css盒模型有多少種-創(chuàng)新互聯(lián)
這篇文章主要介紹css盒模型有多少種,文中介紹的非常詳細(xì),具有一定的參考價(jià)值,感興趣的小伙伴們一定要看完!

那么CSS模型有什么認(rèn)識(shí)的呢?
首先,css盒模型有幾種呢?兩種。
1、標(biāo)準(zhǔn)模型 2、IE模型
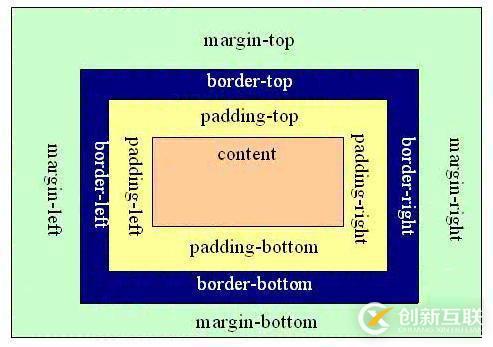
先來說說這兩種盒模型的區(qū)別在哪里,看圖說話:

標(biāo)準(zhǔn)模型與IE模型大的區(qū)別在于兩者計(jì)算方式的不同,標(biāo)準(zhǔn)盒模型的高寬就是content的高寬度。而IE模型的高寬的計(jì)算是包含padding與border的寬高在內(nèi)的。在設(shè)置時(shí)我們可以通過設(shè)置box-sizing來達(dá)到對兩者的區(qū)分。
box-sizing的值
content-box:標(biāo)準(zhǔn)盒模型。
border-box:IE盒模型。
那么什么時(shí)候要用到IE盒模型呢?筆者的感覺用到的地方不多,但是有一種情況就很需要。當(dāng)在設(shè)置一個(gè)元素hover上去后給它增加邊框,如果這個(gè)時(shí)候采用的標(biāo)準(zhǔn)盒模型則會(huì)出現(xiàn)樣式的錯(cuò)亂,觀感就是
元素被硬生生的擠進(jìn)去了一個(gè)1px的邊框很不美觀。然而設(shè)置box-sizing:border-box可以很好的解決這個(gè)問題。
其次,利用js如何來獲取一個(gè)元素寬高呢?
我們先把方法甩出來再來講區(qū)別。
document.getElementById('id').style.width/height :只限于獲取內(nèi)聯(lián)樣式取得寬高。
document.getElementById('id').currentStyle.width/height:可以獲取瀏覽器及時(shí)渲染后的寬高,這個(gè)方法更準(zhǔn)確但是只能支持IE。(既要準(zhǔn)確又要大家都能用看下面這個(gè)方法)
window.getComputedStyle(dom).width/height:這個(gè)方法可以兼容chrome與firefox瀏覽器。
document.getElementById('id').getBoundingClientRect().width/height:該方法也可以及時(shí)拿到元素的寬高,計(jì)算一個(gè)元素的絕對位置并且同時(shí)拿到top、left、width、height四個(gè)值。
說到css盒模型就必須要引出BFC這個(gè)概念(塊級(jí)格式化上下文),關(guān)于這一部分內(nèi)容網(wǎng)上有更詳細(xì)的介紹我就不再這里重復(fù)造輪子了,只是簡單提一下。
BFC的原理
1、在BFC這個(gè)元素的垂直方向的邊距會(huì)發(fā)生重疊。
2、BFC的區(qū)域不會(huì)與浮動(dòng)元素的BOX重疊。
3、BFC是一個(gè)獨(dú)立的容器,外面的元素不會(huì)影響里面的元素。
4、計(jì)算BFC高度的時(shí)候浮動(dòng)元素也會(huì)參與計(jì)算。
如何創(chuàng)建BFC
1、overflow:hidden、auto;
2、float的值不為none;
3、position的值不為默認(rèn)或者是realative
4、display:inline-block、table-cell、table
以上是“css盒模型有多少種”這篇文章的所有內(nèi)容,感謝各位的閱讀!希望分享的內(nèi)容對大家有幫助,更多相關(guān)知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
當(dāng)前標(biāo)題:css盒模型有多少種-創(chuàng)新互聯(lián)
文章出自:http://vcdvsql.cn/article48/pjjep.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信公眾號(hào)、做網(wǎng)站、網(wǎng)站設(shè)計(jì)、小程序開發(fā)、定制網(wǎng)站、云服務(wù)器
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Trash-Cli:Linux上的命令行回收站工具-創(chuàng)新互聯(lián)
- Python爬蟲基礎(chǔ)之XPath語法與lxml庫的用法詳解-創(chuàng)新互聯(lián)
- CentOS7.4上怎么通過keepalive實(shí)現(xiàn)Tomcat高可用-創(chuàng)新互聯(lián)
- 怎么在php中相加兩個(gè)數(shù)組-創(chuàng)新互聯(lián)
- Git常用的命令有哪些-創(chuàng)新互聯(lián)
- 怎么在windows系統(tǒng)中安裝mysql8.0.18-創(chuàng)新互聯(lián)
- Spring循環(huán)依賴源碼解析(深度理解)-創(chuàng)新互聯(lián)

- 軟件開發(fā)項(xiàng)目中如何進(jìn)行風(fēng)險(xiǎn)管理 2016-08-18
- 成都游戲陪玩APP軟件開發(fā) 2022-06-07
- APP軟件開發(fā)為什么那么貴,具體貴在哪里? 2020-11-13
- 軟件開發(fā)中,我們應(yīng)該保持的工匠心態(tài) 2021-05-14
- 成都軟件開發(fā)是由有那些方面組成的? 2022-06-16
- 信息技術(shù)及軟件開發(fā)公司建站模式及需求 2014-11-09
- 人工智能的發(fā)展會(huì)不會(huì)全面取代軟件開發(fā)崗位 2016-08-22
- app軟件開發(fā)公司:電商新零售平臺(tái)應(yīng)該如何開發(fā)? 2020-11-16
- 自學(xué)編程面試技巧,軟件開發(fā)? 2022-03-30
- app軟件開發(fā)外包公司:新零售模式該怎樣做? 2023-03-25
- 為什么要了解手機(jī)app軟件開發(fā)的人很多但是真正要開發(fā)的人很少 2016-10-28
- 選擇軟件開發(fā)公司制作APP優(yōu)勢更明顯 2022-06-29