如何解決webpackdll打包重復問題-創新互聯
這篇文章主要介紹了如何解決webpack dll打包重復問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

關于webpack dll的使用,我這里不做過多介紹,網上都有,一擼一大把,今天我要說的是在使用dll plugin過程中出現的一個包依賴問題,這個問題導致打出來的包會包含重復的代碼。
優化背景
最近在給公司項目優化的時候,由于 內部CDN上傳文件大小限制了500K ,所以用了webpack dll來進行拆分打包,我將拆分的包分為三部分:
vue生態包(
vue、vuex、vue-router、vuex-class、vue-class-component等周邊生態的庫)vue插件包(
vee-validate、內部UI庫,圖片預覽等vue插件庫)第三方包(
axios、內部一些錯誤統計、上報,員工水印等這些脫離于vue的第三方庫)
三部分的包名分別是 vue.dll.js 、 plugin.dll.js 、 lib.dll.js ,這樣的好處是結構清晰,最重要的原因還是分解包的大小,降低到500K以內
但是在進行dll打包后,我驚奇地發現 vue.dll.js 和 plugin.dll.js 中會包含重復的vue的dist代碼
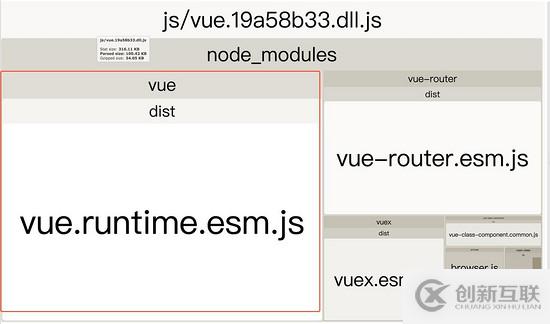
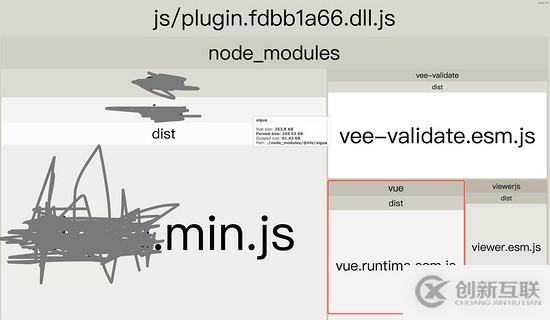
下面是分別是前兩部分的bundle分析圖


可以看到這倆dll都包含了vue
那么要分析問題原因,先說一下我的DLL的配置吧
DLL配置
因為webpack支持多entry,所以一般多入口dll打包的話,首先會考慮一個webpack配置,多個entry入口,所以可能會出現
// webpack.dll.conf.js
module.exports = {
// 其他配置先省略
entry: {
vue: ['vue', 'vuex', 'vue-router', ...],
plugin: ['vee-validate', '內部UI庫', ...],
lib: ['axios', 'dayjs', ...]
},
plugins: [
new webpack.DllPlugin({
// dll.配置
})
]
}但是親測這樣打包出來的文件依然有上述問題
所以結合我在之前公司所實踐的 webpack multi compiler 方式,參考webpack multi compiler ,我把webpack的配置一分為三,每一個dll包都有一個webpack配置,即
// config.js
exports.dll = [
{
name: 'vue',
libs: ['vue', 'vuex', 'vue-router', 'vuex-class', 'vue-class-component']
},
{
name: 'lib',
libs: [axios', 'dayjs', '第三方庫']
},
{
name: 'plugin',
libs: ['vee-validate', 'v-viewer', 'vue插件庫']
}
]// webpack.dll.conf.js
module.exports = config.dll.map(function (vendor) {
return {
// 省略其他配置
entry: {
[vendor.name]: vendor.libs
},
plugins: [
new webpack.DllPlugin({
// dll.配置
})
]
}
})// dll.js
const dllConfig = require('./webpack.dll.conf')
webpack(dllConfig, function (err, stats) {
if (err) throw err
// 處理stats相關信息
})本以為這樣可以解決問題,但是現實卻是不能,所以得先分析一下問題所在
分析問題
經過仔細的排查,發現是由于內部UI庫中單獨引用了vue,即在庫中有
import Vue from 'vue' // ... // Vue相關操作 // Vue.prototype.$isServer等
這樣不管是多入口打包還是multi compiler方式下都會出現重復的包
解決方法
分析dll的原理,其實dll在打包的時候會將所有包含的庫做一個索引,寫在一個manifest文件中,然后在引用dll的時候只需要引用這個manifest文件即可
所以我就在想,如果plugin.dll.js依賴于vue.dll.js中的vue,那么是否可以先打包vue.dll.js,然后在打包plugin.dll.js的時候引用vue.dll.js呢?
心動不如行動,趕緊嘗試一下,做出如下修改
// config.js
exports.dll = [
{
name: 'vue',
libs: ['vue', 'vuex', 'vue-router', 'vuex-class', 'vue-class-component']
},
{
name: 'lib',
libs: [axios', 'dayjs', '第三方庫']
},
{
name: 'plugin',
libs: ['vee-validate', 'v-viewer', 'vue插件庫'],
ref: 'vue'
}
]// webpack.dll.conf.js
// generate config
const gen = function (vendors) {
return vendors.map(function (item) {
const base = {
entry: {
[item.name]: item.libs
},
plugins: [
new webpack.DllPlugin({
// dll配置
})
]
}
if (item.ref) {
// 重點在這
// 在有ref的dll配置中,插入dll reference的plugin,內容是所依賴的dll包的manifest
base.plugins.push(new webpack.DllReferencePlugin({
// dll reference其他配置
manifest: '所依賴的dll包的manifest文件路徑'
}))
}
return base
})
}
// 根據是否有ref依賴項,區分base config和ref config
const [baseVendors, refVendors] = config.dll.vendors.reduce((config, v) => {
config[v.ref ? 1 : 0].push(v)
return config
}, [
[],
[]
])
// 生成base config
const getConfig = function () {
return gen(baseVendors)
}
// 生成ref config
const getRefConfig = function () {
return gen(refVendors)
}
module.exports = {
getConfig,
getRefConfig
}// dll.js
const dllConfig = require('./webpack.dll.conf')
// 因為ref config依賴于base config,所以要保證base config先打包出來
const runWebpack = function (config) {
return new Promise(function (resolve) {
webpack(config, function (err, stats) {
if (err) throw err
// ...
resolve()
})
})
}
module.exports = function run () {
runWebpack(dllConfig.getConfig())
.then(() => runWebpack(dllConfig.getRefConfig()))
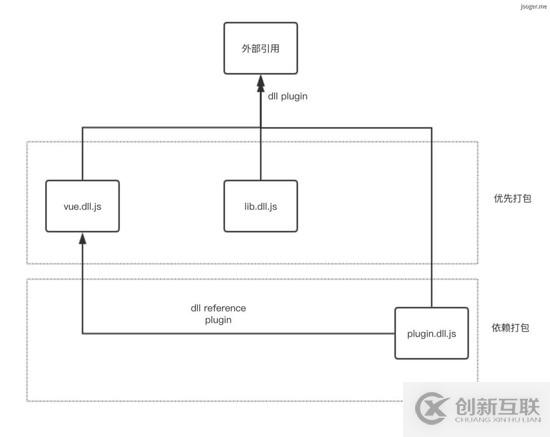
}整體變成了如下結構

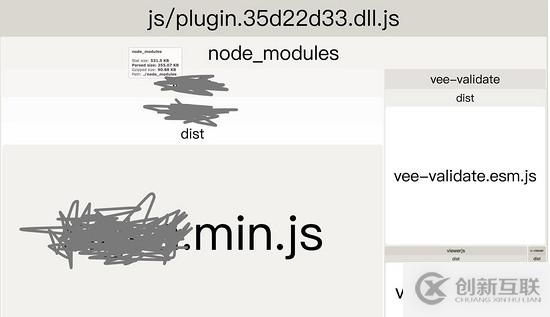
最關鍵的一步就是plugin.dl.js會引用vue.dll.js的manifest文件,這樣公共部分vue,就只會出現在vue.dll.js中了,plugin.dll.js打包后的bundle分析圖如下

可以很明顯地看到plugin.dll.js中已經沒有vue dist的身影了,包的體積得到了優化:v:
可優化項
上述優化其實只考慮了一個依賴項,那么如果plugin.dll.js同時依賴于vue.dll.js和lib.dll.js呢?如果此時vue.dll.js也依賴于lib.dll.js呢?
如果出現上述情況,那么請先考慮dll包是否需要拆分?拆分是否合理?
然后再思考如何根據依賴順序思考打包順序,以及如果出現循環依賴,該怎么辦?
由于目前優化需求中還未出現這種情況(這種情況應該很少很少很少見),所以我這邊就沒有解決這些問題了
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何解決webpack dll打包重復問題”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯成都網站設計公司,關注創新互聯成都網站設計公司行業資訊頻道,更多相關知識等著你來學習!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、網站設計器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章標題:如何解決webpackdll打包重復問題-創新互聯
文章分享:http://vcdvsql.cn/article46/ppceg.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、營銷型網站建設、網站營銷、App設計、關鍵詞優化、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 服務器托管與租用怎么選擇 2021-03-04
- 什么是獨享服務器托管? 2022-10-06
- 服務器托管年付要多少錢? 2022-10-05
- 如何判斷香港服務器托管價格是否合理 2022-10-04
- 服務器之家淺談影響服務器托管價格的幾個因素 2022-10-06
- 何為服務器托管服務? 2022-06-18
- 服務器托管和服務器租用是一樣的嗎?有什么區別? 2022-10-08
- 搭建網站選擇香港服務器租用還是香港服務器托管? 2022-10-02
- 服務器托管的優點有哪些? 2022-10-08
- 服務器托管哪家最好? 2021-03-12
- 外國服務器托管網站打開慢的原因分析 2022-10-05
- 為何服務器托管成為企業的首選? 2022-10-05