淺談Webpack核心模塊tapable解析-創新互聯
本文介紹了Webpack核心模塊tapable,分享給大家,具體如下:


前言
Webpack 是一個現代 JavaScript 應用程序的靜態模塊打包器,是對前端項目實現自動化和優化必不可少的工具,Webpack 的 loader (加載器)和 plugin (插件)是由 Webpack 開發者和社區開發者共同貢獻的,而目前又沒有比較系統的開發文檔,想寫加載器和插件必須要懂 Webpack 的原理,即看懂 Webpack 的源碼, tapable 則是 Webpack 依賴的核心庫,可以說不懂 tapable 就看不懂 Webpack 源碼,所以本篇會對 tapable 提供的類進行解析和模擬。
tapable 介紹
Webpack 本質上是一種事件流的機制,它的工作流程就是將各個插件串聯起來,而實現這一切的核心就是 tapable ,Webpack 中最核心的,負責編譯的 Compiler 和負責創建 bundles 的 Compilation 都是 tapable 構造函數的實例。
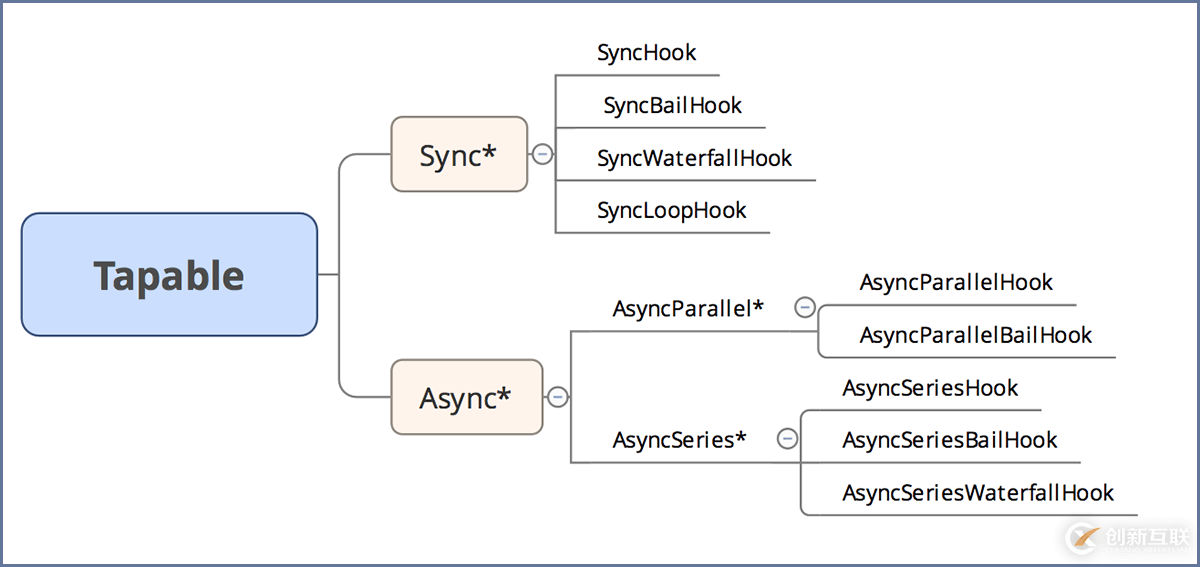
打開 Webpack 4.0 的源碼中一定會看到下面這些以 Sync 、 Async 開頭,以 Hook 結尾的方法,這些都是 tapable 核心庫的類,為我們提供不同的事件流執行機制,我們稱為 “鉤子”。
// 引入 tapable 如下
const {
SyncHook,
SyncBailHook,
SyncWaterfallHook,
SyncLoopHook,
AsyncParallelHook,
AsyncParallelBailHook,
AsyncSeriesHook,
AsyncSeriesBailHook,
AsyncSeriesWaterfallHook
} = require("tapable");
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站欄目:淺談Webpack核心模塊tapable解析-創新互聯
網站地址:http://vcdvsql.cn/article46/djhseg.html
成都網站建設公司_創新互聯,為您提供網站營銷、小程序開發、網站改版、網站設計公司、網站制作、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- ChatGPT是什么?ChatGPT是聊天機器人嗎? 2023-05-05
- 爆紅的ChatGPT,誰會丟掉飯碗? 2023-02-20
- ChatGPT的發展歷程 2023-02-20
- ChatGPT是什么 2023-02-20
- ChatGPT的應用ChatGPT對社會的利弊影響 2023-02-20
- 火爆的ChatGPT,來聊聊它的熱門話題 2023-02-20
- 馬云回國,首談ChatGPT。又是新一個風口? 2023-05-28
- 怎樣利用chatGPT快速賺錢? 2023-05-05