02AppCan入門學習之彈性盒子模型-創新互聯
彈性盒子模型

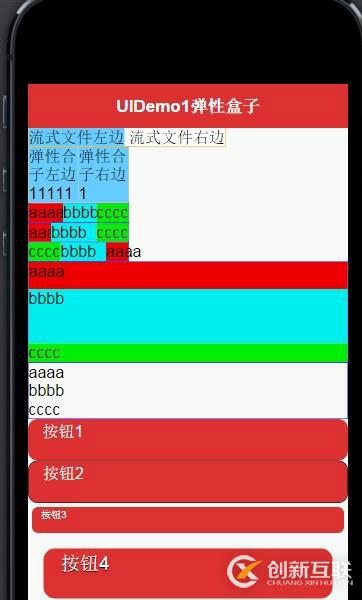
效果:

一、彈性盒子模型
1. 流式布局
<!-- 流式布局-->
<divstyle='display: inline;border: 1px solid orange'>
<divstyle='display: inline;background: #66ccff'>流式文件左邊</div>
<divstyle='display: inline;background: #ffffff'>流式文件右邊</div>
</div>
2. 彈性盒子 -webkit-box-flex
<!--彈性盒子1--> -webkit-box-flex
<div>
<div>彈性合子左邊11111</div>
<div>彈性合子右邊1</div>
</div>
<!--彈性盒子2-->
<divstyle='display:-webkit-box;width:200px;border:1px solid blue'>
<divstyle='-webkit-box-flex:1;background:#E00'>aaaa </div>
<divstyle='-webkit-box-flex:2;background:#0EE'>bbbb </div>
<divstyle='background:#0E0'>cccc </div>
</div>
<!--彈性盒子3--> position:absolute
<divstyle='display:-webkit-box;width:200px;border:1px solid blue'>
<divstyle='-webkit-box-flex:1;background:#E00;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>aaaa</div>
</div>
<divstyle='-webkit-box-flex:2;background:#0EE;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>bbbb</div>
</div>
<divstyle='background:#0E0'>cccc </div>
</div>
<!--彈性盒子4--> -webkit-box-direction:reverse;
<divstyle='display:-webkit-box;width:200px;border:1px solidblue;-webkit-box-direction:reverse;'>
<divstyle='-webkit-box-flex:1;background:#E00;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>aaaa</div>
</div>
<divstyle='-webkit-box-flex:2;background:#0EE;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>bbbb</div>
</div>
<divstyle='background:#0E0'>cccc </div>
</div>
<!--彈性盒子5--> -webkit-box-orient:vertical
<divstyle='display:-webkit-box;height:200px;border:1px solid blue;-webkit-box-orient:vertical;'>
<divstyle='-webkit-box-flex:1;background:#E00;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>aaaa</div>
</div>
<divstyle='-webkit-box-flex:2;background:#0EE;position:relative'>
<div style='position:absolute;width:100%;height:100%;'>bbbb</div>
</div>
<divstyle='background:#0E0'>cccc </div>
</div>
<!--彈性BOX架構可以同時兼容流式布局-->
<divstyle='display:-webkit-box;border:1px solid blue;-webkit-box-orient:vertical;'>
<div>aaaa </div>
<div>bbbb </div>
<div>cccc </div>
</div>
二、字體大小、邊框等設置
<!--添加按鈕btn 圓角uc-a-->
<div class="btn ub bu-ac bc-text-headbu-pc bc-btn uc-a" id="btn">按鈕1</div>
<!--添加按鈕并更改邊框sc-border,使用自己添加色-->
<div class="btn ub bu-ac bc-text-headbu-pc bc-btn uc-a uba sc-borderMy" id="btn">按鈕2</div>
<!--添加按鈕并更改字體ulev,并添加邊距umar-->
<div class="btn ub bu-ac bc-text-headbu-pc bc-btn uc-a ulev-2 umar-a" id="btn">按鈕3</div>
<!--添加按鈕并添加陰影uts,并添加自己定義邊距umar-->
<div class="btn ub bu-ac bc-text-headbu-pc bc-btn uc-a ulev1 uts umar-aMy " id="btn">按鈕4</div>
附:帶有My表示是自己在程序(ui-base.css文件)中添加的設置
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁標題:02AppCan入門學習之彈性盒子模型-創新互聯
本文鏈接:http://vcdvsql.cn/article46/ddhseg.html
成都網站建設公司_創新互聯,為您提供用戶體驗、網站排名、移動網站建設、云服務器、建站公司、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- DNS服務器地址域名為BDYDNS.CN是哪家的? 2023-05-28
- 域名注冊哪家強? 2022-07-05
- 企業網站域名注冊常見問題 2015-09-28
- 域名注冊需知 2022-07-13
- 域名注冊前應注意哪些? 2022-07-11
- 加州檢察長介入 ICANN再次推遲轉售.ORG域名注冊業務 2021-02-16
- 注冊域名需要注意什么事項 2014-07-24
- 域名注冊證書怎么弄?有什么用 2021-03-01
- 網站域名怎么選?企業網站域名注冊注意事項 2021-02-10
- 域名注冊的六點注意事項 2021-08-21
- 企業網站建設沒有域名 選擇域名注冊時多考慮這些小心機 2022-05-21
- 多個.com域名被上萬收購折射未來域名注冊商機 2022-11-11