HTML5中Canvas如何實(shí)現(xiàn)彈出框效果-創(chuàng)新互聯(lián)
這篇文章將為大家詳細(xì)講解有關(guān)HTML5中Canvas如何實(shí)現(xiàn)彈出框效果,小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。

用戶鼠標(biāo)移入時(shí),有彈出框出現(xiàn),這樣的需求很常見(jiàn)。這在處理HTML元素實(shí)現(xiàn)時(shí)簡(jiǎn)單,但是如果是對(duì)HTML5 Canvas 構(gòu)成的圖形進(jìn)行處理,這種方法不再適用,因?yàn)镃anvas使用的是另外一套機(jī)制,無(wú)論在Canvas上繪制多少圖形,Canvas都是一個(gè)整體。而圖形本身實(shí)際都是Canvas的一部分,不可單獨(dú)獲取,所以也就無(wú)法直接給某個(gè)圖形增加JavaScript事件。然而,在HT for Web中,這種需求很容易實(shí)現(xiàn),場(chǎng)景如下:

這個(gè)場(chǎng)景圖是基于HT for Web的JSON文件,可能大家對(duì)怎么生成這樣的JSON文件有疑惑,其實(shí)這里是基于這個(gè)麻雀雖小五臟俱全的“HTML5拓?fù)鋱D編輯器”(http://www.hightopo.com/demo/2deditor_20151010/HT-2D-Editor.html)進(jìn)行了擴(kuò)展,很容易就自定義出滿足我需求拓?fù)渚庉嬈鳌2粌H如此,在這個(gè)Demo中,定義的三種類(lèi)型彈框的矢量圖‘tips1.json’、‘tips2.json’、‘tips3.json’是通過(guò)這個(gè)矢量編輯器(http://www.hightopo.com/demo/vector-editor/index.html)簡(jiǎn)單繪制了下,也還蠻好用。在上述場(chǎng)景中,用戶將鼠標(biāo)移入到草地等對(duì)象時(shí),會(huì)有彈出框顯示它的詳細(xì)信息,Demo地址:http://www.hightopo.com/demo/blog_meadow_20170605/index.html
具體實(shí)現(xiàn)如下:
準(zhǔn)備工作
引入我們的HT(http://www.hightopo.com/):
<script src='ht.js'></script> dataModel = new ht.DataModel(); graphView = new ht.graph.GraphView(dataModel); graphView.addToDOM();
HT提供了自定義的JSON格式的矢量描述形式,以HT標(biāo)準(zhǔn)定義的JSON矢量格式,也可以作為圖片進(jìn)行注冊(cè)和使用,HT的矢量方式比傳統(tǒng)格式更節(jié)省空間,縮放不失真,戳HT for Web了解詳細(xì)信息。這里,將三種形狀的JSON彈出框注冊(cè)成圖片以便后續(xù)調(diào)用:
ht.Default.setImage('tips1', 'symbols/tips1.json');
ht.Default.setImage('tips2', 'symbols/tips2.json');
ht.Default.setImage('tips3', 'symbols/tips3.json');然后獲取有交互效果的對(duì)象,其中各個(gè)對(duì)象中的屬性名是給各個(gè)圖元設(shè)置好的標(biāo)簽名:
//樹(shù)
var tree = {
'tree1' : true,
'tree2' : true,
'tree3' : true
};
//草地
var grass = {
'grass1' : true,
'grass2' : true,
'grass3' : true
};
//山
var mountain = {
'mountain': true
};彈出框
其實(shí)彈出框的本質(zhì)是一個(gè)Node,當(dāng)用戶鼠標(biāo)移入移出時(shí),
1、控制Node的隱藏和顯示可以達(dá)到彈框的效果;
2、鼠標(biāo)位置的改變伴隨著Node位置的改變;
3、鼠標(biāo)移入到不同的對(duì)象上時(shí),Node上的貼圖也跟著發(fā)生變化;
4、Node中的屬性值也隨著鼠標(biāo)位置發(fā)生變化。
所以,要實(shí)現(xiàn)彈框,首先應(yīng)新建Node,并將其的層級(jí)設(shè)置為‘higher’,在這之前還需要將場(chǎng)景圖的JSON文件反序列化,并且給反序列化后的圖元均設(shè)置為層級(jí)‘lower’,防止被已有的圖元擋住:
ht.Default.xhrLoad('meadow.json', function(text) {
const json = ht.Default.parse(text);
if(json.title) document.title = json.title;
dataModel.deserialize(json);
//設(shè)置層級(jí)
dataModel.each(function(data){
data.setLayer('lower');
});
//新建node
var node = new ht.Node();
node.s('2d.visible',false);
node.setLayer('higher');
dataModel.add(node);
})然后,對(duì)底層的DIV監(jiān)聽(tīng)mousemove事件,判斷鼠標(biāo)的位置是否在上述三個(gè)對(duì)象之上,根據(jù)對(duì)象類(lèi)型,調(diào)用layout()函數(shù)對(duì)Node重新布局:
graphView.getView().addEventListener('mousemove', function(e) {
node.s('2d.visible',false);
var hoverData = graphView.getDataAt(e);
pos = graphView.getLogicalPoint(e);
if(!hoverData) return;
if(tree[hoverData.getTag()]){
layout(node, pos, 'tips1');
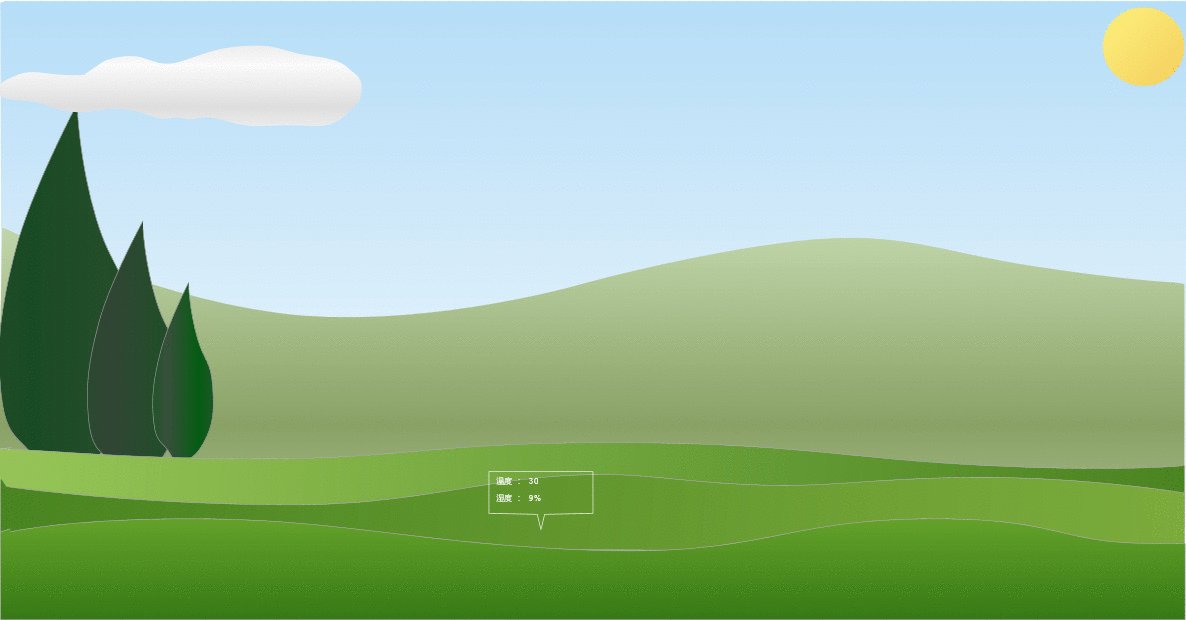
} else if (grass[hoverData.getTag()]) {
layout(node, pos, 'tips2');
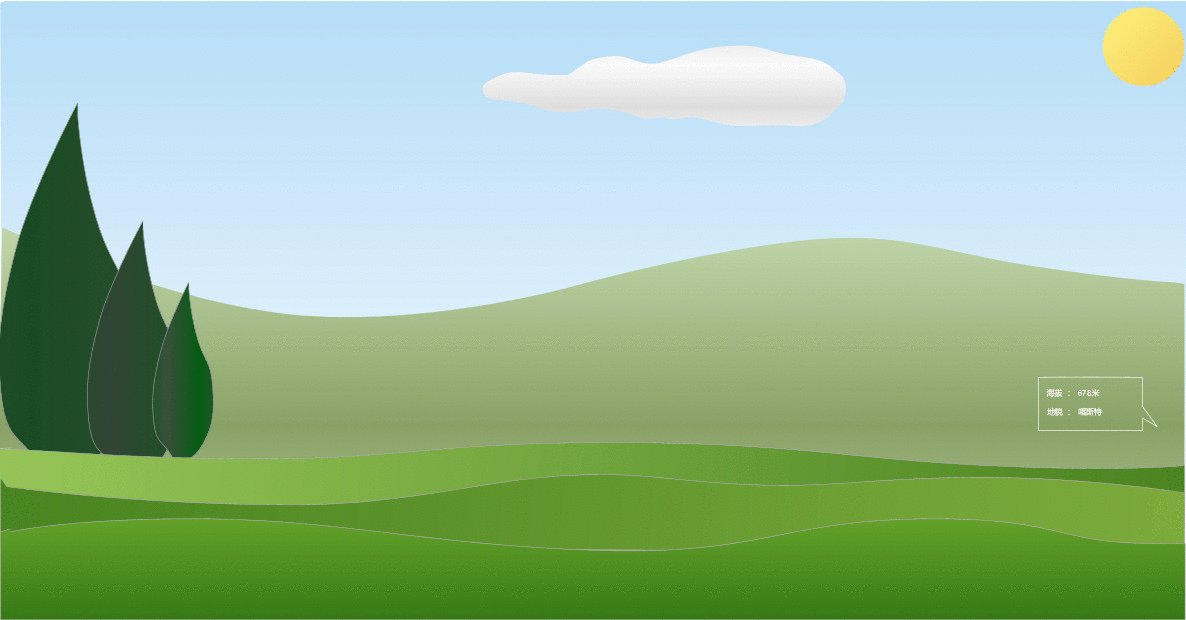
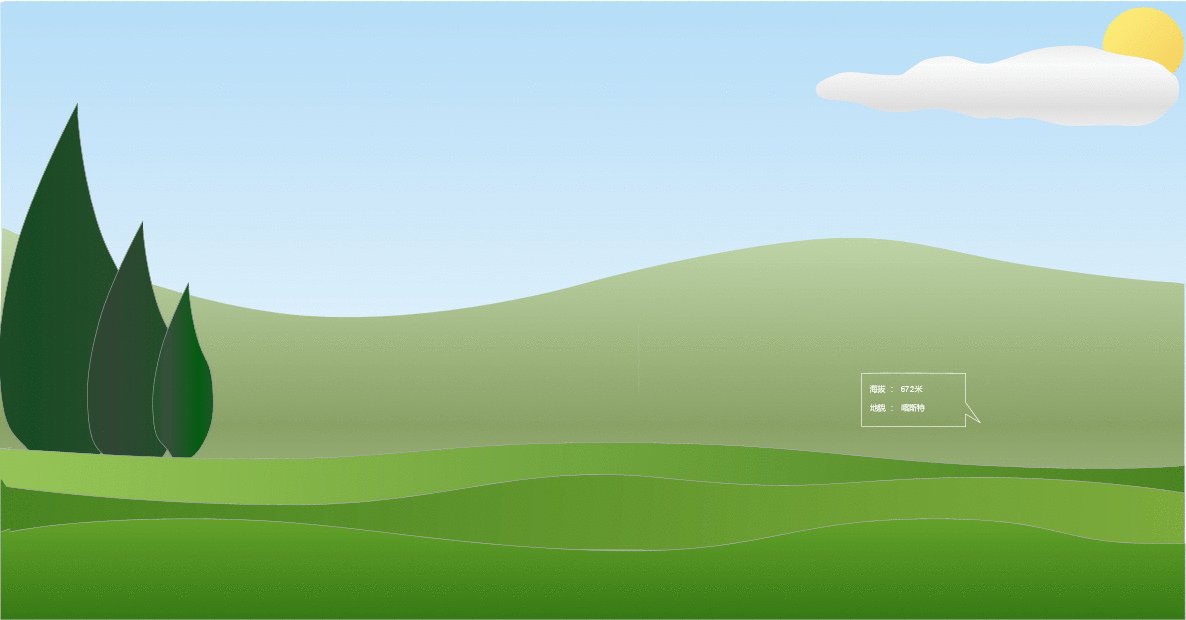
} else if (mountain[hoverData.getTag()]) {
layout(node, pos, 'tips3');
}
});layout()函數(shù)所做的事情,已經(jīng)在前面詳細(xì)的闡述,其中,彈框中屬性值的更新是將JSON文件的的text屬性進(jìn)行數(shù)據(jù)綁定,綁定的格式很簡(jiǎn)單,只需將以前的參數(shù)值用一個(gè)帶func屬性的對(duì)象替換即可,func的內(nèi)容有一下幾種類(lèi)型:
1、function類(lèi)型,直接調(diào)用該函數(shù),并傳入相關(guān)Data和view對(duì)象,由函數(shù)返回值決定參數(shù)值,即func(data, view);調(diào)用。
2、string類(lèi)型:
style@***開(kāi)頭,則返回data.getStyle(***)值,其中***代表style的屬性名。
attr@***開(kāi)頭,則返回data.getAttr(***)值,其中***代表attr的屬性名。
field@***開(kāi)頭,則返回data.***值,其中***代表attr的屬性名。
如果不匹配以上幾種情況,則直接將string類(lèi)型作為data對(duì)象的函數(shù)名調(diào)用data***(view),返回值作為參數(shù)值。
除了func屬性外,還可以設(shè)置value屬性作為默認(rèn)值,如果對(duì)應(yīng)的func取得的值為undefined或者null時(shí),則會(huì)采用value屬性定義的默認(rèn)值,詳情可見(jiàn)HT for Web數(shù)據(jù)綁定手冊(cè)(http://www.hightopo.com/guide/guide/core/datamodel/ht-datamodel-guide.html)。例如,在這里,'tips1.json'文件中對(duì)陽(yáng)光值進(jìn)行數(shù)據(jù)綁定的結(jié)果如下:
"text": {
"func": "attr@sunshine",
"value": "陽(yáng)光值"
},下面貼上layout()函數(shù)的源代碼:
function layout(node, pos, type){
node.s('2d.visible',true);
node.setImage(type);
if(type == 'tips1'){
node.setPosition(pos.x + node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'sunshine' : '陽(yáng)光值 : '+ (pos.x/1000).toFixed(2),
'rain' : '雨露值 : '+ (pos.y/1000).toFixed(2),
'love' : '愛(ài)心值 : ***'
});
} else if(type == 'tips2'){
node.setPosition(pos.x , pos.y - node.getHeight()/2);
node.a({
'temp' : '溫度 : 30',
'humidity' : '濕度 : '+Math.round(pos.x/100)+'%'
});
} else if(type == 'tips3'){
node.setPosition(pos.x - node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'hight' : '海拔 : ' + Math.round(pos.y)+'米',
'landscapes' : '地貌 : 喀斯特'
});
}
}云移動(dòng)
最后,我們的Demo還有個(gè)云移動(dòng)的動(dòng)畫(huà)效果,在HT的數(shù)據(jù)模型驅(qū)動(dòng)的圖形組件的設(shè)計(jì)架構(gòu)下,動(dòng)畫(huà)可理解為將某些屬性由起始值逐漸變?yōu)槟繕?biāo)值的過(guò)程,HT提供了ht.Default.startAnim的動(dòng)畫(huà)函數(shù),ht.Default.startAnim支持Frame-Based和Time-Based兩種方式的動(dòng)畫(huà):
Frame-Based方式用戶通過(guò)指定frames動(dòng)畫(huà)幀數(shù),以及interval動(dòng)畫(huà)幀間隔參數(shù)控制動(dòng)畫(huà)效果;
Time-Based方式用戶只需要指定duration的動(dòng)畫(huà)周期的毫秒數(shù)即可,HT將在指定的時(shí)間周期內(nèi)完成動(dòng)畫(huà)。
詳情見(jiàn)HT for Web。
在這里我們用的是Time-Based方式,源碼如下:
var cloud = dataModel.getDataByTag('cloud');
parent = dataModel.getDataByTag('mountain');
round1 = parent.getPosition().x - parent.getWidth()/2 + cloud.getWidth()/2;
round2 = parent.getPosition().x + parent.getWidth()/2 - cloud.getWidth()/2;
end = round1;
//云運(yùn)動(dòng)動(dòng)畫(huà)
var animParam = {
duration: 10000,
finishFunc: function() {
end = (end == round1) ? round2 : round1;
ht.Default.startAnim(animParam);
},
action: function(v, t) {
var p = cloud.getPosition();
cloud.setPosition(p.x + (end - p.x) * v , p.y);
}
};
ht.Default.startAnim(animParam); 
關(guān)于“HTML5中Canvas如何實(shí)現(xiàn)彈出框效果”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,使各位可以學(xué)到更多知識(shí),如果覺(jué)得文章不錯(cuò),請(qǐng)把它分享出去讓更多的人看到。
標(biāo)題名稱(chēng):HTML5中Canvas如何實(shí)現(xiàn)彈出框效果-創(chuàng)新互聯(lián)
URL分享:http://vcdvsql.cn/article46/dsddhg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制網(wǎng)站、自適應(yīng)網(wǎng)站、商城網(wǎng)站、定制開(kāi)發(fā)、網(wǎng)站策劃、搜索引擎優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 想做一個(gè)有前途的商城網(wǎng)站 最好選擇模板建站 2022-05-15
- 建設(shè)商城網(wǎng)站是關(guān)鍵 2021-11-20
- 商城網(wǎng)站制作未來(lái)的發(fā)展 2021-10-14
- 如何建設(shè)一個(gè)電子商城網(wǎng)站 2021-06-28
- 商城型網(wǎng)站建設(shè)如何配色? 2015-08-02
- 商城網(wǎng)站的主要功能有哪些呢? 2021-06-07
- 商城網(wǎng)站建設(shè)想要有流量需要哪些條件 2022-10-14
- 搭建微信商城系統(tǒng)的優(yōu)勢(shì)有哪些? 2015-08-26
- 網(wǎng)上商城設(shè)計(jì)要關(guān)心什么因素 2016-11-14
- 商城網(wǎng)站運(yùn)營(yíng)的關(guān)鍵思路是什么 2021-08-10
- 只有常做網(wǎng)站,才更懂商城網(wǎng)站建設(shè)費(fèi)用是多少錢(qián)? 2022-08-06
- 商城網(wǎng)站該如何優(yōu)化? 2013-08-29