怎么在iOS中實現微信分享多張圖片功能-創新互聯
今天就跟大家聊聊有關怎么在iOS中實現微信分享多張圖片功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
目前成都創新互聯公司已為上千的企業提供了網站建設、域名、網站空間、成都網站托管、企業網站設計、淮北網站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協力一起成長,共同發展。OC代碼
UIImage *imageToShare = [UIImage imageNamed:@"99687078.jpg"]; UIImage *imageToShare1 = [UIImage imageNamed:@"2222.jpg"]; NSArray *activityItems = @[imageToShare,imageToShare1]; UIActivityViewController *activityVC = [[UIActivityViewController alloc]initWithActivityItems:activityItems applicationActivities:nil]; [self presentViewController:activityVC animated:TRUE completion:nil];
swift代碼
let imageToShare1 = UIImage.init(named: "99687078.jpg") let imageToShare2 = UIImage.init(named: "2222.jpg") let activityItems = [imageToShare1,imageToShare2] let activityVC = UIActivityViewController.init(activityItems: activityItems, applicationActivities: nil) self.present(activityVC, animated: true, completion: nil)
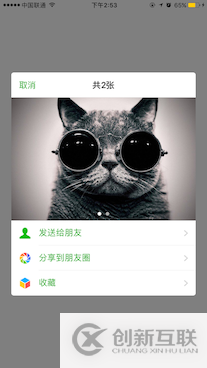
運行截圖



注意
我們在分享多張圖片到朋友圈的時候會發現,我們在不做任何處理的時候,直接從手機相冊調取多張圖片分享的時候,分享失敗。具體什么原因我研究了一下,發現分享的數據總共大小有限制;在這里舉個例子,比如電梯,電梯限定的重量是固定的,所以不管你乘坐多少人,乘坐的人比較胖,那就乘坐的人比較少,如果乘坐的人比較瘦,那就可以多坐幾個;所以UIActivityViewController分享多張圖片到朋友圈的時候,我根據圖片數量的多少,然后把圖片壓縮到指定寬高,比如一張圖片,我就壓縮成和微信壓縮圖片一樣的大小1280,如果9張我就壓縮成500;
代碼
壓縮圖片的方法在下面粘出,其中compressibilityFactor為圖片寬高的大值;
#import "WeChatJPEGImager.h"
#define KCompressibilityFactor 1280.00
@implementation WeChatJPEGImager
#pragma mark - 壓縮一張圖片 大寬高1280 類似于微信算法
- (UIImage *)getJPEGImagerImg:(UIImage *)image{
CGFloat oldImg_WID = image.size.width;
CGFloat oldImg_HEI = image.size.height;
//CGFloat aspectRatio = oldImg_WID/oldImg_HEI;//寬高比
if(oldImg_WID > KCompressibilityFactor || oldImg_HEI > KCompressibilityFactor){
//超過設置的大寬度 先判斷那個邊最長
if(oldImg_WID > oldImg_HEI){
//寬度大于高度
oldImg_HEI = (KCompressibilityFactor * oldImg_HEI)/oldImg_WID;
oldImg_WID = KCompressibilityFactor;
}else{
oldImg_WID = (KCompressibilityFactor * oldImg_WID)/oldImg_HEI;
oldImg_HEI = KCompressibilityFactor;
}
}
UIImage *newImg = [self imageWithImage:image scaledToSize:CGSizeMake(oldImg_WID, oldImg_HEI)];
NSData *dJpeg = nil;
if (UIImagePNGRepresentation(newImg)==nil) {
dJpeg = UIImageJPEGRepresentation(newImg, 0.5);
}else{
dJpeg = UIImagePNGRepresentation(newImg);
}
return [UIImage imageWithData:dJpeg];
}
#pragma mark - 壓縮多張圖片 大寬高1280 類似于微信算法
- (NSArray *)getJPEGImagerImgArr:(NSArray *)imageArr{
NSMutableArray *newImgArr = [NSMutableArray new];
for (int i = 0; i<imageArr.count; i++) {
UIImage *newImg = [self getJPEGImagerImg:imageArr[i]];
[newImgArr addObject:newImg];
}
return newImgArr;
}
#pragma mark - 壓縮一張圖片 自定義大寬高
- (UIImage *)getJPEGImagerImg:(UIImage *)image compressibilityFactor:(CGFloat)compressibilityFactor{
CGFloat oldImg_WID = image.size.width;
CGFloat oldImg_HEI = image.size.height;
//CGFloat aspectRatio = oldImg_WID/oldImg_HEI;//寬高比
if(oldImg_WID > compressibilityFactor || oldImg_HEI > compressibilityFactor){
//超過設置的大寬度 先判斷那個邊最長
if(oldImg_WID > oldImg_HEI){
//寬度大于高度
oldImg_HEI = (compressibilityFactor * oldImg_HEI)/oldImg_WID;
oldImg_WID = compressibilityFactor;
}else{
oldImg_WID = (compressibilityFactor * oldImg_WID)/oldImg_HEI;
oldImg_HEI = compressibilityFactor;
}
}
UIImage *newImg = [self imageWithImage:image scaledToSize:CGSizeMake(oldImg_WID, oldImg_HEI)];
NSData *dJpeg = nil;
if (UIImagePNGRepresentation(newImg)==nil) {
dJpeg = UIImageJPEGRepresentation(newImg, 0.5);
}else{
dJpeg = UIImagePNGRepresentation(newImg);
}
return [UIImage imageWithData:dJpeg];
}
#pragma mark - 壓縮多張圖片 自定義大寬高
- (NSArray *)getJPEGImagerImgArr:(NSArray *)imageArr compressibilityFactor:(CGFloat)compressibilityFactor{
NSMutableArray *newImgArr = [NSMutableArray new];
for (int i = 0; i<imageArr.count; i++) {
UIImage *newImg = [self getJPEGImagerImg:imageArr[i] compressibilityFactor:compressibilityFactor];
[newImgArr addObject:newImg];
}
return newImgArr;
}
#pragma mark - 根據寬高壓縮圖片
- (UIImage *)imageWithImage:(UIImage *)image scaledToSize:(CGSize)newSize{
UIGraphicsBeginImageContext(newSize);
[image drawInRect:CGRectMake(0,0,newSize.width,newSize.height)];
UIImage* newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}看完上述內容,你們對怎么在iOS中實現微信分享多張圖片功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注創新互聯網站建設公司行業資訊頻道,感謝大家的支持。
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章名稱:怎么在iOS中實現微信分享多張圖片功能-創新互聯
文章鏈接:http://vcdvsql.cn/article46/csseeg.html
成都網站建設公司_創新互聯,為您提供標簽優化、網站設計、網頁設計公司、營銷型網站建設、品牌網站制作、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 品牌網站設計中運用到的首頁色彩和框架 2023-02-16
- 品牌網站設計的頁腳樣式是什么 2021-06-20
- 成都企業品牌網站設計的常見布局方式 2023-03-25
- 深圳品牌網站設計:如何制作設計一個好的網站 2021-08-17
- 深圳福田網站設計與制作,品牌網站設計制作的步驟是什么? 2021-11-20
- 網站制作專業公司更相符公司的成長請求 2022-06-04
- 如何才能做好品牌網站設計與建設 2023-03-19
- 成都網站建設_品牌網站設計_網頁制作與開發 2023-02-15
- 【網站設計】品牌網站設計的一般布局 2016-11-21
- 北京網站建設公司對于品牌網站設計的理念 2022-05-02
- 品牌網站設計四大核心制作要素 2022-08-15
- 品牌網站設計怎樣做更加高端? 2022-11-15