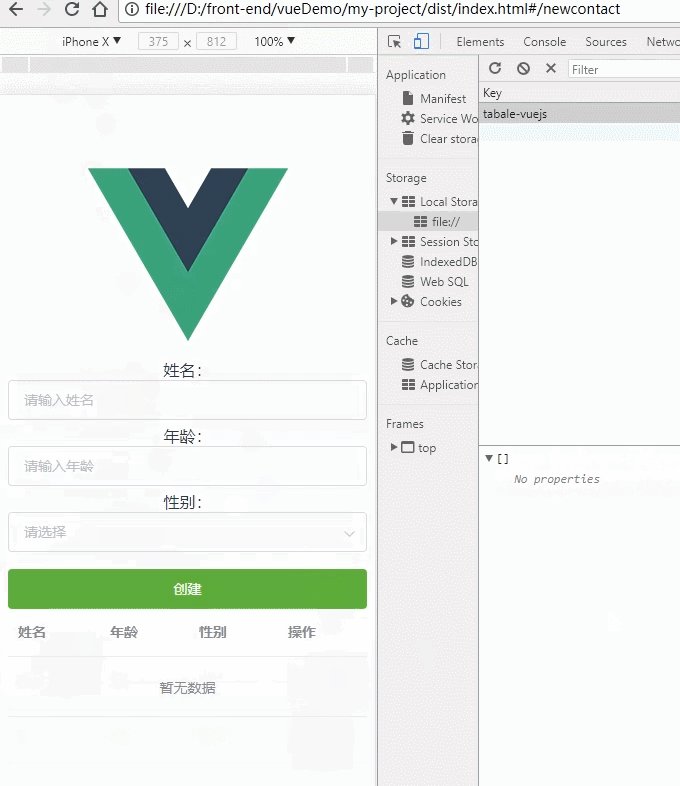
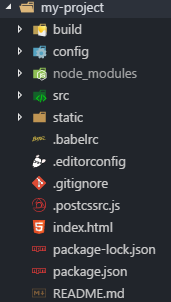
打開我們的項目可見如下:

| 名稱 | 說明 |
|---|---|
| build | 項目構建的一些代碼 |
| config | 開發環境的配置 |
| node_modules | 一些依賴包 |
| src | 源碼,我們就在這個文件夾內寫代碼 |
| static | 靜態文件 |
| .babelrc | ES6編譯的一些配置 |
| .editorconfig | 代碼風格配置文件 |
| .gitignore | git上傳時忽略的一些文件,比如node_modules這個文 |
| .postcssrc.js | 聽說是轉換CSS樣式的 |
| index.html | 入口頁面 |
| package-lock.json | 聽說是更詳細的package.json |
| package.json | 項目信息,項目名稱,開發的依賴的記錄等,一個JSON文件 |
現在打開src\componnets\HelloWorld.vue 把大部分代碼刪除,剩余如下:
<template>
<h2>{{ msg }}</h2>
</template>
<script>
export default { //ES6語法,用于輸出到外部,這樣就可以在其他文件內用import輸入
name: 'HelloWorld',
data () { //由于是組件,data必須是個函數,這是ES6寫法,data后面加括號相當于data: function () {}
return { //記得return不然接收不到數據
msg: 'Welcome' //上面的 msg 就是這里輸出的
}
}
}
</script>
<style>
h2 {
font-weight: normal;
}
a {
color: #42b983;
}
</style>
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前標題:基于vue-cli、elementUI的Vue超簡單入門小例子(推薦)-創新互聯
瀏覽路徑:http://vcdvsql.cn/article46/cseceg.html
成都網站建設公司_創新互聯,為您提供關鍵詞優化、網站營銷、Google、網站內鏈、網站設計、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 什么是靜態網站、動態網站?有何優缺點? 2016-11-10
- 網站建設動態好還是靜態好? 2016-10-04
- URL靜態化對SEO?有什么好處? 2013-07-22
- wordpress如何實現偽靜態? 2013-12-27
- 成都建偽靜態網站有什么利弊 2023-03-04
- 靜態網站站內結構注意事項 2016-11-02
- 為什么靜態/偽靜態網頁比動態網頁好做優化?介 2014-02-04
- 靜態網站生成和動態網站生成有什么區別? 2021-09-18
- URL靜態化之網站優化結構基本方式 2016-11-15
- ?網站制作動態、靜態頁面哪種合適 2016-09-27
- 談談網站建設靜態網站與動態網站的區別-網站建設創新互聯科技 2021-09-27
- 營銷型網站建設中什么是動態網站、靜態網站 2013-06-07