Vue如何實(shí)現(xiàn)雙向綁定MVVM-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)Vue如何實(shí)現(xiàn)雙向綁定MVVM的內(nèi)容。小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,一起跟隨小編過(guò)來(lái)看看吧。
成都創(chuàng)新互聯(lián)于2013年成立,是專業(yè)互聯(lián)網(wǎng)技術(shù)服務(wù)公司,擁有項(xiàng)目成都網(wǎng)站設(shè)計(jì)、做網(wǎng)站網(wǎng)站策劃,項(xiàng)目實(shí)施與項(xiàng)目整合能力。我們以讓每一個(gè)夢(mèng)想脫穎而出為使命,1280元武川做網(wǎng)站,已為上家服務(wù),為武川各地企業(yè)和個(gè)人服務(wù),聯(lián)系電話:18980820575代碼示例
<div id="mvvm-app">
<input type="text" v-model="word">
<p>{{word}}</p>
<button v-on:click="sayHi">change model</button>
</div>
<script src="./js/observer.js"></script>
<script src="./js/watcher.js"></script>
<script src="./js/compile.js"></script>
<script src="./js/mvvm.js"></script>
<script>
var vm = new MVVM({
el: '#mvvm-app',
data: {
word: 'Hello World!'
},
methods: {
sayHi: function() {
this.word = 'Hi, everybody!';
}
}
});
</script>效果:

幾種實(shí)現(xiàn)雙向綁定的做法
目前幾種主流的mvc(vm)框架都實(shí)現(xiàn)了單向數(shù)據(jù)綁定,而我所理解的雙向數(shù)據(jù)綁定無(wú)非就是在單向綁定的基礎(chǔ)上給可輸入元素(input、textare等)添加了change(input)事件,來(lái)動(dòng)態(tài)修改model和 view,并沒(méi)有多高深。所以無(wú)需太過(guò)介懷是實(shí)現(xiàn)的單向或雙向綁定。
實(shí)現(xiàn)數(shù)據(jù)綁定的做法有大致如下幾種:
發(fā)布者-訂閱者模式(backbone.js)
臟值檢查(angular.js)
數(shù)據(jù)劫持(vue.js)
發(fā)布者-訂閱者模式: 一般通過(guò)sub, pub的方式實(shí)現(xiàn)數(shù)據(jù)和視圖的綁定監(jiān)聽(tīng),更新數(shù)據(jù)方式通常做法是 vm.set('property', value),這里有篇文章講的比較詳細(xì),有興趣可點(diǎn)這里
這種方式現(xiàn)在畢竟太low了,我們更希望通過(guò) vm.property = value 這種方式更新數(shù)據(jù),同時(shí)自動(dòng)更新視圖,于是有了下面兩種方式
臟值檢查: angular.js 是通過(guò)臟值檢測(cè)的方式比對(duì)數(shù)據(jù)是否有變更,來(lái)決定是否更新視圖,最簡(jiǎn)單的方式就是通過(guò) setInterval() 定時(shí)輪詢檢測(cè)數(shù)據(jù)變動(dòng),當(dāng)然Google不會(huì)這么low,angular只有在指定的事件觸發(fā)時(shí)進(jìn)入臟值檢測(cè),大致如下:
DOM事件,譬如用戶輸入文本,點(diǎn)擊按鈕等。( ng-click )
XHR響應(yīng)事件 ( $http )
瀏覽器Location變更事件 ( $location )
Timer事件( $timeout , $interval )
執(zhí)行 $digest() 或 $apply()
數(shù)據(jù)劫持: vue.js 則是采用數(shù)據(jù)劫持結(jié)合發(fā)布者-訂閱者模式的方式,通過(guò)Object.defineProperty()來(lái)劫持各個(gè)屬性的setter,getter,在數(shù)據(jù)變動(dòng)時(shí)發(fā)布消息給訂閱者,觸發(fā)相應(yīng)的監(jiān)聽(tīng)回調(diào)。
思路整理
已經(jīng)了解到vue是通過(guò)數(shù)據(jù)劫持的方式來(lái)做數(shù)據(jù)綁定的,其中最核心的方法便是通過(guò)Object.defineProperty()來(lái)實(shí)現(xiàn)對(duì)屬性的劫持,達(dá)到監(jiān)聽(tīng)數(shù)據(jù)變動(dòng)的目的,無(wú)疑這個(gè)方法是本文中最重要、最基礎(chǔ)的內(nèi)容之一,如果不熟悉defineProperty,猛戳這里
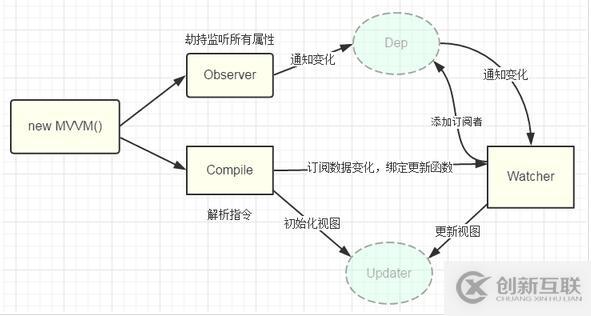
整理了一下,要實(shí)現(xiàn)mvvm的雙向綁定,就必須要實(shí)現(xiàn)以下幾點(diǎn):
1、實(shí)現(xiàn)一個(gè)數(shù)據(jù)監(jiān)聽(tīng)器Observer,能夠?qū)?shù)據(jù)對(duì)象的所有屬性進(jìn)行監(jiān)聽(tīng),如有變動(dòng)可拿到最新值并通知訂閱者
2、實(shí)現(xiàn)一個(gè)指令解析器Compile,對(duì)每個(gè)元素節(jié)點(diǎn)的指令進(jìn)行掃描和解析,根據(jù)指令模板替換數(shù)據(jù),以及綁定相應(yīng)的更新函數(shù)
3、實(shí)現(xiàn)一個(gè)Watcher,作為連接Observer和Compile的橋梁,能夠訂閱并收到每個(gè)屬性變動(dòng)的通知,執(zhí)行指令綁定的相應(yīng)回調(diào)函數(shù),從而更新視圖
4、mvvm入口函數(shù),整合以上三者
上述流程如圖所示:

1、實(shí)現(xiàn)Observer
ok, 思路已經(jīng)整理完畢,也已經(jīng)比較明確相關(guān)邏輯和模塊功能了,let's do it
我們知道可以利用Obeject.defineProperty()來(lái)監(jiān)聽(tīng)屬性變動(dòng)
那么將需要observe的數(shù)據(jù)對(duì)象進(jìn)行遞歸遍歷,包括子屬性對(duì)象的屬性,都加上 setter和getter
這樣的話,給這個(gè)對(duì)象的某個(gè)值賦值,就會(huì)觸發(fā)setter,那么就能監(jiān)聽(tīng)到了數(shù)據(jù)變化。。相關(guān)代碼可以是這樣:
var data = {name: 'kindeng'};
observe(data);
data.name = 'dmq'; // 哈哈哈,監(jiān)聽(tīng)到值變化了 kindeng --> dmq
function observe(data) {
if (!data || typeof data !== 'object') {
return;
}
// 取出所有屬性遍歷
Object.keys(data).forEach(function(key) {
defineReactive(data, key, data[key]);
});
};
function defineReactive(data, key, val) {
observe(val); // 監(jiān)聽(tīng)子屬性
Object.defineProperty(data, key, {
enumerable: true, // 可枚舉
configurable: false, // 不能再define
get: function() {
return val;
},
set: function(newVal) {
console.log('哈哈哈,監(jiān)聽(tīng)到值變化了 ', val, ' --> ', newVal);
val = newVal;
}
});
}這樣我們已經(jīng)可以監(jiān)聽(tīng)每個(gè)數(shù)據(jù)的變化了,那么監(jiān)聽(tīng)到變化之后就是怎么通知訂閱者了,所以接下來(lái)我們需要實(shí)現(xiàn)一個(gè)消息訂閱器,很簡(jiǎn)單,維護(hù)一個(gè)數(shù)組,用來(lái)收集訂閱者,數(shù)據(jù)變動(dòng)觸發(fā)notify,再調(diào)用訂閱者的update方法,代碼改善之后是這樣:
// ... 省略
function defineReactive(data, key, val) {
var dep = new Dep();
observe(val); // 監(jiān)聽(tīng)子屬性
Object.defineProperty(data, key, {
// ... 省略
set: function(newVal) {
if (val === newVal) return;
console.log('哈哈哈,監(jiān)聽(tīng)到值變化了 ', val, ' --> ', newVal);
val = newVal;
dep.notify(); // 通知所有訂閱者
}
});
}
function Dep() {
this.subs = [];
}
Dep.prototype = {
addSub: function(sub) {
this.subs.push(sub);
},
notify: function() {
this.subs.forEach(function(sub) {
sub.update();
});
}
};那么問(wèn)題來(lái)了,誰(shuí)是訂閱者?怎么往訂閱器添加訂閱者?
沒(méi)錯(cuò),上面的思路整理中我們已經(jīng)明確訂閱者應(yīng)該是Watcher, 而且var dep = new Dep();是在 defineReactive方法內(nèi)部定義的,所以想通過(guò)dep添加訂閱者,就必須要在閉包內(nèi)操作,所以我們可以在 getter里面動(dòng)手腳:
// Observer.js
// ...省略
Object.defineProperty(data, key, {
get: function() {
// 由于需要在閉包內(nèi)添加watcher,所以通過(guò)Dep定義一個(gè)全局target屬性,暫存watcher, 添加完移除
Dep.target && dep.addDep(Dep.target);
return val;
}
// ... 省略
});
// Watcher.js
Watcher.prototype = {
get: function(key) {
Dep.target = this;
this.value = data[key]; // 這里會(huì)觸發(fā)屬性的getter,從而添加訂閱者
Dep.target = null;
}
}這里已經(jīng)實(shí)現(xiàn)了一個(gè)Observer了,已經(jīng)具備了監(jiān)聽(tīng)數(shù)據(jù)和數(shù)據(jù)變化通知訂閱者的功能,完整代碼。那么接下來(lái)就是實(shí)現(xiàn)Compile了
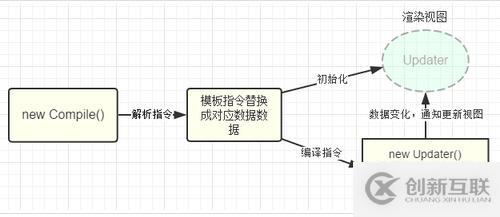
2、實(shí)現(xiàn)Compile
compile主要做的事情是解析模板指令,將模板中的變量替換成數(shù)據(jù),然后初始化渲染頁(yè)面視圖,并將每個(gè)指令對(duì)應(yīng)的節(jié)點(diǎn)綁定更新函數(shù),添加監(jiān)聽(tīng)數(shù)據(jù)的訂閱者,一旦數(shù)據(jù)有變動(dòng),收到通知,更新視圖,如圖所示:

因?yàn)楸闅v解析的過(guò)程有多次操作dom節(jié)點(diǎn),為提高性能和效率,會(huì)先將跟節(jié)點(diǎn)el轉(zhuǎn)換成文檔碎片fragment進(jìn)行解析編譯操作,解析完成,再將fragment添加回原來(lái)的真實(shí)dom節(jié)點(diǎn)中
function Compile(el) {
this.$el = this.isElementNode(el) ? el : document.querySelector(el);
if (this.$el) {
this.$fragment = this.node2Fragment(this.$el);
this.init();
this.$el.appendChild(this.$fragment);
}
}
Compile.prototype = {
init: function() { this.compileElement(this.$fragment); },
node2Fragment: function(el) {
var fragment = document.createDocumentFragment(), child;
// 將原生節(jié)點(diǎn)拷貝到fragment
while (child = el.firstChild) {
fragment.appendChild(child);
}
return fragment;
}
};compileElement方法將遍歷所有節(jié)點(diǎn)及其子節(jié)點(diǎn),進(jìn)行掃描解析編譯,調(diào)用對(duì)應(yīng)的指令渲染函數(shù)進(jìn)行數(shù)據(jù)渲染,并調(diào)用對(duì)應(yīng)的指令更新函數(shù)進(jìn)行綁定,詳看代碼及注釋說(shuō)明:
Compile.prototype = {
// ... 省略
compileElement: function(el) {
var childNodes = el.childNodes, me = this;
[].slice.call(childNodes).forEach(function(node) {
var text = node.textContent;
var reg = /\{\{(.*)\}\}/; // 表達(dá)式文本
// 按元素節(jié)點(diǎn)方式編譯
if (me.isElementNode(node)) {
me.compile(node);
} else if (me.isTextNode(node) && reg.test(text)) {
me.compileText(node, RegExp.$1);
}
// 遍歷編譯子節(jié)點(diǎn)
if (node.childNodes && node.childNodes.length) {
me.compileElement(node);
}
});
},
compile: function(node) {
var nodeAttrs = node.attributes, me = this;
[].slice.call(nodeAttrs).forEach(function(attr) {
// 規(guī)定:指令以 v-xxx 命名
// 如 <span v-text="content"></span> 中指令為 v-text
var attrName = attr.name; // v-text
if (me.isDirective(attrName)) {
var exp = attr.value; // content
var dir = attrName.substring(2); // text
if (me.isEventDirective(dir)) {
// 事件指令, 如 v-on:click
compileUtil.eventHandler(node, me.$vm, exp, dir);
} else {
// 普通指令
compileUtil[dir] && compileUtil[dir](node, me.$vm, exp);
}
}
});
}
};
// 指令處理集合
var compileUtil = {
text: function(node, vm, exp) {
this.bind(node, vm, exp, 'text');
},
// ...省略
bind: function(node, vm, exp, dir) {
var updaterFn = updater[dir + 'Updater'];
// 第一次初始化視圖
updaterFn && updaterFn(node, vm[exp]);
// 實(shí)例化訂閱者,此操作會(huì)在對(duì)應(yīng)的屬性消息訂閱器中添加了該訂閱者watcher
new Watcher(vm, exp, function(value, oldValue) {
// 一旦屬性值有變化,會(huì)收到通知執(zhí)行此更新函數(shù),更新視圖
updaterFn && updaterFn(node, value, oldValue);
});
}
};
// 更新函數(shù)
var updater = {
textUpdater: function(node, value) {
node.textContent = typeof value == 'undefined' ? '' : value;
}
// ...省略
};這里通過(guò)遞歸遍歷保證了每個(gè)節(jié)點(diǎn)及子節(jié)點(diǎn)都會(huì)解析編譯到,包括了{(lán){}}表達(dá)式聲明的文本節(jié)點(diǎn)。指令的聲明規(guī)定是通過(guò)特定前綴的節(jié)點(diǎn)屬性來(lái)標(biāo)記,如<span v-text="content" other-attr中v-text便是指令,而other-attr不是指令,只是普通的屬性。
監(jiān)聽(tīng)數(shù)據(jù)、綁定更新函數(shù)的處理是在compileUtil.bind()這個(gè)方法中,通過(guò)new Watcher()添加回調(diào)來(lái)接收數(shù)據(jù)變化的通知
至此,一個(gè)簡(jiǎn)單的Compile就完成了,完整代碼。接下來(lái)要看看Watcher這個(gè)訂閱者的具體實(shí)現(xiàn)了
3、實(shí)現(xiàn)Watcher
Watcher訂閱者作為Observer和Compile之間通信的橋梁,主要做的事情是:
1、在自身實(shí)例化時(shí)往屬性訂閱器(dep)里面添加自己
2、自身必須有一個(gè)update()方法
3、待屬性變動(dòng)dep.notice()通知時(shí),能調(diào)用自身的update()方法,并觸發(fā)Compile中綁定的回調(diào),則功成身退。
如果有點(diǎn)亂,可以回顧下前面的思路整理
function Watcher(vm, exp, cb) {
this.cb = cb;
this.vm = vm;
this.exp = exp;
// 此處為了觸發(fā)屬性的getter,從而在dep添加自己,結(jié)合Observer更易理解
this.value = this.get();
}
Watcher.prototype = {
update: function() {
this.run(); // 屬性值變化收到通知
},
run: function() {
var value = this.get(); // 取到最新值
var oldVal = this.value;
if (value !== oldVal) {
this.value = value;
this.cb.call(this.vm, value, oldVal); // 執(zhí)行Compile中綁定的回調(diào),更新視圖
}
},
get: function() {
Dep.target = this; // 將當(dāng)前訂閱者指向自己
var value = this.vm[exp]; // 觸發(fā)getter,添加自己到屬性訂閱器中
Dep.target = null; // 添加完畢,重置
return value;
}
};
// 這里再次列出Observer和Dep,方便理解
Object.defineProperty(data, key, {
get: function() {
// 由于需要在閉包內(nèi)添加watcher,所以可以在Dep定義一個(gè)全局target屬性,暫存watcher, 添加完移除
Dep.target && dep.addDep(Dep.target);
return val;
}
// ... 省略
});
Dep.prototype = {
notify: function() {
this.subs.forEach(function(sub) {
sub.update(); // 調(diào)用訂閱者的update方法,通知變化
});
}
};實(shí)例化Watcher的時(shí)候,調(diào)用get()方法,通過(guò)Dep.target = watcherInstance標(biāo)記訂閱者是當(dāng)前watcher實(shí)例,強(qiáng)行觸發(fā)屬性定義的getter方法,getter方法執(zhí)行的時(shí)候,就會(huì)在屬性的訂閱器dep添加當(dāng)前watcher實(shí)例,從而在屬性值有變化的時(shí)候,watcherInstance就能收到更新通知。
ok, Watcher也已經(jīng)實(shí)現(xiàn)了,完整代碼。
基本上vue中數(shù)據(jù)綁定相關(guān)比較核心的幾個(gè)模塊也是這幾個(gè),猛戳這里 , 在src 目錄可找到vue源碼。
最后來(lái)講講MVVM入口文件的相關(guān)邏輯和實(shí)現(xiàn)吧,相對(duì)就比較簡(jiǎn)單了~
4、實(shí)現(xiàn)MVVM
MVVM作為數(shù)據(jù)綁定的入口,整合Observer、Compile和Watcher三者,通過(guò)Observer來(lái)監(jiān)聽(tīng)自己的model數(shù)據(jù)變化,通過(guò)Compile來(lái)解析編譯模板指令,最終利用Watcher搭起Observer和Compile之間的通信橋梁,達(dá)到數(shù)據(jù)變化 -> 視圖更新;視圖交互變化(input) -> 數(shù)據(jù)model變更的雙向綁定效果。
一個(gè)簡(jiǎn)單的MVVM構(gòu)造器是這樣子:
function MVVM(options) {
this.$options = options;
var data = this._data = this.$options.data;
observe(data, this);
this.$compile = new Compile(options.el || document.body, this)
}但是這里有個(gè)問(wèn)題,從代碼中可看出監(jiān)聽(tīng)的數(shù)據(jù)對(duì)象是options.data,每次需要更新視圖,則必須通過(guò)var vm = new MVVM({data:{name: 'kindeng'}}); vm._data.name = 'dmq'; 這樣的方式來(lái)改變數(shù)據(jù)。
顯然不符合我們一開(kāi)始的期望,我們所期望的調(diào)用方式應(yīng)該是這樣的:
var vm = new MVVM({data: {name: 'kindeng'}}); vm.name = 'dmq';
所以這里需要給MVVM實(shí)例添加一個(gè)屬性代理的方法,使訪問(wèn)vm的屬性代理為訪問(wèn)vm._data的屬性,改造后的代碼如下:
function MVVM(options) {
this.$options = options;
var data = this._data = this.$options.data, me = this;
// 屬性代理,實(shí)現(xiàn) vm.xxx -> vm._data.xxx
Object.keys(data).forEach(function(key) {
me._proxy(key);
});
observe(data, this);
this.$compile = new Compile(options.el || document.body, this)
}
MVVM.prototype = {
_proxy: function(key) {
var me = this;
Object.defineProperty(me, key, {
configurable: false,
enumerable: true,
get: function proxyGetter() {
return me._data[key];
},
set: function proxySetter(newVal) {
me._data[key] = newVal;
}
});
}
};這里主要還是利用了Object.defineProperty()這個(gè)方法來(lái)劫持了vm實(shí)例對(duì)象的屬性的讀寫(xiě)權(quán),使讀寫(xiě)vm實(shí)例的屬性轉(zhuǎn)成讀寫(xiě)了vm._data的屬性值,達(dá)到魚(yú)目混珠的效果,哈哈
至此,全部模塊和功能已經(jīng)完成了,如本文開(kāi)頭所承諾的兩點(diǎn)。一個(gè)簡(jiǎn)單的MVVM模塊已經(jīng)實(shí)現(xiàn),其思想和原理大部分來(lái)自經(jīng)過(guò)簡(jiǎn)化改造的vue源碼,猛戳這里可以看到本文的所有相關(guān)代碼。
由于本文內(nèi)容偏實(shí)踐,所以代碼量較多,且不宜列出大篇幅代碼,所以建議想深入了解的童鞋可以再次結(jié)合本文源代碼來(lái)進(jìn)行閱讀,這樣會(huì)更加容易理解和掌握。
Vue的優(yōu)點(diǎn)
Vue具體輕量級(jí)框架、簡(jiǎn)單易學(xué)、雙向數(shù)據(jù)綁定、組件化、數(shù)據(jù)和結(jié)構(gòu)的分離、虛擬DOM、運(yùn)行速度快等優(yōu)勢(shì),Vue中頁(yè)面使用的是局部刷新,不用每次跳轉(zhuǎn)頁(yè)面都要請(qǐng)求所有數(shù)據(jù)和dom,可以大大提升訪問(wèn)速度和用戶體驗(yàn)。
感謝各位的閱讀!關(guān)于“Vue如何實(shí)現(xiàn)雙向綁定MVVM”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí),如果覺(jué)得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)建站vcdvsql.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)站題目:Vue如何實(shí)現(xiàn)雙向綁定MVVM-創(chuàng)新互聯(lián)
文章URL:http://vcdvsql.cn/article6/cdeoig.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供移動(dòng)網(wǎng)站建設(shè)、企業(yè)建站、網(wǎng)站營(yíng)銷、面包屑導(dǎo)航、關(guān)鍵詞優(yōu)化、軟件開(kāi)發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 有哪幾種線性調(diào)制方式-創(chuàng)新互聯(lián)
- android中okhttp實(shí)現(xiàn)斷點(diǎn)上傳示例-創(chuàng)新互聯(lián)
- 在python中使用aes進(jìn)行加解密的方法-創(chuàng)新互聯(lián)
- Windows下通過(guò)腳本自動(dòng)發(fā)郵件-創(chuàng)新互聯(lián)
- 云虛擬主機(jī)的操作系統(tǒng)是什么-創(chuàng)新互聯(lián)
- android中如何利用XPath解析xml-創(chuàng)新互聯(lián)
- FileMaker14學(xué)習(xí)筆記整理-創(chuàng)新互聯(lián)

- 什么是動(dòng)態(tài)網(wǎng)站?什么是靜態(tài)網(wǎng)站?動(dòng)態(tài)網(wǎng)站與靜態(tài)網(wǎng)站的區(qū)別 2022-06-25
- 動(dòng)態(tài)網(wǎng)站和靜態(tài)網(wǎng)站之間的區(qū)別 2016-10-30
- 動(dòng)態(tài)網(wǎng)站開(kāi)發(fā)的特點(diǎn)有哪些? 2019-03-10
- 靜態(tài)網(wǎng)站與動(dòng)態(tài)網(wǎng)站的區(qū)別? 2016-09-20
- 靜態(tài)網(wǎng)頁(yè)與動(dòng)態(tài)網(wǎng)頁(yè)有什么不同? 2016-11-05
- 動(dòng)態(tài)網(wǎng)站如何制作? 2014-02-21
- 行業(yè)動(dòng)態(tài)網(wǎng)站布局不合理 2022-04-07
- 什么是動(dòng)態(tài)網(wǎng)站建設(shè)的標(biāo)準(zhǔn)? 2019-02-18
- 動(dòng)態(tài)網(wǎng)站和靜態(tài)網(wǎng)站的區(qū)別 2016-11-07
- 談?wù)劸W(wǎng)站建設(shè):靜態(tài)網(wǎng)站與動(dòng)態(tài)網(wǎng)站各有特點(diǎn) 2022-07-07
- 動(dòng)態(tài)與純靜態(tài)的區(qū)別 2016-10-31
- 關(guān)于建設(shè)動(dòng)態(tài)網(wǎng)站優(yōu)缺點(diǎn) 2016-05-10