Ajax文件上傳組件-創(chuàng)新互聯(lián)
項(xiàng)目中經(jīng)常需要文件上傳,每次都要重復(fù)造輪子,所以決定將文件上傳做成組件,方便使用。效果如圖:
讓客戶滿意是我們工作的目標(biāo),不斷超越客戶的期望值來(lái)自于我們對(duì)這個(gè)行業(yè)的熱愛(ài)。我們立志把好的技術(shù)通過(guò)有效、簡(jiǎn)單的方式提供給客戶,將通過(guò)不懈努力成為客戶在信息化領(lǐng)域值得信任、有價(jià)值的長(zhǎng)期合作伙伴,公司提供的服務(wù)項(xiàng)目有:空間域名、雅安服務(wù)器托管、營(yíng)銷軟件、網(wǎng)站建設(shè)、西秀網(wǎng)站維護(hù)、網(wǎng)站推廣。
自我感覺(jué)效果還是可以的,而且使用的代碼也變得十分清晰,前端的html代碼非常簡(jiǎn)潔,如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href = "fileuploader.css" rel="stylesheet"/>
<script src = "fileuploader.js"></script>
</head>
<body>
<div id = "p_w_picpathList"></div>
</body>
<script>
var fileWidget = null;
(function(){
var p_w_picpathList = document.getElementById("p_w_picpathList");
fileWidget = new FileWidgt(p_w_picpathList);
fileWidget.newPlaceholder({url:"http://127.0.0.1:8000/App/upload.php"});
})();
</script>
</html>前端代碼只需新建一個(gè)FileWidgt類,然后調(diào)用newPlaceholder方法即可,所有復(fù)雜的操作都封裝到FileWidgt類中。接下來(lái)主要分析FileWidgt類。
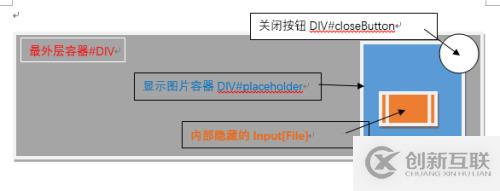
首先先看一下該組件的結(jié)構(gòu)圖:

根據(jù)結(jié)構(gòu)圖編寫(xiě)代碼:
function FileWidgt(ui){
this.ui = ui;
this.data = "";//記錄選中且已經(jīng)上傳并返回的結(jié)果
this.files = [];//用于記錄已選中的文件,防止重復(fù)上傳
}
FileWidgt.prototype.newPlaceholder = function(s){
var fileholder = document.createElement("input");//內(nèi)部隱藏的輸入框
fileholder.setAttribute("type","file");
fileholder.setAttribute("name","file");
var placeholder = document.createElement("div");//顯示圖片的容器
placeholder.setAttribute("class","p_w_picpath-item space");
var closeButton = document.createElement('div');//關(guān)閉按鈕
closeButton.setAttribute("class","p_w_picpath-close");
closeButton.innerHTML = 'X';
placeholder.appendChild(fileholder);
placeholder.appendChild(closeButton);
this.ui.append(placeholder);//顯示圖片的容器加入最外層容器
var that = this;
closeButton.addEventListener('click',function(event){
event.stopPropagation();
event.cancelBubble = true;
setTimeout(function(){
that.data = that.data.replace(placeholder.getAttribute("p_w_picpath-data"),"");//data中去除該關(guān)閉的圖片結(jié)果
that.data = that.data.replace(",,",",");
if(that.data.length > 0 && that.data.charAt(0) == ","){
that.data = that.data.substring(1);
}else if(that.data.length > 0 && that.data.charAt(that.data.length - 1) == ","){
that.data = that.data.substring(0,that.data.length - 1);
}
that.ui.removeChild(placeholder);//去除關(guān)閉的顯示容器
},0);
},false);
placeholder.addEventListener("click",fileholder.onclick,false);//點(diǎn)擊調(diào)用文件上傳
fileholder.addEventListener("change",function(e){//選中文件后上傳圖片
if(that.files.join(",").indexOf(fileholder.value) == -1){
var formData = new FormData();
formData.append("file",fileholder.files[0]);
var xhr = null;
if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}else{
xhr = new XMLHttpRequest();
}
xhr.open(s.method||'POST',s.url,true);
xhr.onreadystatechange = function(){//Ajax文件上傳返回
if(xhr.readyState == 4 && xhr.status == 200){
var filename = JSON.parse(xhr.responseText).filename;
placeholder.style.backgroundImage = 'url('+filename+')';//替換當(dāng)前添加圖片為上傳文件的圖片
if(placeholder.getAttribute("p_w_picpath-data") == undefined ||placeholder.getAttribute("p_w_picpath-data") == ""){
placeholder.classList.remove('space');
placeholder.removeEventListener("click",fileholder.onclick,false);
placeholder.removeChild(fileholder);
that.newPlaceholder(s);//新建一個(gè)添加的圖標(biāo)
}
//給data值添加當(dāng)前上傳的文件地址
if(that.data == ""){
that.data = filename;
placeholder.setAttribute("p_w_picpath-data",filename);
}else{
that.data += "," + filename;
placeholder.setAttribute("p_w_picpath-data",filename);
}
}
}
xhr.send(formData);
}
},false);
}
FileWidgt.prototype.getData = function(){
return this.data;
}樣式代碼:
.p_w_picpath-item {
width: 65px;
height: 65px;
background-p_w_picpath: url(img/iconfont-tianjia.png);
background-size: 100% 100%;
display: inline-block;
position: relative;
border-radius: 5px;
margin-right: 10px;
margin-bottom: 10px;
border: solid 1px #e8e8e8;
}
.p_w_picpath-item input[type="file"] {
position: absolute;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
opacity: 0;
cursor: pointer;
z-index: 0;
}
.p_w_picpath-item .p_w_picpath-close {
position: absolute;
display: inline-block;
right: -6px;
top: -6px;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
border-radius: 12px;
background-color: #FF5053;
color: #f3f3f3;
border: solid 1px #FF5053;
font-size: 9px;
font-weight: 200;
z-index: 1;
}
.p_w_picpath-item.space .p_w_picpath-close {
display: none;
}后臺(tái)代碼:
<?php
header("Access-Control-Allow-Origin:*");
file_put_contents("log.log",$_FILES['file']['name']);
move_uploaded_file($_FILES['file']['tmp_name'],'upload/'.$_FILES['file']['name']);
echo json_encode(array("filename"=>'http://'.$_SERVER["REMOTE_ADDR"].':'.$_SERVER["SERVER_PORT"].'/App/upload/'.$_FILES['file']['name']));
?>說(shuō)明:后臺(tái)代碼對(duì)中文名稱文件沒(méi)有做操作,大家可以用自己喜歡的語(yǔ)言做后臺(tái)代碼。
附件:http://down.51cto.com/data/2366430另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)站標(biāo)題:Ajax文件上傳組件-創(chuàng)新互聯(lián)
轉(zhuǎn)載源于:http://vcdvsql.cn/article48/cseohp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供手機(jī)網(wǎng)站建設(shè)、Google、品牌網(wǎng)站設(shè)計(jì)、網(wǎng)站營(yíng)銷、網(wǎng)站內(nèi)鏈、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 使用C語(yǔ)言怎么存儲(chǔ)二叉鏈表-創(chuàng)新互聯(lián)
- 操作系統(tǒng)是對(duì)計(jì)算機(jī)中的什么進(jìn)行管理-創(chuàng)新互聯(lián)
- 計(jì)算機(jī)中物理內(nèi)存指的是什么-創(chuàng)新互聯(lián)
- 如何在Python中利用get獲取頁(yè)面的cookie-創(chuàng)新互聯(lián)
- 應(yīng)針對(duì)seo搜索引擎工作原理應(yīng)該進(jìn)行的優(yōu)化有哪些-創(chuàng)新互聯(lián)
- 第二章:C語(yǔ)言數(shù)據(jù)結(jié)構(gòu)與算法初階之復(fù)雜度-創(chuàng)新互聯(lián)
- 在頁(yè)面中添加錨點(diǎn)的方法有哪些-創(chuàng)新互聯(lián)

- 網(wǎng)站做完幾年后找不到建站公司的人了怎么辦? 2016-08-02
- 面對(duì)客戶提出的一些不合理的要求 專業(yè)的建站公司會(huì)這樣去做 2022-05-22
- 建站公司:如何讓你的醫(yī)療網(wǎng)站建設(shè)更加吸引用戶 2023-02-06
- 企業(yè)建站想少走彎路? 先選擇一個(gè)靠譜的建站公司吧 2022-06-17
- 找專業(yè)的建站公司的重要性 2021-09-21
- 企業(yè)建站和個(gè)人與找建站公司的區(qū)別 2013-07-02
- 做網(wǎng)站建設(shè)如何選擇一個(gè)專業(yè)的建站公司 2022-05-15
- 如何選擇優(yōu)質(zhì)建站公司 2017-09-28
- 營(yíng)銷型網(wǎng)站的建設(shè)計(jì)劃方案-成都建站公司 2023-03-05
- 如何提升建站公司的競(jìng)爭(zhēng)力? 2014-04-01
- 創(chuàng)新互聯(lián)科技教您正確識(shí)別專注的建站公司 2022-08-06
- 上海建站公司談網(wǎng)站維護(hù) 2016-06-22