AndroidRecyclerView實現懸浮吸頂、分隔線、到底提示效果
本文中所有效果通過ItemDecoration實現,通過此實現的可以與業務解耦,讓RecyclerView的模板更加簡潔,不關心任何輔助性ui,github地址
網站建設哪家好,找創新互聯!專注于網頁設計、網站建設、微信開發、微信小程序開發、集團企業網站建設等服務項目。為回饋新老客戶創新互聯還提供了多倫免費建站歡迎大家使用!
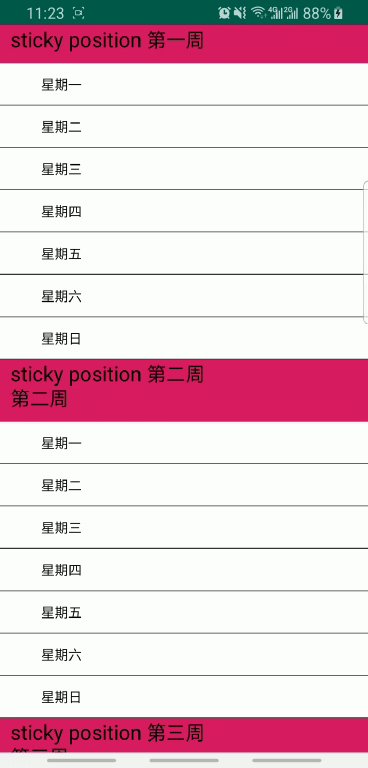
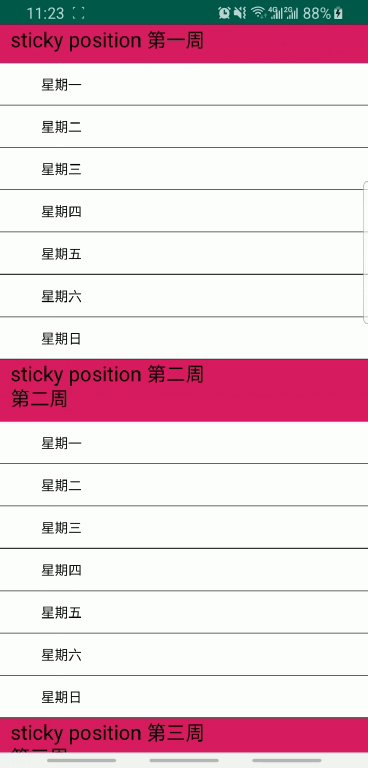
一、頂部吸附效果圖

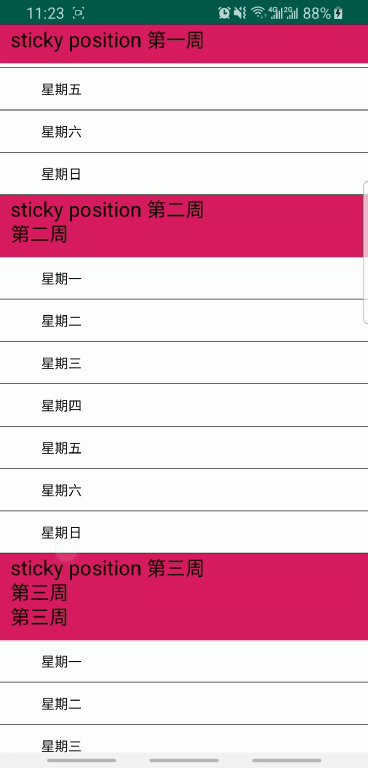
二、頂部不吸附效果圖

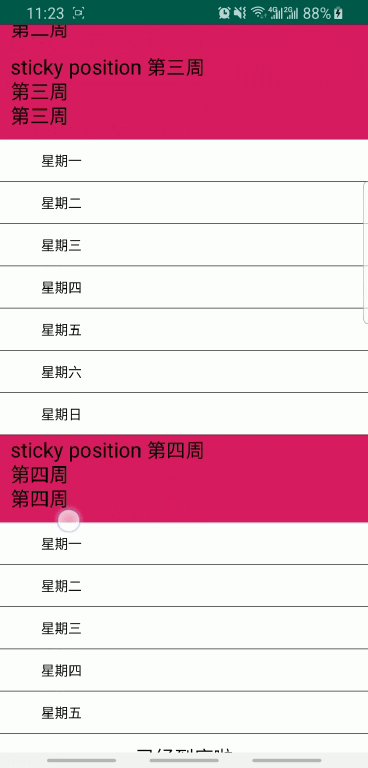
三、不滿一屏效果

四、核心實現點
1、為什么通過ItemDecoration能夠實現,原理?
①通過getItemOffsets()方法獲取當前模板view的left、top、right、bottom邊距,這些留出的間距用于繪制這些輔助性ui。
// RecyclerView的measure child方法
public void measureChild(@NonNull View child, int widthUsed, int heightUsed) {
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
//將getItemOffsets()獲取的值累加到測量值之中
final Rect insets = mRecyclerView.getItemDecorInsetsForChild(child);
widthUsed += insets.left + insets.right;
heightUsed += insets.top + insets.bottom;
final int widthSpec = getChildMeasureSpec(getWidth(), getWidthMode(),
getPaddingLeft() + getPaddingRight() + widthUsed, lp.width,
canScrollHorizontally());
final int heightSpec = getChildMeasureSpec(getHeight(), getHeightMode(),
getPaddingTop() + getPaddingBottom() + heightUsed, lp.height,
canScrollVertically());
if (shouldMeasureChild(child, widthSpec, heightSpec, lp)) {
child.measure(widthSpec, heightSpec);
}
}②通過onDrawOver()繪制懸浮視圖,繪制的ui在所有子視圖之上。
@Override
public void draw(Canvas c) {
super.draw(c);
//在RecyclerView繪制完之后回調onDrawOver()方法
final int count = mItemDecorations.size();
for (int i = 0; i < count; i++) {
mItemDecorations.get(i).onDrawOver(c, this, mState);
}
}③通過onDraw()方法繪制分割線等視圖。
public void onDraw(Canvas c) {
super.onDraw(c);
//先回調onDraw()方法,在繪制RecyclerView子view
final int count = mItemDecorations.size();
for (int i = 0; i < count; i++) {
mItemDecorations.get(i).onDraw(c, this, mState);
}
}2、“到底提示” 的繪制
由于在getItemOffsets()獲取不到子視圖的寬高,此時還沒有measure,在getItemOffsets()添加高度后,如果不滿一屏需要在onDraw()方法中進行修正,修正方式為:
反射修改mDecorInsets屬性,重置在getItemOffsets()方法中設置的值。
private void setDecorInsetsBottom(RecyclerView.LayoutParams param, int bottom) {
try {
// 找到RecyclerView.LayoutParams中的mDecorInsets屬性值
Field filed = RecyclerView.LayoutParams.class.getDeclaredField("mDecorInsets");
filed.setAccessible(true);
Rect decorRect = (Rect) filed.get(param);
decorRect.bottom = bottom;
} catch (Exception e) {
}
}總結
以上所述是小編給大家介紹的Android RecyclerView實現懸浮吸頂、分隔線、到底提示效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對創新互聯網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
網頁題目:AndroidRecyclerView實現懸浮吸頂、分隔線、到底提示效果
新聞來源:http://vcdvsql.cn/article46/gjdoeg.html
成都網站建設公司_創新互聯,為您提供微信公眾號、面包屑導航、商城網站、網站設計公司、移動網站建設、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 什么是動態網站?什么是靜態網站?動態網站與靜態網站的區別 2022-06-25
- 為什么SEO網站優化必須使用靜態頁面 2013-04-22
- 靜態路徑和動態路徑有何區別,如何進行SEO優化? 2016-10-29
- 靜態網站建設與動態網站建設有哪些區別? 2015-09-11
- 為什么SEO要用靜態網站? 2015-05-12
- 企業站使用靜態網頁還是使用動態網頁 2016-11-11
- 營銷型網站建設動態頁面和靜態頁面區別 2016-10-26
- 生成靜態之靜態緩存和動態緩存 2016-10-30
- 什么是靜態動態網站建設 2016-10-31
- 成都網站建設:靜態發布和動態發布的選擇是有技巧的 2017-01-10
- 成都SEO優化:動態URL和靜態URL那種更利于網站優 2016-11-14
- SEO優化中頁面靜態化有什么好處? 2015-02-07