CSS中display/float/position屬性值之間有什么影響
這篇文章給大家分享的是有關(guān)CSS中display/float/position屬性值之間有什么影響的內(nèi)容。小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,一起跟隨小編過來看看吧。
站在用戶的角度思考問題,與客戶深入溝通,找到墾利網(wǎng)站設(shè)計(jì)與墾利網(wǎng)站推廣的解決方案,憑借多年的經(jīng)驗(yàn),讓設(shè)計(jì)與互聯(lián)網(wǎng)技術(shù)結(jié)合,創(chuàng)造個(gè)性化、用戶體驗(yàn)好的作品,建站類型包括:做網(wǎng)站、網(wǎng)站建設(shè)、企業(yè)官網(wǎng)、英文網(wǎng)站、手機(jī)端網(wǎng)站、網(wǎng)站推廣、國際域名空間、網(wǎng)頁空間、企業(yè)郵箱。業(yè)務(wù)覆蓋墾利地區(qū)。
有3個(gè)屬性和布局以及box的創(chuàng)建有關(guān):'display', 'position' 和 'float',彼此交互作用如下:
如果'display'值為'none',則'position' 和 'float'無作用。這種情況下,不生成box。
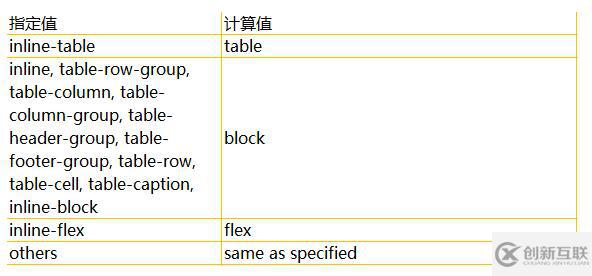
否則,如果'position'值為'absolute' 或 'fixed', box被絕對(duì)定位,'float'的計(jì)算值為'none',而'display'的值按下表設(shè)定。box的位置將由'top', 'right', 'bottom' 和 'left' 屬性及其包容塊所確定。
否則,如果'float'的值不是'none', box是浮動(dòng)的并且'display'的值按下表設(shè)定。
否則,如果元素為根元素,'display'的值按下表設(shè)定(除了list-item指定值,該值被計(jì)算為'block'還是'list-item',在CSS2.1中未定義。)
否則,其余情況下'display'屬性值就是其指定的值。

其中inline-flex和flex是CSS3彈性布局模塊引入的新屬性值。
概括而言,絕對(duì)定位、彈性布局和網(wǎng)格布局容器的內(nèi)容項(xiàng)的display屬性會(huì)被塊級(jí)化(blockified)。
感謝各位的閱讀!關(guān)于“CSS中display/float/position屬性值之間有什么影響”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí),如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
標(biāo)題名稱:CSS中display/float/position屬性值之間有什么影響
文章網(wǎng)址:http://vcdvsql.cn/article48/gjidep.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供營銷型網(wǎng)站建設(shè)、電子商務(wù)、靜態(tài)網(wǎng)站、網(wǎng)站設(shè)計(jì)、ChatGPT、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 成都微網(wǎng)站建設(shè)公司域名知識(shí)講解一:域名空間都有哪些元素組成 2021-09-21
- 做專業(yè)的網(wǎng)站應(yīng)該怎么搭建_如何選擇網(wǎng)站建設(shè)公司? 2020-12-07
- 網(wǎng)站建設(shè)中的每一步一定要按照要求進(jìn)行確認(rèn)不可偷懶省事 2022-05-20
- 網(wǎng)站建設(shè)詳細(xì)步驟,網(wǎng)站建設(shè)詳細(xì)流程 2021-05-21
- 成都網(wǎng)站建設(shè)的重要性提高目標(biāo)性是關(guān)鍵 2022-08-04
- 汽車類網(wǎng)站建設(shè)細(xì)分領(lǐng)域 汽車租賃網(wǎng)站如何建設(shè) 2016-05-23
- 成都網(wǎng)站建設(shè)網(wǎng)頁怎樣更吸引人 2016-11-08
- 怎么做網(wǎng)站建設(shè)才能讓客戶喜歡? 2016-10-12
- 網(wǎng)站建設(shè)中需要注意的方面有哪些 2016-10-30
- 談外貿(mào)網(wǎng)站建設(shè)一些小技巧 2016-08-09
- 【網(wǎng)站建設(shè)】企業(yè)網(wǎng)站建設(shè)的后期運(yùn)維工作該如何進(jìn)行? 2021-11-29
- 網(wǎng)站建設(shè)是怎么一步一步做的 2017-02-27