vuenodesass報錯如何解決
本文小編為大家詳細(xì)介紹“vue node sass報錯如何解決”,內(nèi)容詳細(xì),步驟清晰,細(xì)節(jié)處理妥當(dāng),希望這篇“vue node sass報錯如何解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學(xué)習(xí)新知識吧。
專注于為中小企業(yè)提供成都做網(wǎng)站、網(wǎng)站設(shè)計服務(wù),電腦端+手機端+微信端的三站合一,更高效的管理,為中小企業(yè)環(huán)江免費做網(wǎng)站提供優(yōu)質(zhì)的服務(wù)。我們立足成都,凝聚了一批互聯(lián)網(wǎng)行業(yè)人才,有力地推動了上1000家企業(yè)的穩(wěn)健成長,幫助中小企業(yè)通過網(wǎng)站建設(shè)實現(xiàn)規(guī)模擴充和轉(zhuǎn)變。
vue node sass報錯的解決辦法:1、查看項目中引用的“node-sass”版本;2、查詢“node-sass”對應(yīng)的“node.js”版本;3、清空下npm,然后重新執(zhí)行“npm install”安裝node即可。
Vue node-sass安裝報錯
一般來講就是項目中的node-sass 和本地的node環(huán)境不一致導(dǎo)致的,首先查看項目中引用的node-sass版本,然后對比本地環(huán)境的node版本來做相應(yīng)的選擇,要么修改項目中node-sass版本,要么修改本地環(huán)境node版本。
1、如何查看本地環(huán)境node版本
打開命令行工具輸入
node -v
2、查看項目中引用的node-sass版本,找到package.json文件 搜索 node-sass 查詢當(dāng)前版本。

我這里是4.14.1版本的node-sass.
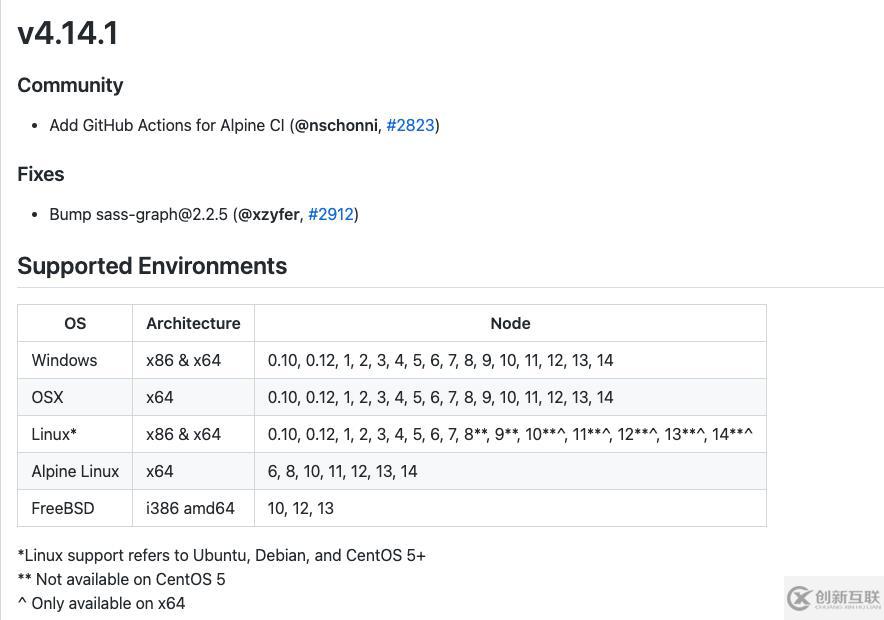
3、查詢node-sass 對應(yīng)的node.js版本。

4、版本都對應(yīng)好了的話,我們先清空下npm,然后npm install一下就好了。
npm cache clean -f
npm i讀到這里,這篇“vue node sass報錯如何解決”文章已經(jīng)介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領(lǐng)會,如果想了解更多相關(guān)內(nèi)容的文章,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
網(wǎng)站題目:vuenodesass報錯如何解決
本文鏈接:http://vcdvsql.cn/article48/iigjep.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供虛擬主機、網(wǎng)站收錄、標(biāo)簽優(yōu)化、軟件開發(fā)、ChatGPT、網(wǎng)站導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 微信小程序注冊流程有哪些 2016-01-06
- 一些網(wǎng)站維護的基本常識 2021-11-29
- 優(yōu)秀手機企業(yè)網(wǎng)站應(yīng)該具備的四要素 2016-10-03
- 怎樣測試APP應(yīng)用的用戶體驗效果是否優(yōu)秀 2016-09-11
- 手機網(wǎng)站的完美建設(shè)是要做好哪些? 2016-09-15
- 模板網(wǎng)站和定制網(wǎng)站如何選擇 2016-08-06
- 網(wǎng)站維護中怎樣改版才平穩(wěn) 2013-10-12
- 成都網(wǎng)站維護也是一門技術(shù) 2016-11-02
- 公司網(wǎng)站制作要求有哪些 2014-04-15
- 免費的軟件開發(fā)和開源軟件能不能用 2016-08-16
- 網(wǎng)站維護包含哪些內(nèi)容,讓我來告訴你 2016-09-13
- 網(wǎng)站維護都做哪些內(nèi)容? 2020-06-26