利用Vue2.x開發實現JSON樹的方法-創新互聯
前言

最近工作中遇到一個需求,由于項目需要一個解析 JSON 字符串并生成 JSON 樹的功能,在 GitHub 上也沒有找到合適的組件,因此基于 Vue2.X 自己寫了一個 JSON 樹組件,主要原理是利用 Vue 的遞歸組件,進行深度優先的先序遍歷。該組件不僅可以將一段不可讀的 JSON 字符串轉化為可讀的樹形結構,同時可用于抓取某一子樹的數據。
- Github源碼
- Github-Page
組件在它的模板內可以遞歸地調用自己。不過,只有當它有 name 選項時才可以這么做
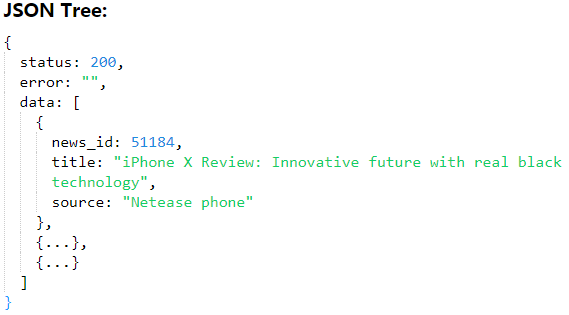
字符串數據美化功能:

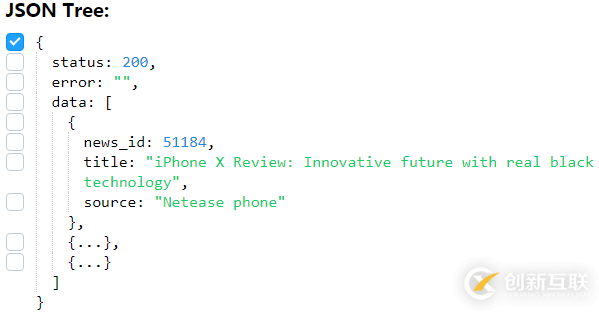
特定層級數據抓取功能:

<tree
:parent-data="data"
:data="item"
:path="path + (Array.isArray(data) ? `[${index}]` : `.${index}`)"
:path-checked="pathChecked"
:path-selectable="pathSelectable"
:selectable-type="selectableType"
:index="index"
:child="true"
@click="handleItemClick">
</tree>另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:利用Vue2.x開發實現JSON樹的方法-創新互聯
標題路徑:http://vcdvsql.cn/article48/diocep.html
成都網站建設公司_創新互聯,為您提供建站公司、網站維護、虛擬主機、域名注冊、服務器托管、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 做小程序需要找專業上海小程序開發公司 2021-01-05
- 小程序開發如何深挖用戶需求 2022-07-19
- 上海網站建設-小程序開發制作-手機網站設計開發 2020-12-01
- 成都小程序開發制作詳細流程介紹 2023-03-12
- 自建外賣小程序開發與入駐外賣平臺該怎么選? 2021-01-06
- 拼團小程序開發,拼團小程序功能 2022-11-21
- 微信小程序開發流程 2022-11-05
- 成都小程序開發之麻將小程序定制開發具體過程 2022-07-08
- 企業進行小程序開發需要注意的三個問題 2021-03-06
- 微信小程序開發不懂代碼怎么制作? 2022-11-08
- 同城交友小程序開發如何實現線上便捷交友 2022-06-03
- 選擇微信小程序開發定制公司的注意事項 2022-07-18