css中:after和:before有什么用
這篇文章主要介紹css中:after和:before有什么用,文中介紹的非常詳細(xì),具有一定的參考價(jià)值,感興趣的小伙伴們一定要看完!
創(chuàng)新互聯(lián)-專業(yè)網(wǎng)站定制、快速模板網(wǎng)站建設(shè)、高性價(jià)比洛扎網(wǎng)站開(kāi)發(fā)、企業(yè)建站全套包干低至880元,成熟完善的模板庫(kù),直接使用。一站式洛扎網(wǎng)站制作公司更省心,省錢(qián),快速模板網(wǎng)站建設(shè)找我們,業(yè)務(wù)覆蓋洛扎地區(qū)。費(fèi)用合理售后完善,十載實(shí)體公司更值得信賴。
1. :before 和 :after 的主要作用是在元素內(nèi)容前后加上指定內(nèi)容,示例:
HTML代碼:
<p>你好</p>
CSS代碼:
p:before{
content: 'Hello';
color: red;
}
p:after{
content: 'Tom';
color: red;
}效果如圖:

以上代碼是:before和:after的基本用法,但是這兩種偽類還有很多更方便的用法。
2. :after清除浮動(dòng)
元素設(shè)置浮動(dòng)以后,其父元素以及父元素的兄弟元素的布局都會(huì)受到影響,如父元素的背景邊框不能正常顯示,父元素的兄弟元素位置布局錯(cuò)誤等,
為了避免這種浮動(dòng)帶來(lái)的影響必須要清除浮動(dòng),:after就是其中的一種方法。
CSS代碼:
ul:after{
content: '';
display: block;
width: 0;
height: 0;
clear: both;
}3. :before和:after 用來(lái)寫(xiě)小三角形
在日常的工作中會(huì)經(jīng)常遇到小三角形這樣的小圖標(biāo),可以用添加圖片的方式實(shí)現(xiàn),但是更方便的是用:after :before偽類來(lái)實(shí)現(xiàn)。
HTML代碼:
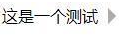
<div class="demo">這是一個(gè)測(cè)試</div>
CSS代碼:
.demo:after{
content: '';
display: inline-block;
width: 0;
height: 0;
border: 8px solid transparent;
border-left: 8px solid #AFABAB;
position: relative;
top: 2px;
left: 10px;
}效果如圖所示:

這樣就可以在文字后面添加一個(gè)小三角形啦,是不是很方便
4. 用:after和:before 寫(xiě)一個(gè)對(duì)話框
HTML代碼:
<div class="left"> <p>吃了嗎</p> </div> <div class="right"> <p>吃過(guò)了,吃了紅燒排骨和酸菜魚(yú)</p> </div>
CSS代碼:
.left,.right{
min-height: 40px;
position: relative;
display: table;
text-align: center;
border-radius: 7px;
background-color: #9EEA6A;
}
.right{ /*使左右的對(duì)話框分開(kāi)*/
top: 40px;
left: 60px;
}
.left > p,.right > p{ /*使內(nèi)容居中*/
display: table-cell;
vertical-align: middle;
padding: 0 10px;
}
.left:before,.right:after{ /*用偽類寫(xiě)出小三角形*/
content: '';
display: block;
width: 0;
height: 0;
border: 8px solid transparent;
position: absolute;
top: 11px;
}
/*分別給左右兩邊的小三角形定位*/
.left:before{
border-right: 8px solid #9EEA6A;
left: -16px;
}
.right:after{
border-left: 8px solid #9EEA6A;
right: -16px;
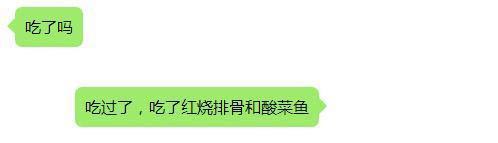
}效果如圖所示:

上面的對(duì)話框是模仿微信的樣式寫(xiě)的,用:before和:after寫(xiě)很方便哦
5. 下面寫(xiě)一個(gè)帶邊框的對(duì)話框,一個(gè)對(duì)話會(huì)同時(shí)用到:before和:after
HTML代碼不變
CSS代碼:
.left,.right{
min-height: 40px;
position: relative;
display: table;
text-align: center;
border-radius: 7px;
background-color: #9EEA6A;
border: 1px solid #736262;
}
.right{ /*使左右的對(duì)話框分開(kāi)*/
top: 40px;
left: 60px;
}
.left > p,.right > p{ /*使內(nèi)容居中*/
display: table-cell;
vertical-align: middle;
padding: 0 10px;
}
.left:before,.right:after,.left:after,.right:before{ /*用偽類寫(xiě)出小三角形*/
content: '';
display: block;
width: 0;
height: 0;
border: 8px solid transparent;
position: absolute;
top: 11px;
}
/*分別給左右兩邊的小三角形定位*/
.left:before{
border-right: 8px solid #9EEA6A;
left: -16px;
}
.left:after{ /*左邊對(duì)話框小三角形的邊框樣式*/
border-right: 8px solid #736262;
left: -17px;
z-index: -1;
}
.right:after{
border-left: 8px solid #9EEA6A;
right: -16px;
}
.right:before{ /*右邊對(duì)話框小三角形的邊框樣式*/
border-left: 8px solid #736262;
right: -17px;
z-index: -1;
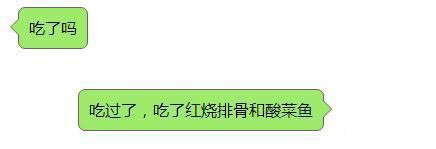
}效果如圖所示:

(在寫(xiě)有邊框的對(duì)話框時(shí)一個(gè)三角形需要同時(shí)用到:before和:after)
以上是css中:after和:before有什么用的所有內(nèi)容,感謝各位的閱讀!希望分享的內(nèi)容對(duì)大家有幫助,更多相關(guān)知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
當(dāng)前文章:css中:after和:before有什么用
鏈接URL:http://vcdvsql.cn/article46/gjcseg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供手機(jī)網(wǎng)站建設(shè)、品牌網(wǎng)站制作、定制開(kāi)發(fā)、外貿(mào)建站、動(dòng)態(tài)網(wǎng)站、靜態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 中小型企業(yè)網(wǎng)站建設(shè)出具網(wǎng)站策劃書(shū) 包括哪些內(nèi)容 2018-03-26
- 成都網(wǎng)站策劃教你如何做好一個(gè)網(wǎng)站 2016-09-09
- 網(wǎng)站建設(shè):企業(yè)網(wǎng)站策劃的主要內(nèi)容 2016-11-06
- 網(wǎng)站策劃推廣改版方案 2014-01-05
- 移動(dòng)互聯(lián)網(wǎng)時(shí)代建設(shè)移動(dòng)網(wǎng)站策劃該怎么做 2021-11-06
- 成都創(chuàng)新互聯(lián)介紹網(wǎng)站策劃必知知識(shí) 2022-05-25
- 網(wǎng)站優(yōu)化:發(fā)現(xiàn)新站不被搜索引擎收錄,前期的網(wǎng)站策劃該做哪些步驟? 2022-06-16
- 網(wǎng)站建設(shè)前的網(wǎng)站策劃有多重要? 2016-11-02
- 企業(yè)網(wǎng)站建設(shè)重點(diǎn):網(wǎng)站策劃推廣 2016-08-22
- 網(wǎng)站建設(shè)第一步:網(wǎng)站策劃 2021-01-08
- 網(wǎng)站策劃和網(wǎng)站優(yōu)化在上海網(wǎng)站建設(shè)中的地位 2022-09-20
- 企業(yè)網(wǎng)站建設(shè)方案策劃書(shū)如何寫(xiě)?企業(yè)網(wǎng)站策劃書(shū) 2022-08-26