layui框架實現分頁的方法-創新互聯
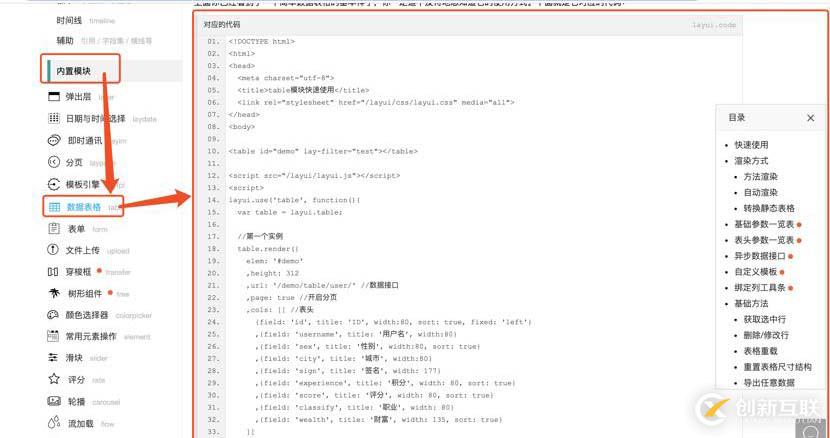
這篇文章運用簡單易懂的例子給大家介紹layui框架實現分頁的方法,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。 1、從 官方文檔 - 內置模塊 - 數據表格 中復制如下:


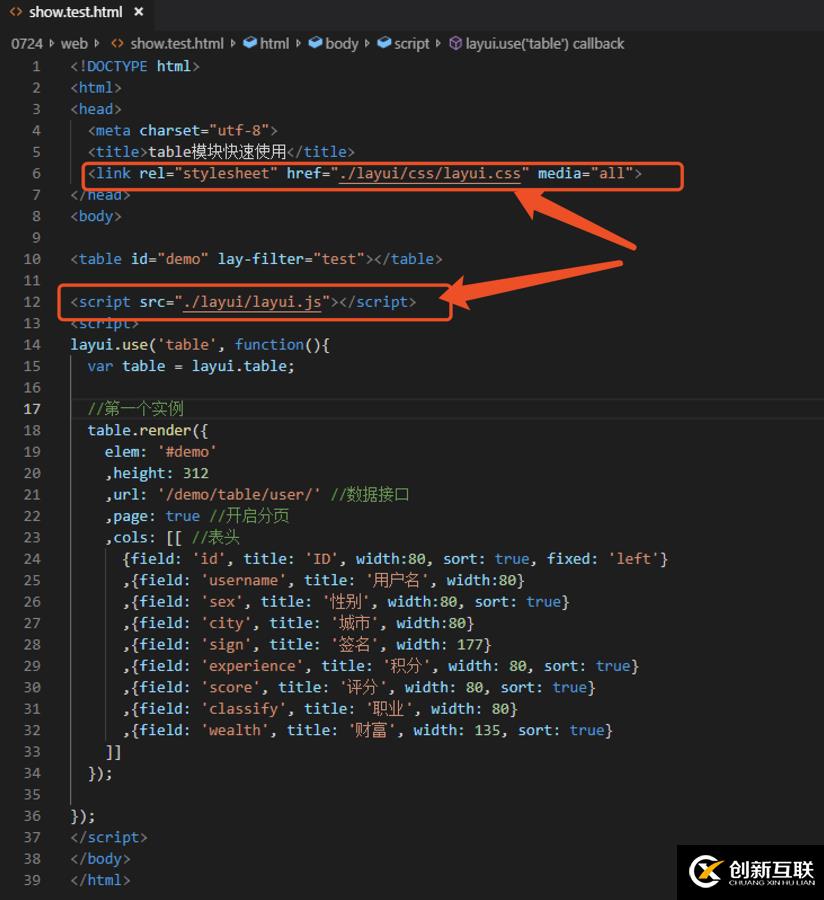
2、復制到頁面、將CSS地址以及JS地址改為自己本地的地址

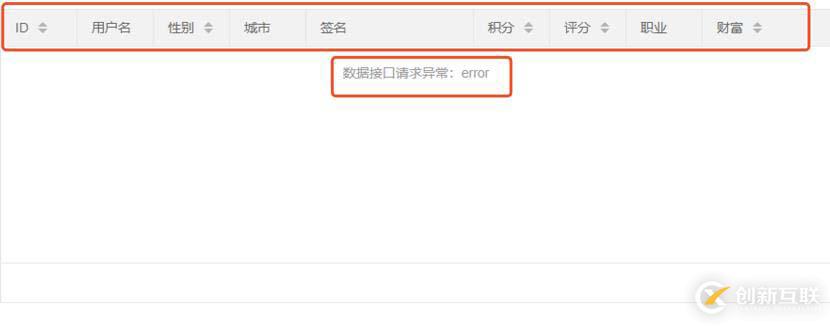
3、瀏覽器運行、會出現如下

4、發現提示數據接口請求異常:error。
解決:
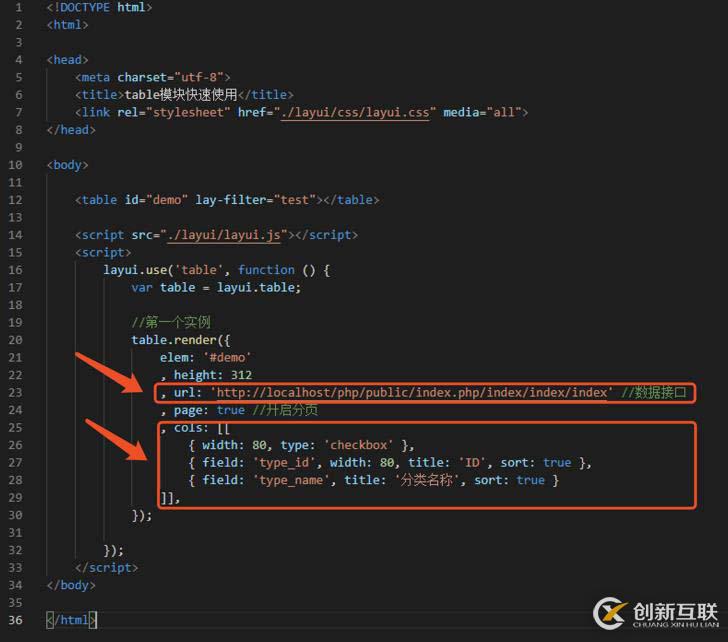
1.1將代碼中的url請求地址修改為自己的地址
1.2將cols參數修改成自己接口地址返回的參數

5、然后到瀏覽器繼續范圍、依舊報錯、錯誤如下:

6、針對問題去看、是接口返回的數據格式不正確的
然后我們去手冊看接口數據返回格式。
具體:官方文檔 - 內置模塊 - 數據表格 – 返回的數據

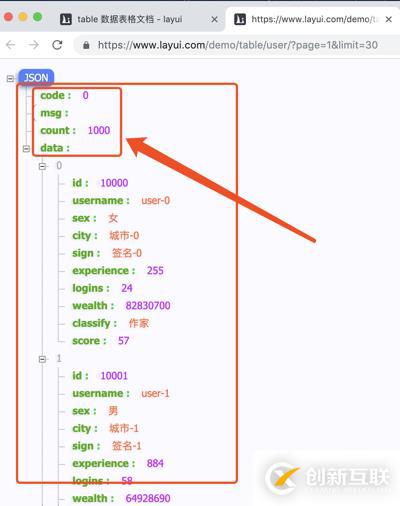
7、具體返回的數據格式如下、其中、成功的時候返回的code應該為0
{
"code": 0,
"msg": "",
"count": 1000,
"data": [ {},{},{} ]
}
8、改完自己的接口返回格式后、再次去瀏覽器訪問、會出現如下效果就表示接口格式以及返回的數據是正確的

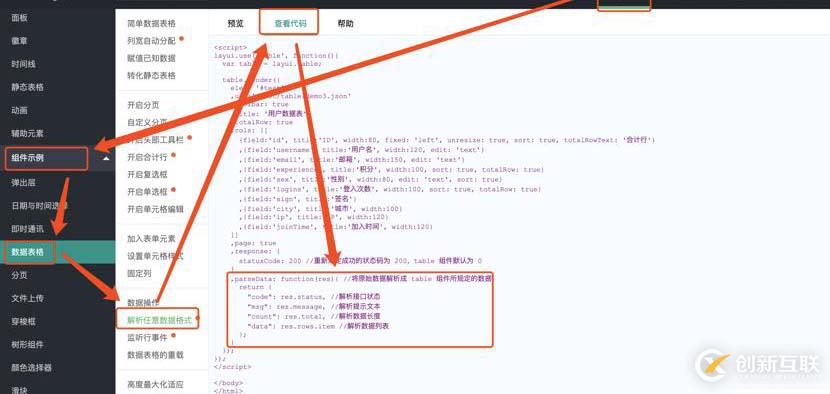
9、在這塊、看到的結果中、出現分頁的效果、那代碼是那塊影響的呢?會發現在js代碼中有一段代碼:page:true // 開啟分頁。但是依舊存在問題、展示的分頁數據不正確。解決:將如下代碼復制出來、寫在自己代碼中、將接口返回的數據賦值給對應的參數。具體操作如下:
操作:示例 – 組件示例 – 數據表格 – 解析任意數據格式 – 查看代碼 - parseData

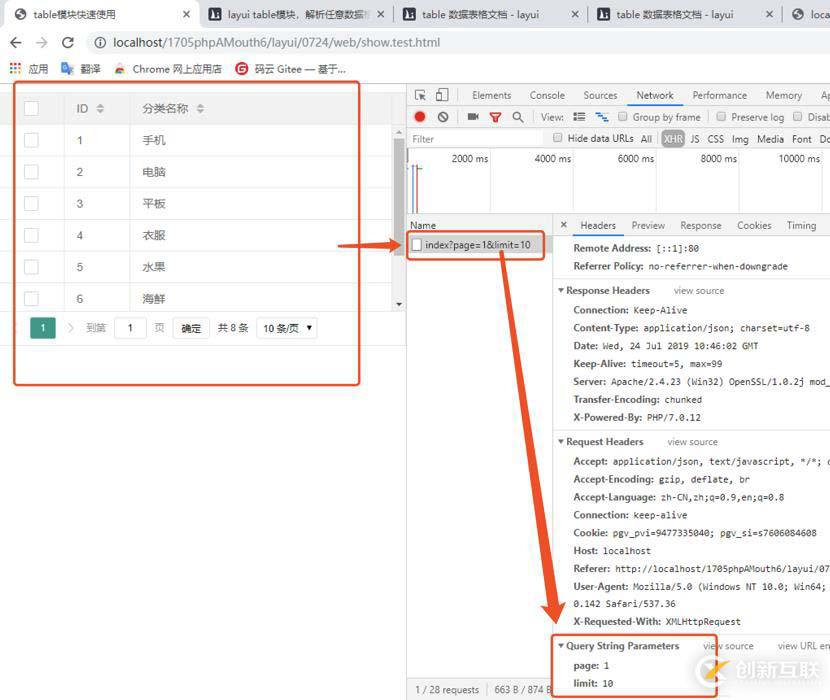
10、然后再次運行、會發現我們自己寫的限制條數并沒有起作用、然后再次看請求地址、會發現是通過get請求、固定參數 page、limit來操作的、同時給了默認的值;
page:1, limit:10,

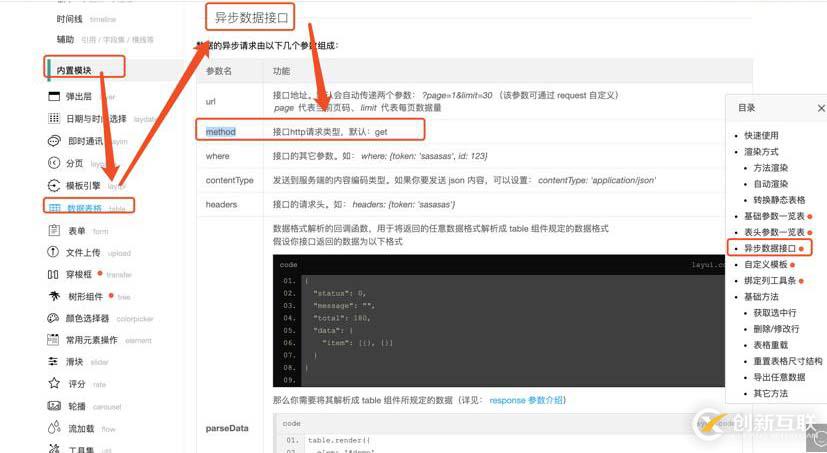
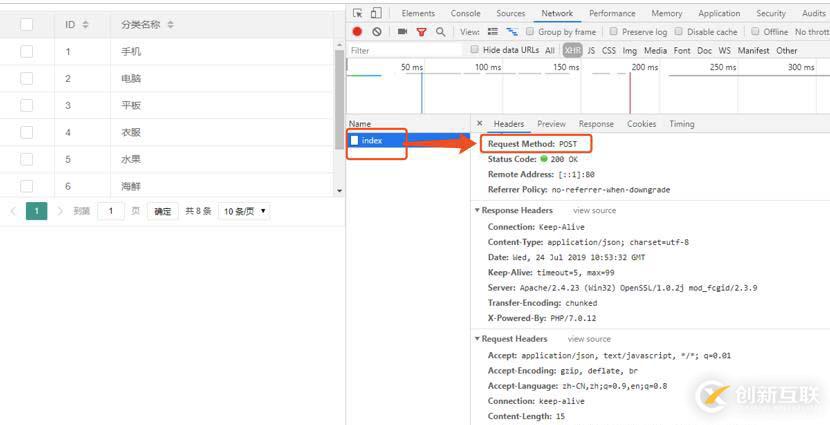
11、那如何改為post請求呢?只需要指定請求方式post
操作:官方文檔 - 內置模塊 - 數據表格 – 異步數據接口 – method

12、運行、查看請求、如下:

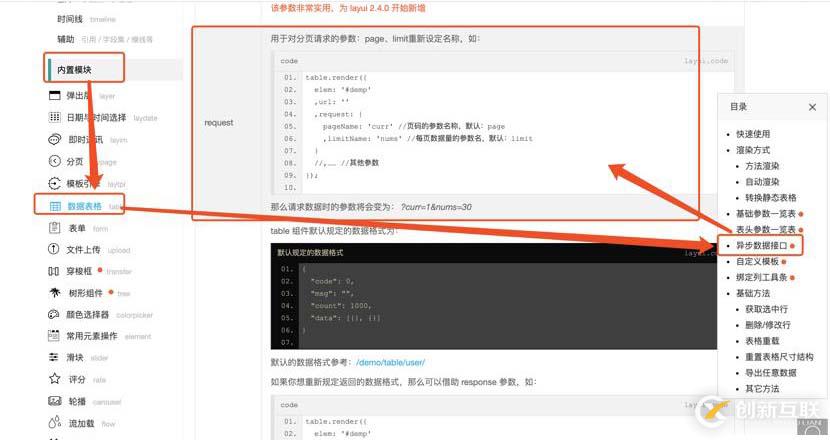
13、請求參數的名稱名稱已經知道是page、limit 如何修改為我們自己想要的參數名呢?
操作:官方文檔 - 內置模塊 - 數據表格 – 異步數據接口 – request代碼:
request: {
pageName: 'page', // 頁碼的參數名稱,默認:page
limitName: 'size' // 每頁數據量的參數名,默認:limit
}
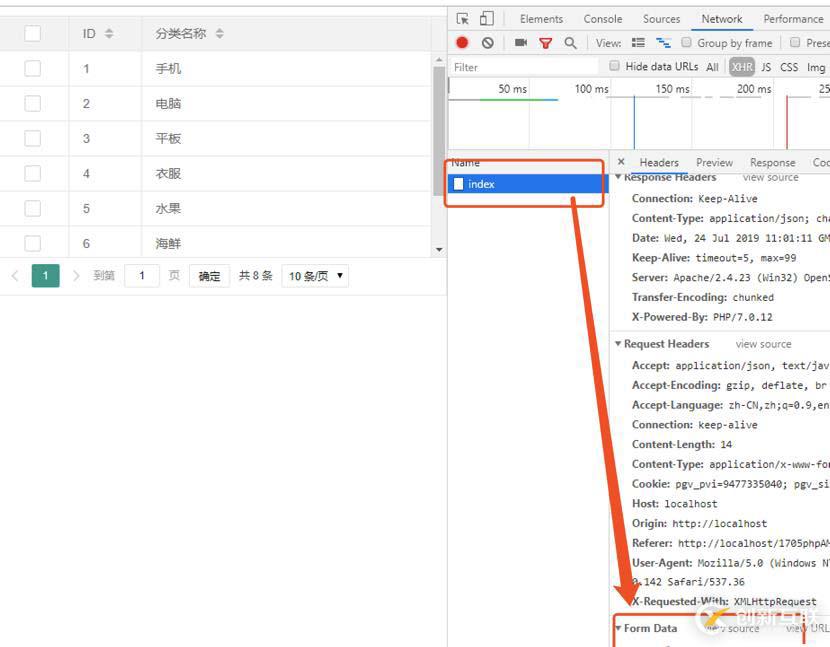
14、運行、查看請求參數、具體如下:

15、改變默認的每頁顯示條數
如何將首頁默認顯示條數改為自己想要的?
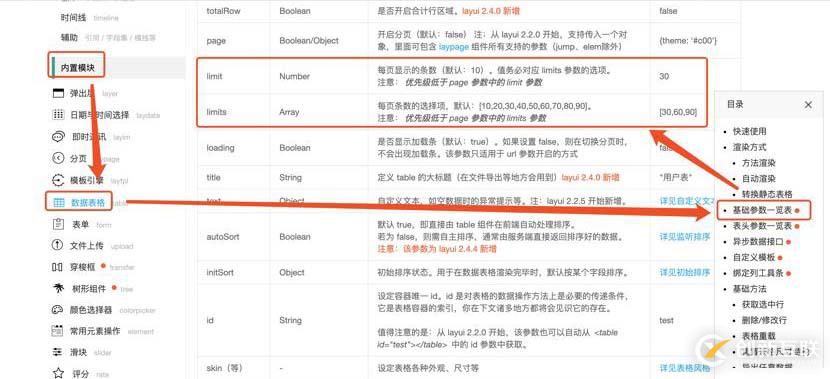
如何將瀏覽器默認顯示的每頁顯示的條數改為自己想要的?
操作:官方文檔 – 內置模塊 – 數據表格 – 基礎參數一覽表 – limit、limits
代碼修改:
limit:3, limits:[2,3,5],

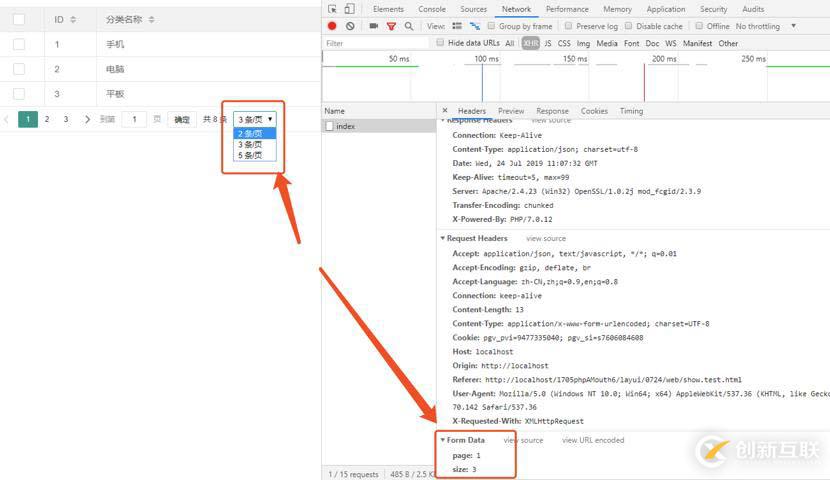
16、運行、查看請求參數、具體如下:

17、最終的html代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table模塊快速使用</title>
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
</head>
<body>
<table id="demo" lay-filter="test"></table>
<script src="./layui/layui.js"></script>
<script>
layui.use('table', function () {
var table = layui.table;
//第一個實例
table.render({
elem: '#demo'
, url: 'http://localhost/php/public/index.php/index/index/index' //數據接口
, method: 'post'
, page: true //開啟分頁
, limit: 3
, limits: [2, 3, 5]
, cols: [[
{ width: 80, type: 'checkbox' },
{ field: 'type_id', width: 80, title: 'ID', sort: true },
{ field: 'type_name', title: '分類名稱', sort: true }
]],
parseData: function (res) { //將原始數據解析成 table 組件所規定的數據
return {
"code": res.code, //解析接口狀態
"msg": res.msg, //解析提示文本
"count": res.data.total, //解析數據長度
"data": res.data.data //解析數據列表
};
},
request: {
pageName: 'page' // 頁碼的參數名稱,默認:page
, limitName: 'size' //每頁數據量的參數名,默認:limit
},
});
});
</script>
</body>
</html>18、接口使用的TP5.0 沒有使用模型層、具體簡單代碼如下:
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;
use think\Request;
class Index extends Controller
{
public function index()
{
$size = Request::instance()->post( 'size', 3 );
$page = Request::instance()->post( 'page', 1 );
$res = Db::table( 'goods_type' )->paginate( $size, false, [ 'page'=> $page] );
$arr['code'] = 0;
$arr['msg'] = 'ok';
$arr['data'] = $res;
return json( $arr );
}
}
?>以上便是layui框架實現分頁的方法,雖然從篇幅上看很復雜,但是示例代碼非常詳細且容易理解,如果想了解更多相關內容,請關注創新互聯成都網站設計公司行業資訊。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁名稱:layui框架實現分頁的方法-創新互聯
路徑分享:http://vcdvsql.cn/article48/dsoshp.html
成都網站建設公司_創新互聯,為您提供搜索引擎優化、品牌網站建設、服務器托管、建站公司、定制網站、網站改版
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 創新互聯服務器托管,為您的跨境電商保駕護航 2021-03-10
- 多線服務器托管的優點是什么? 2022-10-05
- 服務器托管注意事項 2021-01-08
- 服務器托管和云服務器租用該如何抉擇 2022-08-29
- 服務器托管商一定要避免的9種機房現狀 2022-10-07
- 為何服務器托管成為企業的首選? 2022-10-05
- 服務器托管名詞解釋 2021-03-11
- 服務器托管含義及優勢簡介 2022-10-08
- 服務器托管機房選擇需要注意的幾個問題 2022-10-09
- 服務器托管流程是什么樣的 2022-10-05
- 服務器托管與租用怎么選擇 2021-03-04
- 服務器托管和服務器租用哪個好 2022-10-05