css中padding屬性如何使用-創新互聯
小編給大家分享一下css中padding屬性如何使用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

css padding屬性定義及用法
在css中,padding屬性是一個簡寫屬性,用來設置所有內邊距屬性(填充),將上邊距屬性、右邊距屬性、下邊距屬性、左邊距屬性定義在同一個聲明中。
css padding屬性語法格式
1.padding:屬性值1 屬性值2 屬性值3 屬性值4
2.padding:屬性值1 屬性值2 屬性值3
3.padding:屬性值1 屬性值2
4.padding:屬性值1
說明:
1.padding屬性有4個屬性值時:四個屬性值分別定義上內邊距、右內邊距、下內邊距、左內邊距
2.padding屬性有3個屬性值時:屬性值1和屬性值3分別定義上內邊距和下內邊距。屬性值2定義右內邊距、左內邊距
3.padding屬性有2個屬性值時:屬性值1定義上內邊距和下內邊距。屬性值2定義右內邊距、左內邊距
4.padding屬性只有1個屬性值時:該屬性值定義上內邊距、右內邊距、下內邊距、左內邊距
可能的屬性值
auto:瀏覽器計算內邊距
length:規定以具體單位計的內邊距值,比如像素、厘米等(默認為0px)
%:規定基于父元素的寬度的百分比的內邊距
inherit:從父元素繼承padding屬性的值
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css padding屬性設置元素內邊距</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
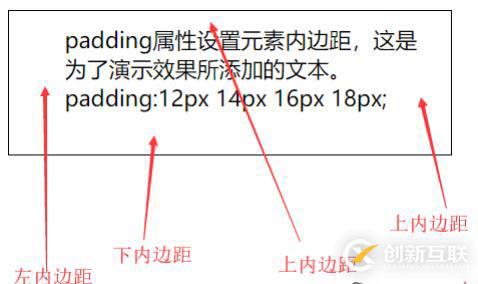
<div>padding屬性設置元素內邊距,這是為了演示效果所添加的文本。
padding:12px 14px 16px 18px;</div>
</body>
</html>運行結果

以上是css中padding屬性如何使用的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前文章:css中padding屬性如何使用-創新互聯
文章來源:http://vcdvsql.cn/article46/hochg.html
成都網站建設公司_創新互聯,為您提供云服務器、靜態網站、企業網站制作、網站營銷、面包屑導航、微信公眾號
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 如何通過收錄來提升網站排名? 2015-08-21
- 兩個方法解決網站排名問題 2022-09-24
- 影響網站排名的因素不僅僅是技術 還有你不知道的 2016-05-05
- 日照網站排名其實seo優化沒有絕對的標準,正確的優化技巧是堅持不懈求證實踐結果 2023-01-02
- 網站內鏈優化、細節決定網站排名好于不好 2020-09-10
- 網站排名優化到首頁需要多長時間 2016-10-31
- 網站排名總是波瀾起伏?新手SEO常見的問題分析 2020-08-16
- 仿站下來,網站排名怎么差這么多呢? 2022-12-12
- 如何有技巧的穩定提升網站排名? 2013-09-17
- 網站優化中的404頁面對網站排名有很大影響 2017-01-27
- 如何通過網站關鍵詞優化快速提高網站排名 2016-11-13
- 企業建站中如何提升網站排名 2017-09-27