Springboot和Jpa實(shí)現(xiàn)學(xué)生CRUD操作代碼實(shí)例
前期準(zhǔn)備
創(chuàng)新互聯(lián)建站服務(wù)項(xiàng)目包括霍爾果斯網(wǎng)站建設(shè)、霍爾果斯網(wǎng)站制作、霍爾果斯網(wǎng)頁制作以及霍爾果斯網(wǎng)絡(luò)營(yíng)銷策劃等。多年來,我們專注于互聯(lián)網(wǎng)行業(yè),利用自身積累的技術(shù)優(yōu)勢(shì)、行業(yè)經(jīng)驗(yàn)、深度合作伙伴關(guān)系等,向廣大中小型企業(yè)、政府機(jī)構(gòu)等提供互聯(lián)網(wǎng)行業(yè)的解決方案,霍爾果斯網(wǎng)站推廣取得了明顯的社會(huì)效益與經(jīng)濟(jì)效益。目前,我們服務(wù)的客戶以成都為中心已經(jīng)輻射到霍爾果斯省份的部分城市,未來相信會(huì)繼續(xù)擴(kuò)大服務(wù)區(qū)域并繼續(xù)獲得客戶的支持與信任!
使用idea新建個(gè)SpringBoot項(xiàng)目
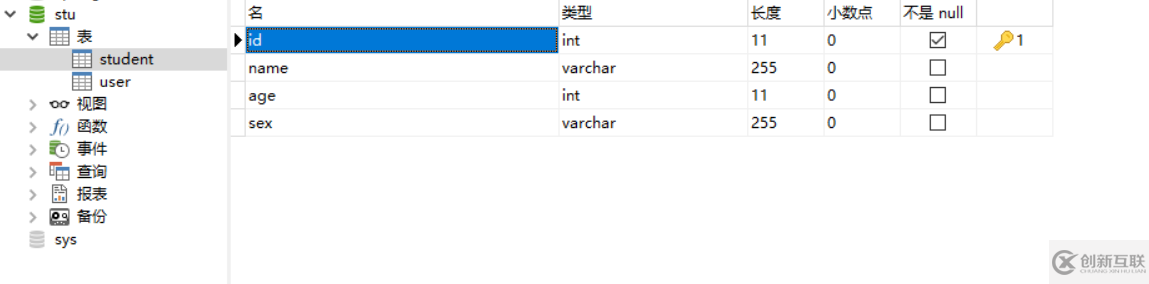
在數(shù)據(jù)庫中建student表

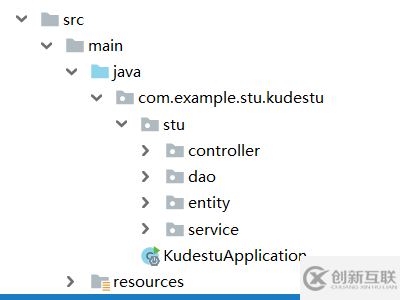
建包

1.編寫entity包下實(shí)體類Student
(一個(gè)Javabean規(guī)范)
package com.example.stu.kudestu.stu.entity;
import javax.persistence.*;
@Entity
@Table(name = "student")
//@Entity 應(yīng)用在實(shí)體類上 @Table(name = "student") 應(yīng)用在實(shí)體類上,并且name屬性為數(shù)據(jù)庫表名
public class Student {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY) //ID自增
private Integer id;
private String name;
private int age;
private String sex;
@Override
public String toString() {
return "Student{" +
"id=" + id +
", name='" + name + '\'' +
", age=" + age +
", sex='" + sex + '\'' +
'}';
}
public Student() {
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
}2.編寫dao層StudentDao類
package com.example.stu.kudestu.stu.dao;
import com.example.stu.kudestu.stu.entity.Student;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Query;
import org.springframework.data.repository.query.Param;
import java.util.List;
public interface StudentDao extends JpaRepository<Student,Integer> {
//<Student,Integer>兩個(gè)參數(shù)實(shí)體類和主鍵類型
Student findStuById(Integer id);
@Query(name="findStuByName",nativeQuery = true,value =
"select * from student where name=:name ")
List<Student> findStuByName(@Param("name") String name);
}3.編寫service層類StudentService,面象接口
import com.example.stu.kudestu.stu.entity.Student;
import org.springframework.data.domain.Page;
import java.util.List;
public interface StudentService {
Student save(Student student);//添加學(xué)生
Student update(Student student);//修改
void delete(Integer id);//通過id刪除學(xué)生
Student findStuById(Integer id);//通過ID查找學(xué)生,接口中沒有此方法,在StudentDao接口創(chuàng)建
List<Student> findStuByName(String name);//通過學(xué)生姓名查找,在StudentDao接口創(chuàng)建
/**
* 分頁查詢所有數(shù)據(jù)
* @param page //當(dāng)前頁
* @param pageSize //每頁記錄數(shù)
* @return
*/
Page<Student> findAll(int page,int pageSize);
}在service對(duì)接口實(shí)現(xiàn)
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class StudentServiceimpl implements StudentService {
@Autowired//用于類中的屬性注入
private StudentDao studentDao;
@Override
public Student save(Student student) {
return studentDao.save(student);
}
@Override
public Student update(Student student) {
return studentDao.save(student);
}
@Override
public void delete(Integer id) {
studentDao.deleteById(id);
}
@Override
public Student findStuById(Integer id) {
return studentDao.findStuById(id);
}
@Override
public List<Student> findStuByName(String name) {
return studentDao.findStuByName(name);
}
@Override
public Page<Student> findAll(int page,int pageSize) {
Pageable pageable= PageRequest.of(page,pageSize);
return studentDao.findAll(pageable);
}
}4.編寫Controller層StudentController類
package com.example.stu.kudestu.stu.controller;
import com.example.stu.kudestu.stu.dao.StudentDao;
import com.example.stu.kudestu.stu.entity.Student;
import com.example.stu.kudestu.stu.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
@RestController
/*應(yīng)用在Controller層的類上面
@RequestMapping("/s")
public class StudentController {
@Autowired//依賴注入
private StudentService studentService;
/**
* 添加學(xué)生
* @param student 要添加學(xué)生對(duì)象
* @return
*/
@PostMapping("/add")
/*@PostMapping
映射一個(gè)POST請(qǐng)求
Spring MVC新特性
提供了對(duì)Restful風(fēng)格的支持
@GetMapping,處理get請(qǐng)求
@PostMapping,處理post請(qǐng)求
@PutMapping,處理put請(qǐng)求
@DeleteMapping,處理delete請(qǐng)求
*/
public Student save(Student student){
return studentService.save(student);
}
/**
* 修改學(xué)生
* @param student
*/
@PostMapping("/update")
public Student update(Student student){
return studentService.save(student);
}
/**
* 刪除學(xué)生
* @param id 要?jiǎng)h除學(xué)生id
* @return
*/
@GetMapping("/del/{id}")
public String del(@PathVariable int id){
studentService.delete(id);
return "yes";
}
@GetMapping("/findByName/{name}")
public List<Student> findByName(@PathVariable String name){
return studentService.findStuByName(name);
}
@GetMapping("/query")
public Page<Student> findByPage(Integer page , HttpServletResponse response){
response.setHeader("Access-Control-Allow-Origin","*"); //解決跨域請(qǐng)求
if(page==null||page<=0){
page=0;
}else{
page-=1;
}
return studentService.findAll(page,5);
}
}@RestController
應(yīng)用在Controller層的類上面,@RestController注解相當(dāng)于@ResponseBody + @Controller合在一起的作用,同時(shí)返回的數(shù)據(jù)為json數(shù)據(jù)
使用@Controller 注解,在對(duì)應(yīng)的方法上,視圖解析器可以解析return 的jsp,html頁面,并且跳轉(zhuǎn)到相應(yīng)頁面
若返回json等內(nèi)容到頁面,則需要加@ResponseBody注解
@PostMapping(value = "/add")等價(jià)于@RequestMapping(value = "/add",method = RequestMethod.POST)
5.利用HBuilder進(jìn)行前端編寫

Jquery.js內(nèi)容到https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js復(fù)制即可
主頁面:index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var page = 1;
var tp = 0;
$(function(){
showData();
});
function upPage(){
if(page>1){
page--;
showData();
}
}
function downPage(){
if(page<tp){
page++;
showData();
}
}
function showData(){
$.ajax({
url:'http://localhost:8888/stu/s/query?page='+page,
success:function(result){
var rel = result.content;
tp = result.totalPages;
var htmlStr = "<table width='80%' algin='center' border='1'>"+
"<tr><th>ID</th><th>姓名</th><th>年齡</th><th>性別</th><th>操作</th></tr>";
for(var i=0;i<rel.length;i++){
var stu = rel[i];
htmlStr += "<tr><td>"+stu.id+"</td><td>"+stu.name+"</td><td>"+stu.age+"</td><td>"+stu.sex+"</td>"+
"<td><a href=''>編輯</a> <a href='http://localhost:8888/stu/s/del/"+stu.id+"'>刪除</a></td></tr>";
}
htmlStr += "</table>";
$("#show").html(htmlStr);
}
});
}
</script>
</head>
<body>
<h2 >學(xué)生管理系統(tǒng)</h2>
<hr>
<a href="add.html" rel="external nofollow" >添加學(xué)生</a>
<div id="show">
</div>
<a href="javascript:upPage();" rel="external nofollow" >上一頁</a> <a href="javascript:downPage();" rel="external nofollow" >下一頁</a>
</body>
</html>頁面效果

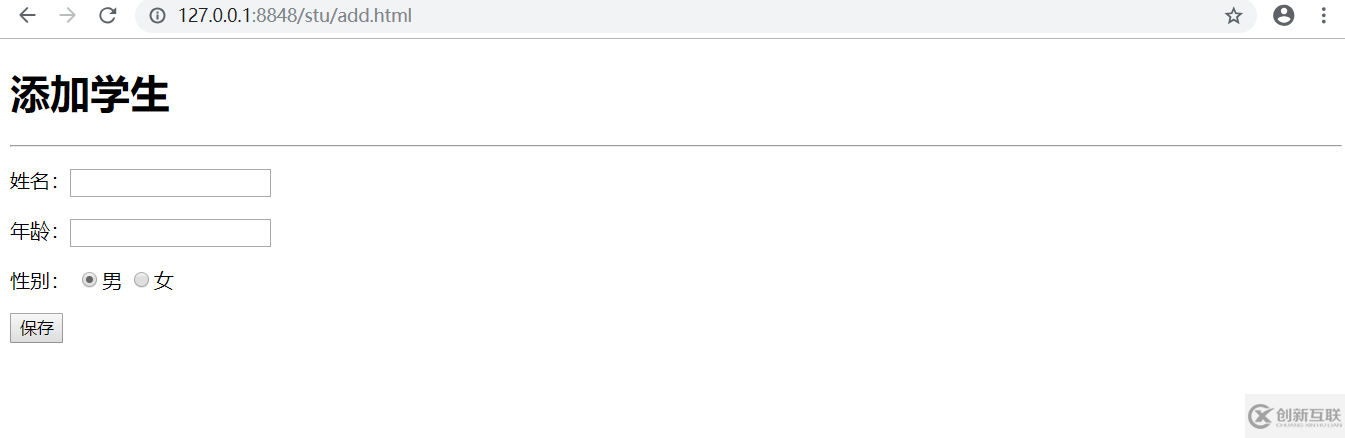
添加學(xué)生的頁面信息add.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h2>添加學(xué)生</h2>
<hr>
<form action="http://localhost:8888/stu/s/add" method="post">
<p>
姓名:<input type="text" name="name" />
</p>
<p>
年齡:<input type="text" name="age" />
</p>
<p>
性別:
<input type="radio" name="sex" value="男" checked />男
<input type="radio" name="sex" value="女" />女
</p>
<p>
<input type="submit" value="保存" />
</p>
</form>
</body>
</html>頁面效果
'
如何利用分頁
直接調(diào)用Dao接口的父類JPA接口的分頁方法
在Service接口層定義:
/** * 分頁查詢所有數(shù)據(jù) * @param page * @param pageSize * @return */ Page<Student> findAll(int page,int pageSize);
Service實(shí)現(xiàn):
public Page<Student> findAll(int page,int pageSize) {
Pageable pageable= PageRequest.of(page,pageSize);
return studentDao.findAll(pageable);
}Controller層:
@GetMapping("/query")
public Page<Student> findByPage(Integer page , HttpServletResponse response){
response.setHeader("Access-Control-Allow-Origin","*");
if(page==null||page<=0){
page=0;
}else{
page-=1;
}
return studentService.findAll(page,5);
}以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持創(chuàng)新互聯(lián)。
標(biāo)題名稱:Springboot和Jpa實(shí)現(xiàn)學(xué)生CRUD操作代碼實(shí)例
本文地址:http://vcdvsql.cn/article46/iipceg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供用戶體驗(yàn)、定制開發(fā)、虛擬主機(jī)、定制網(wǎng)站、微信小程序、云服務(wù)器
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 成都網(wǎng)站建設(shè)中定制網(wǎng)站和模版網(wǎng)站的區(qū)別是什么 2022-12-17
- 網(wǎng)站建設(shè)最重要的是什么 2021-09-30
- 網(wǎng)站建設(shè)的三大絕招你知道幾個(gè)? 2020-07-17
- 在成都網(wǎng)站建設(shè)傍邊該怎么去做標(biāo)題優(yōu)化 2016-12-17
- 企業(yè)選擇網(wǎng)站建設(shè)企業(yè)時(shí)必須留意的關(guān)鍵點(diǎn) 2016-11-15
- 旅游行業(yè)需要網(wǎng)站建設(shè)嗎? 2017-01-21
- 深圳網(wǎng)站建設(shè)-疾控中心如何設(shè)計(jì)網(wǎng)站呢? 2021-09-03
- 成都網(wǎng)站建設(shè)找友鏈的方法技巧及其注意事項(xiàng) 2022-08-18
- 【網(wǎng)站建設(shè)】怎么才能簡(jiǎn)單的設(shè)計(jì)網(wǎng)站呢?網(wǎng)站設(shè)計(jì)該怎么做? 2022-04-07
- 網(wǎng)站建設(shè),細(xì)節(jié)優(yōu)化很關(guān)鍵 2016-04-29
- 怎么選擇專業(yè)的網(wǎng)站建設(shè)公司 2022-12-11
- 選擇上海網(wǎng)站建設(shè),讓你的知名度越來越好 2020-07-16