css中width屬性的使用方法
這篇文章主要介紹css中width屬性的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
成都創新互聯公司專注于企業全網整合營銷推廣、網站重做改版、普洱網站定制設計、自適應品牌網站建設、html5、商城網站制作、集團公司官網建設、外貿網站制作、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為普洱等各大城市提供網站開發制作服務。
min-width屬性定義及用法
在css中,min-width屬性是使用來設置元素的最小寬度,就是元素可以比指定值寬,但不能比其窄,不允許指定負值。該屬性設置的最小寬度不包括填充,邊框,或頁邊距。
min-width屬性一般是用來防止元素寬度過小而破壞整體布局,當不想固定元素的寬度,又怕元素寬度過小影響整體布局的時候,就可以使用min-width屬性。設置最小寬度之后,就算元素沒有內容,元素也有寬度。
min-width屬性相似屬性
max-height屬性:設置元素最大高度
max-width屬性:設置元素最大寬度
min-height屬性:設置元素最小高度
min-width屬性語法格式
css語法:min-width:length/%/inherit
JavaScript 語法: object.style.minWidth="10px"
屬性值說明
length:定義元素的最小寬度值(默認取決于瀏覽器)
%:定義基于包含它的塊級對象的百分比最小寬度
inherit:從父元素繼承min-width屬性的值
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css min-width屬性設置元素最小寬度</title>
<style type="text/css">
.div{min-width:400px;height:100px;background:aliceblue;border:1px solid red;}
</style>
</head>
<body>
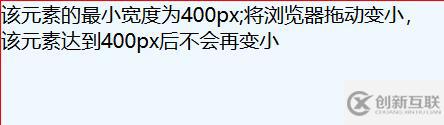
<div class="div">該元素的最小寬度為400px;將瀏覽器拖動變小,
<br/>該元素達到400px后不會再變小</div>
</body>
</html>運行結果

以上是css中width屬性的使用方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
網頁題目:css中width屬性的使用方法
網頁地址:http://vcdvsql.cn/article46/iigseg.html
成都網站建設公司_創新互聯,為您提供外貿建站、手機網站建設、云服務器、網站內鏈、企業建站、企業網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站需要定制開發找網絡公司應該注意什么 2017-01-02
- 如何在模板建站和定制開發中做出選擇呢? 2022-05-02
- 網站定制開發有什么優點 2016-10-27
- 檢測行業小程序定制開發 2023-03-16
- 成都小程序定制開發要怎么做好,優勢有哪些? 2022-08-24
- 為什么越來越多的公司制作網站選擇定制開發呢? 2016-10-27
- 網站定制開發:個性化定制網站的好處 2023-02-09
- 北京網站定制開發流程 2020-12-19
- “小程序”定制開發?這些您都知道嗎? 2023-02-24
- 為什么建議無錫企業網站進行定制開發 2022-06-14
- 成都定制開發app的必要性及優勢分析 2022-07-13
- 微信公眾號定制開發常見問題有哪些? 2020-12-15