如何在微信小程序中使用echarts-創新互聯
如何在微信小程序中使用echarts?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

創建圖表
首先,在 pages/bar 目錄下新建以下幾個文件:index.js、 index.json、 index.wxml、 index.wxss。并且在 app.json 的 pages 中增加 ‘pages/bar/index'。
index.json 配置如下:
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}這一配置的作用是,允許ECharts在 pages/bar/index.wxml 中使用 組件。注意路徑的相對位置要寫對,如果目錄結構和本例相同,就應該像上面這樣配置。
index.wxml 中,ECharts創建了一個 組件,內容如下:
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>其中 ec 是一個ECharts在 index.js 中定義的對象,它使得圖表能夠在頁面加載后被初始化并設置。index.js 的結構如下:
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
...
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
}
});這對于所有 ECharts 圖表都是通用的,用戶只需要修改上面 option 的內容,即可改變圖表。option 的使用方法參見ECharts 配置項文檔。對于不熟悉 ECharts 的用戶,可以參見 5 分鐘上手 ECharts 教程。
下面是小程序的折線圖demo:
1、首先是在pages文件夾下面新建line文件夾,里面對應的line.js、line.json、line.wxml、line.wxss
2、line.xml文件下面的代碼:

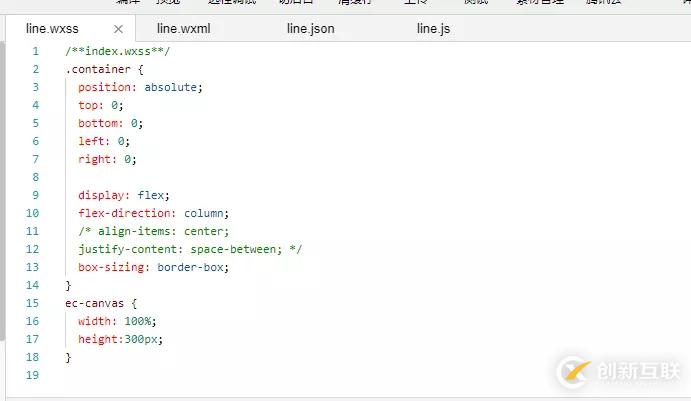
3.line.wxss代碼如下:

4、line.json代碼:(注意該路徑是我項目的路徑,大家改成自己項目路徑即可)

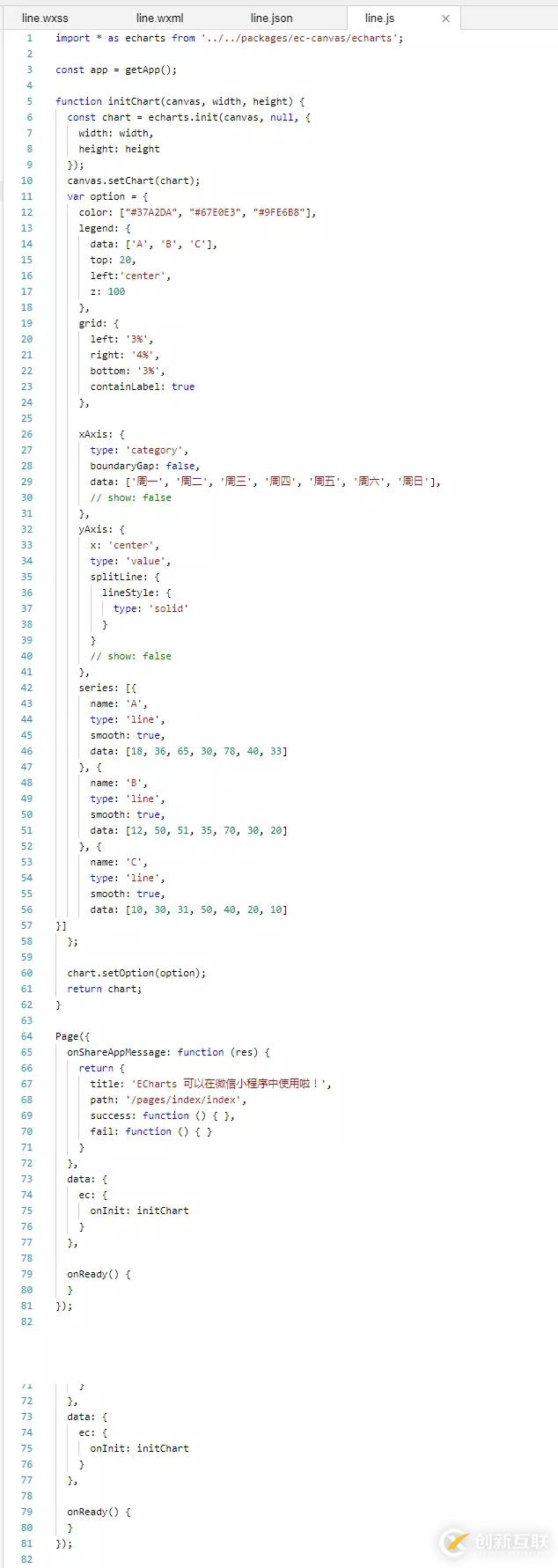
5、line.js代碼:

最終完成效果:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創新互聯成都網站設計公司行業資訊頻道,感謝您對創新互聯成都網站設計公司的支持。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、網站設計器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章名稱:如何在微信小程序中使用echarts-創新互聯
當前路徑:http://vcdvsql.cn/article46/iijeg.html
成都網站建設公司_創新互聯,為您提供服務器托管、網站設計公司、用戶體驗、自適應網站、網站排名、品牌網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 動態頁面生成靜態HTML頁面的問題 2017-02-28
- 淺談動態網站建設編程語言ASP和腳本語言JavaScript 2021-07-05
- 成都網站建設中更新新聞動態需要注意什么 2016-10-29
- 動態網站做seo優化可以怎么辦? 2013-05-29
- 靜態網頁與動態網頁的區別在哪里? 2015-10-21
- 靜態路徑和動態路徑有何區別,如何進行SEO優化? 2016-10-29
- 成都網站建設:助你了解靜態網站和動態網站! 2017-01-06
- 網站建設選擇動態網站還是靜態網站? 2023-02-01
- 動態網站的優化方法,優化動態網站,動態網站的常用優化方式 2022-05-27
- 企業網站建設使用動態還是靜態網頁好? 2013-09-03
- 靜態頁面-企業網站是使用動態還是靜態好? 2016-11-10
- 網站是做動態好還是靜態好-網站決策 2016-11-05