如何添加css樣式
小編給大家分享一下如何添加css樣式,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創(chuàng)新互聯(lián)建站長期為上1000家客戶提供的網(wǎng)站建設服務,團隊從業(yè)經(jīng)驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產(chǎn)品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯(lián)網(wǎng)生態(tài)環(huán)境。為灤南企業(yè)提供專業(yè)的成都網(wǎng)站設計、網(wǎng)站建設,灤南網(wǎng)站改版等技術服務。擁有十多年豐富建站經(jīng)驗和眾多成功案例,為您定制開發(fā)。
css的三種引入方式
1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
添加css樣式的方法:1、通過html的style屬性實現(xiàn)添加;2、在style標簽中寫css樣式;3、通過鏈接式實現(xiàn)添加;4、通過導入式實現(xiàn)添加,代碼如“@import url(demo.css)”。
本文操作環(huán)境:windows7系統(tǒng)、HTML5&&CSS3版、Dell G3電腦。
怎么添加css樣式?
如何插入css樣式?下面本篇文章就來給大家介紹一下插入css樣式的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
準備
首先準備一個html文件:test.html,不建議使用記事本創(chuàng)建文件,建議使用Notepad++來創(chuàng)建并編輯文件,注意編碼格式為:以UTF-8無BOM格式編碼,否則會出現(xiàn)中文亂碼,內容如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> hello </body> </html>
保存文件至桌面,右鍵選擇谷歌瀏覽器(或其他瀏覽器打開)打開,發(fā)現(xiàn)頁面上出現(xiàn)了hello這幾個英文字母。

四種引入方式
行內式
通過html的style屬性實現(xiàn),如下所示
//寫在body標簽中 <span style="color:red;">行內式</span>
嵌入式
在style標簽中寫css樣式,在body中引用
//寫在style標簽中的css樣式
p{
color:blue;
}
//寫在body標簽中
<p>嵌入式</p>鏈接式
一般都使用這種方式,在桌面上新建一個css文件:test.css,內容為一個css樣式
//寫在test.css文件中
div{
color:yellow;
}在test.html引入test.css文件
//寫在head標簽中引入css文件,href屬性中的為絕對路徑,當前在同一級目錄下 <link href="test.css" type="text/css" rel="stylesheet" /> //寫在body標簽中 <div>鏈接式</div>
導入式
@import(url(demo.css))
基本不使用,因為頁面會先加載html,然后再去加載css,這樣就會造成頁面樣式的延遲。
創(chuàng)建一個demo.css文件,寫上一個css樣式
//寫在demo.css文件中
h3{
color:green;
}使用@import方式導入demo.css文件
//試驗了一下,需要單獨寫在一個style中, <style> @import url(demo.css) </style> //寫在body標簽中 <h3>導入式</h3>
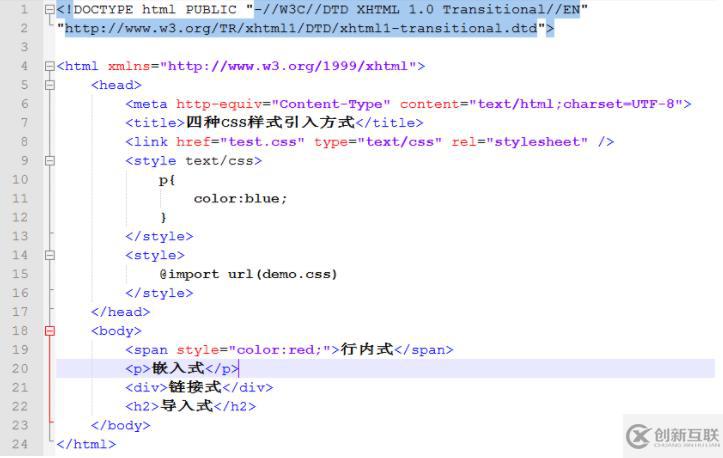
html頁面代碼

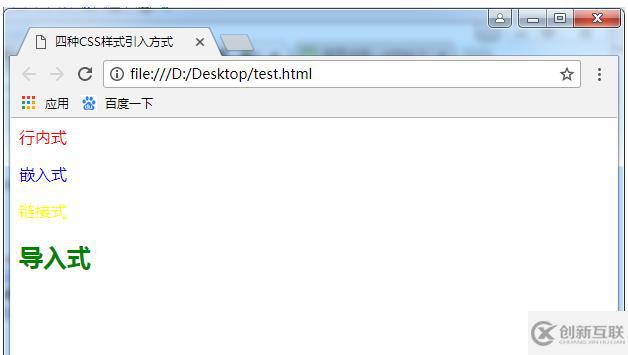
頁面效果圖

以上是“如何添加css樣式”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
名稱欄目:如何添加css樣式
本文網(wǎng)址:http://vcdvsql.cn/article46/gjgshg.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供手機網(wǎng)站建設、企業(yè)建站、網(wǎng)站改版、虛擬主機、域名注冊、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 圖片添加上ALT標簽-成都網(wǎng)站設計公司 2023-02-14
- 上海網(wǎng)站建設公司、上海網(wǎng)站設計公司體會網(wǎng)絡驚喜 2020-11-04
- 上海網(wǎng)站設計公司到哪里去查找他的信息 2020-11-10
- 上海網(wǎng)站建設公司、上海網(wǎng)站設計公司帶給了企業(yè)多數(shù)的影響 2020-11-04
- 上海網(wǎng)站設計公司應該怎樣改版 2020-11-07
- 上海網(wǎng)站建設公司、上海網(wǎng)站設計公司的原則有哪些 2020-11-04
- 成都網(wǎng)站設計公司有什么特性? 2022-07-22
- 企業(yè)為什么要找上海網(wǎng)站建設公司和上海網(wǎng)站設計公司網(wǎng)站 2020-11-08
- 如何推廣網(wǎng)站設計公司? 2023-02-25
- 網(wǎng)站設計公司建站需要做好哪些充分的準備? 2017-02-15
- 網(wǎng)站設計公司:原創(chuàng)文章不被收錄是哪些原因引起的呢 2017-02-13
- 上海網(wǎng)站建設公司,上海網(wǎng)站設計公司帶來高效服務 2020-11-06