node.js實(shí)現(xiàn)微信小程序抓取網(wǎng)頁內(nèi)容的方法
這篇文章將為大家詳細(xì)講解有關(guān)node.js實(shí)現(xiàn)微信小程序抓取網(wǎng)頁內(nèi)容的方法,小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。
成都創(chuàng)新互聯(lián)-專業(yè)網(wǎng)站定制、快速模板網(wǎng)站建設(shè)、高性價(jià)比甘泉網(wǎng)站開發(fā)、企業(yè)建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式甘泉網(wǎng)站制作公司更省心,省錢,快速模板網(wǎng)站建設(shè)找我們,業(yè)務(wù)覆蓋甘泉地區(qū)。費(fèi)用合理售后完善,10年實(shí)體公司更值得信賴。
最近在研究微信小程序的云開發(fā)功能。云開發(fā)最大的好處就是不需要前端搭建服務(wù)器,可以使用云端能力,從零開始寫出來一個(gè)能上線的微信小程序,避免了買服務(wù)器的開銷,對(duì)于個(gè)人來嘗試練手微信小程序從前端到后臺(tái)的開發(fā),還是一個(gè)不錯(cuò)的選擇。可以做到一天就能上線一個(gè)微信小程序。
云開發(fā)的優(yōu)點(diǎn)
云開發(fā)為開發(fā)者提供完整的云端支持,弱化后端和運(yùn)維概念,無需搭建服務(wù)器,使用平臺(tái)提供的 API 進(jìn)行核心業(yè)務(wù)開發(fā),即可實(shí)現(xiàn)快速上線和迭代,同時(shí)這一能力,同開發(fā)者已經(jīng)使用的云服務(wù)相互兼容,并不互斥。
云開發(fā)目前提供三大基礎(chǔ)能力支持:
云函數(shù):在云端運(yùn)行的代碼,微信私有協(xié)議天然鑒權(quán),開發(fā)者只需編寫自身業(yè)務(wù)邏輯代碼
數(shù)據(jù)庫:一個(gè)既可在小程序前端操作,也能在云函數(shù)中讀寫的 JSON 數(shù)據(jù)庫
存儲(chǔ):在小程序前端直接上傳/下載云端文件,在云開發(fā)控制臺(tái)可視化管理
好了,介紹了這么多關(guān)于云開發(fā)的知識(shí),感性的同學(xué)可以去研究研究。官方文檔地址:https://developers.weixin.qq....
網(wǎng)頁內(nèi)容抓取
小程序是關(guān)于答題的,所以題目的來源是一個(gè)問題。上網(wǎng)搜,一個(gè)題目一個(gè)題目粘貼是一種方法,但是這樣的重復(fù)工作,估計(jì)粘個(gè)10左右就想放棄了。所以想到了網(wǎng)頁抓取。正好把之前學(xué)的node撿起來。
必備工具:
Cheerio。一個(gè)類似于服務(wù)器端JQuery的包。主要用它來分析和過濾抓取來的內(nèi)容。
node的fs模塊。這個(gè)是node自帶的模塊,用來讀寫文件的。此處用來將解析好的數(shù)據(jù)寫入json文件。
Axios(非必須)。用來抓取網(wǎng)站的HTML網(wǎng)頁。因?yàn)槲乙臄?shù)據(jù)是從網(wǎng)頁上點(diǎn)擊一個(gè)button后獲取渲染的,所以直接訪問這個(gè)網(wǎng)址是抓取不到的。無奈只能將想要的內(nèi)容復(fù)制出來,存成字符串,去解析這個(gè)字符串。
接下來就可以用npm init來初始化一個(gè)node項(xiàng)目,一路回車后,即可生成一個(gè)package.json文件。
然后npm install --save axios cheerio安裝cheerio和axios包。
關(guān)鍵的是用cheerio來實(shí)現(xiàn)一個(gè)類似jquery的功能。只需將抓取到的內(nèi)容cheerio.load(quesitons)一下即可,之后就可以按照jquery的操作取dom,組裝你想要的數(shù)據(jù)了。
最后用fs.writeFile將數(shù)據(jù)保存到j(luò)son文件中,大功告成。
具體代碼如下
let axios = require("axios");
let cheerio = require("cheerio");
let fs = require("fs");
// 我的html結(jié)構(gòu)大致如下,有很多條數(shù)據(jù)
const questions = `<li id="q1" style="display: list-item;">
<div class="questionWrapper">
<div class="question">舉頭望明月,__________。</div>
<div class="answer" value="0">
回首白云低
</div>
<div class="answer" value="1">
低頭思故鄉(xiāng)
</div>
<div class="answer" value="0">
當(dāng)春乃發(fā)生
</div>
<div class="answer" value="0">
紅掌撥清波
</div>
</div>
</li>
<li id="q2">
<div class="questionWrapper">
<div class="question">__________,卻話巴山夜雨時(shí)。</div>
<div class="answer" value="1">
何當(dāng)共剪西窗燭
</div>
<div class="answer" value="0">
在天愿做比翼鳥
</div>
<div class="answer" value="0">
世味年來薄似紗
</div>
<div class="answer" value="0">
兩岸青山相對(duì)出
</div>
</div>
</li>
..........
`;
const $ = cheerio.load(quesitons);
var arr = [];
for (var i = 0; i < 300; i++) {
var obj = {};
obj.quesitons = $("#q" + i).find(".question").text();
obj.A = $($("#q" + i).find(".answer")[0]).text();
obj.B = $($("#q" + i).find(".answer")[1]).text();
obj.C = $($("#q" + i).find(".answer")[2]).text();
obj.D = $($("#q" + i).find(".answer")[3]).text();
obj.index = i + 1;
obj.answer =
$($("#q" + i).find(".answer")[0]).attr("value") == 1
? "A"
: $($("#q" + i).find(".answer")[1]).attr("value") == 1
? "B"
: $($("#q" + i).find(".answer")[2]).attr("value") == 1
? "C"
: "D";
arr.push(obj);
}
fs.writeFile("poem.json", JSON.stringify(arr), err => {
if (err) throw err;
console.log("json文件已成功保存!");
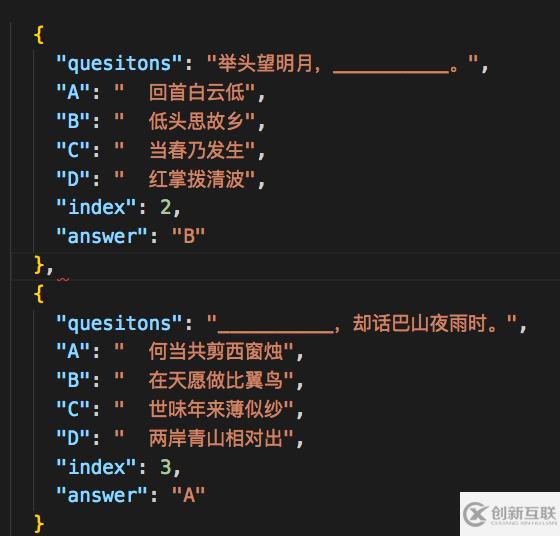
});保存到j(luò)son后的文件格式如下,這樣就可以通過json文件上傳到云端服務(wù)器了。

注意事項(xiàng)
微信小程序云開發(fā)的數(shù)據(jù)庫,上傳json文件的數(shù)據(jù)格式需要注意一下,之前一直提示格式錯(cuò)誤,后來才發(fā)現(xiàn),JSON 數(shù)據(jù)不是數(shù)組,而是類似 JSON Lines,即各個(gè)記錄對(duì)象之間使用 n 分隔,而非逗號(hào)。所以還需要對(duì)node寫出來的json文件做一個(gè)小處理之后才能上傳成功。
關(guān)于node.js實(shí)現(xiàn)微信小程序抓取網(wǎng)頁內(nèi)容的方法就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,可以學(xué)到更多知識(shí)。如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到。
文章標(biāo)題:node.js實(shí)現(xiàn)微信小程序抓取網(wǎng)頁內(nèi)容的方法
標(biāo)題來源:http://vcdvsql.cn/article48/gjgjep.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制網(wǎng)站、網(wǎng)站內(nèi)鏈、做網(wǎng)站、App設(shè)計(jì)、網(wǎng)站收錄、網(wǎng)站改版
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 全網(wǎng)營銷比傳統(tǒng)營銷有哪些優(yōu)勢(shì)? 2015-06-23
- 全網(wǎng)營銷可以從哪些地方著手呢? 2014-07-07
- 全網(wǎng)營銷怎么為企業(yè)帶來更多潛在客戶? 2015-06-22
- 全網(wǎng)營銷推廣來幫助你 2023-03-06
- 全網(wǎng)營銷時(shí)代網(wǎng)絡(luò)營銷基本要素環(huán)節(jié)有哪些需要特別注意 2016-08-17
- 對(duì)于中小企業(yè)來說應(yīng)如何做好全網(wǎng)營銷? 2015-08-27
- 全網(wǎng)營銷怎么做才有效果呢? 2014-07-08
- 中小企業(yè)如何進(jìn)行全網(wǎng)營銷 2017-06-04
- 北京全網(wǎng)營銷外包公司敘述新聞營銷的巨大價(jià)值 2015-07-11
- 怎樣制定一個(gè)完整的全網(wǎng)營銷方案? 2015-09-23
- 企業(yè)該如何做好全網(wǎng)營銷推廣? 2015-06-11
- 哪些方法適合中小企業(yè)的全網(wǎng)營銷推廣:低成本,高回報(bào) 2022-05-21