前端獲取http狀態碼400的返回值案例-創新互聯
前端獲取http狀態碼400的返回值案例?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!

如下所示:
axios.get("/check_mobile_and_sent_code",{withCredentials:true,params:{mobile:formInline.mobile}}).then(res=>{
console.log(res);
//if(res.result==true){
if (!this.timer) {
this.count = this.TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= this.TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
//}
}).catch(error=>{
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
console.log('Error', error.message);
console.log(error.config);
})使用場景:
當后端判斷驗證的手機號已存在的時候會返回400,這時需要跳到error條件中,得到后臺400的返回數據如上。
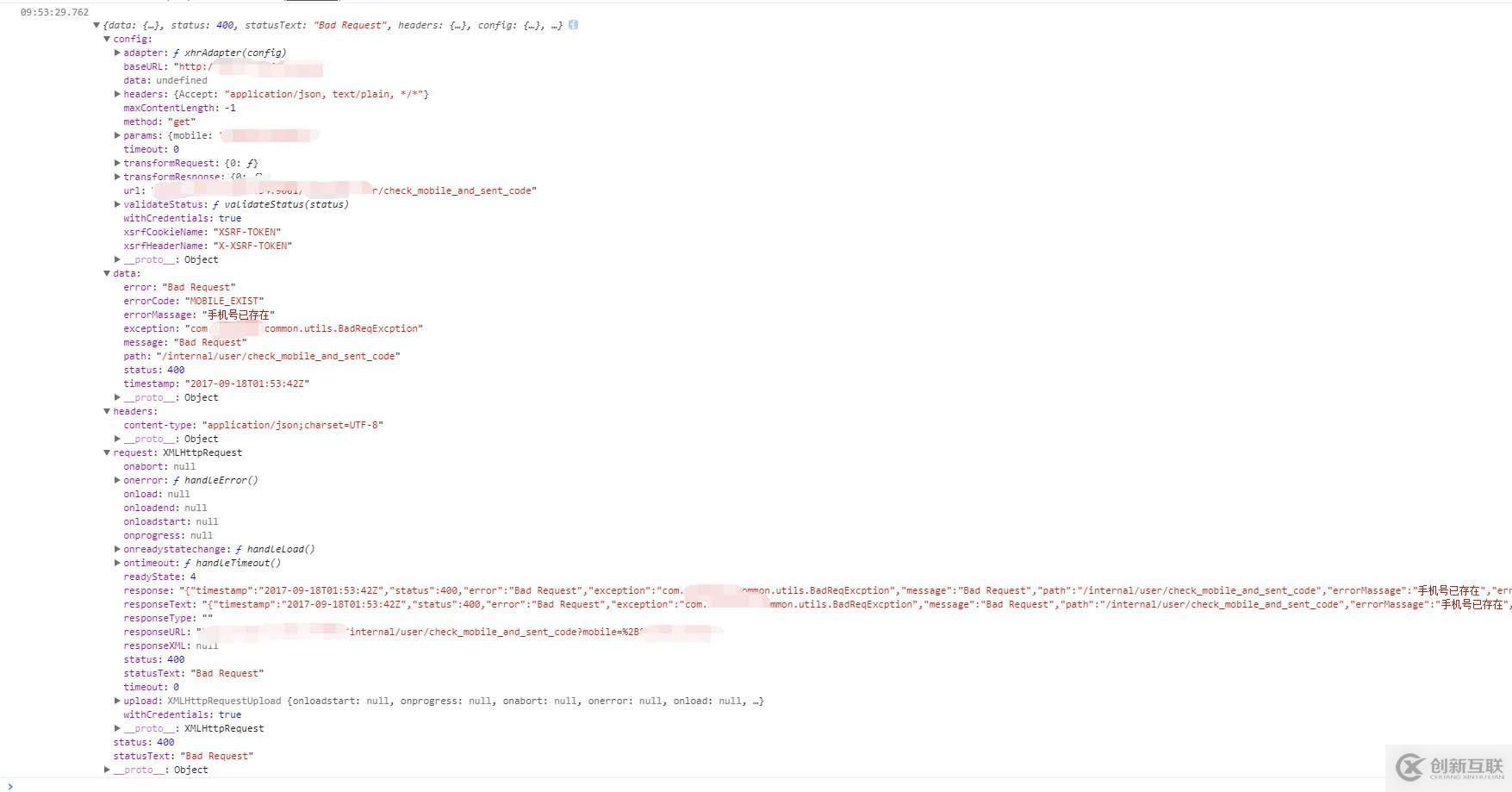
以下是error.response返回值:

這里如果直接輸出error,等于error.message
附狀態碼為200的返回值:

感謝各位的閱讀!看完上述內容,你們對前端獲取http狀態碼400的返回值案例大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注創新互聯網站制作公司行業資訊頻道。
當前題目:前端獲取http狀態碼400的返回值案例-創新互聯
文章源于:http://vcdvsql.cn/article46/hsdhg.html
成都網站建設公司_創新互聯,為您提供動態網站、企業建站、網站營銷、網站導航、小程序開發、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 響應式網站建設的規范要求 2022-11-17
- 什么是響應式網站 為什么會受到客戶的喜歡 2016-08-23
- H5響應式網站建設有哪些標準? 2016-10-18
- H5響應式網站建設會為企業帶來哪些利益呢? 2022-05-14
- 上海響應式網站建設制作設計的標配技術 2021-10-28
- 響應式網站制作中的圖片庫設計注意事項 2021-05-16
- 響應式網站制作公司哪家好 2022-06-16
- 響應式網站制作在國內企業網站制作方面發展驚人,你知道它的優點嗎 2021-09-08
- 響應式網站制作學問用戶需求 2013-11-28
- 為什么高端響應式網站如此重要? 2015-09-17
- 響應式網站建設有什么優點 2022-12-14
- 新建網站大量使用響應式網站的幾大原因 2022-05-13