如何理解Web前端CSS的定位機制-創新互聯
本篇內容主要講解“如何理解Web前端CSS的定位機制”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何理解Web前端CSS的定位機制”吧!
成都創新互聯長期為上千多家客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為金昌企業提供專業的成都做網站、成都網站建設,金昌網站改版等技術服務。擁有10年豐富建站經驗和眾多成功案例,為您定制開發。定位(position)
顧名思義,你想定哪就定哪;
元素的定位屬性主要包括兩部分:定位模式和邊偏移
(1)定位模式
定位的語法:position:屬性值;
position屬性常用的值
static自動定位(默認定位方式)
relative相對定位,相對于其原文檔流的位置進行定位
absolute絕對定位,相對于其上一個已經定位的父元素進行定位
fixed固定定位,相對于瀏覽器窗口進行定位
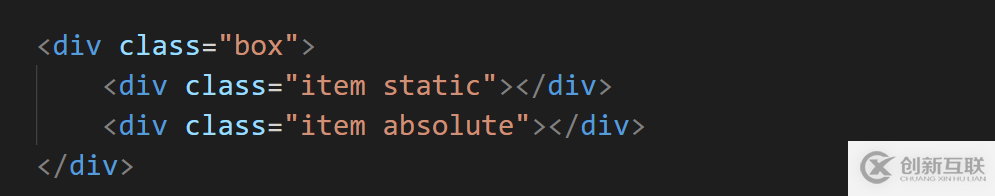
1)靜態定位(static)
文檔流中的默認位置,標準流特性。
取消定位會用到:position: static;
HTML

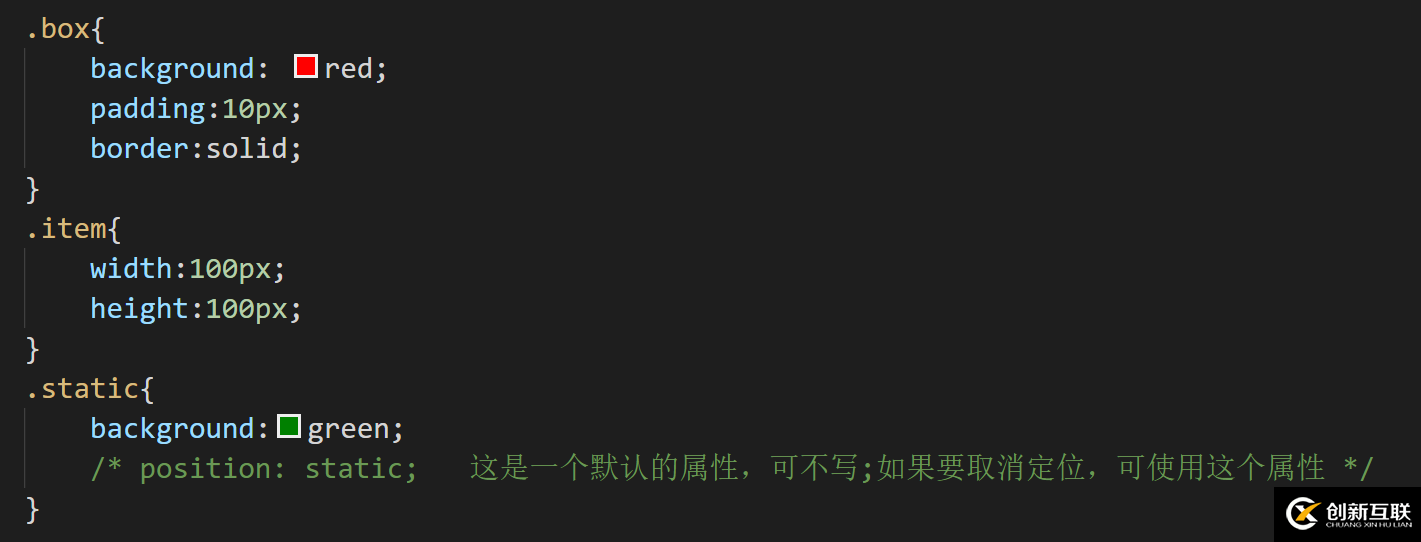
CSS

不能使用偏移屬性。
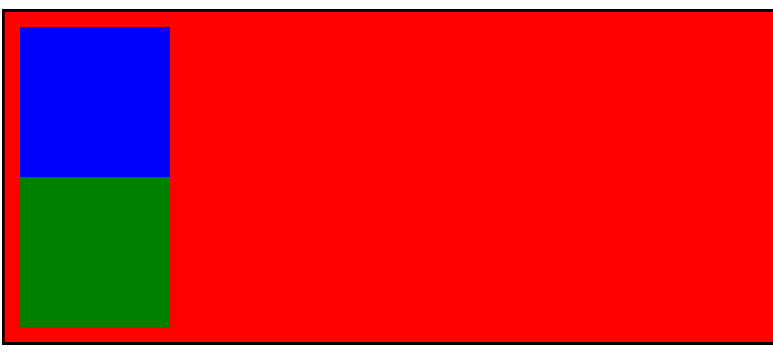
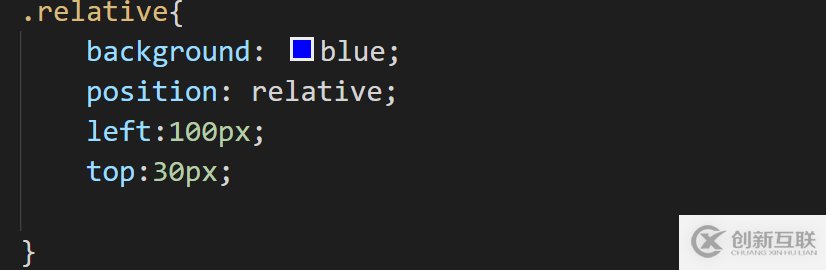
2)相對定位(relative)
相對定位是將元素相對于它在標準流中的位置進行定位,當position屬性的取值為relative時,可以將元素定位于相對位置。
HTML

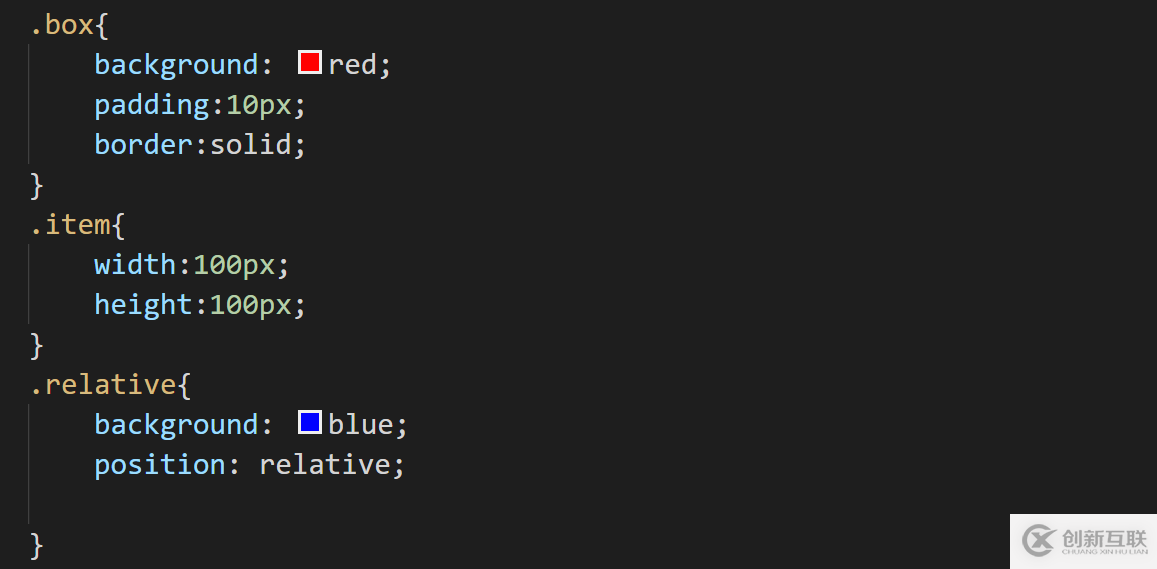
CSS

瀏覽器

對元素設置相對定位后,可以通過邊偏移屬性改變元素的位置,但是它在文檔流中的位置仍然保留,不脫標。
CSS

瀏覽器

相對定位的元素不轉行內塊
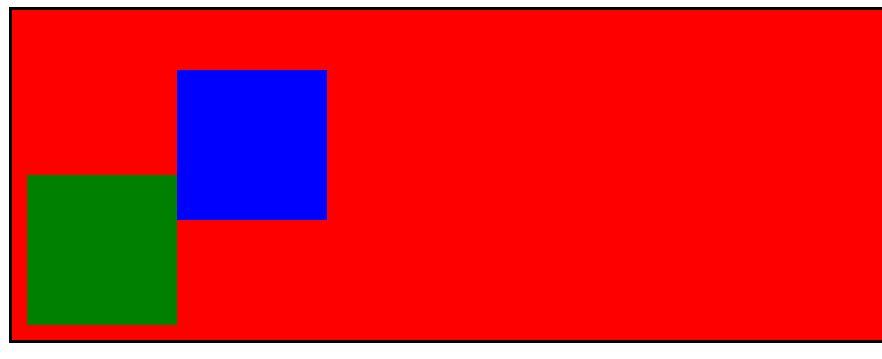
3)絕對定位(absolute)
不占有位置,可以放在父級盒子的任意一個地方。
元素自動轉為行內塊,寬度和高度跟內容有關。
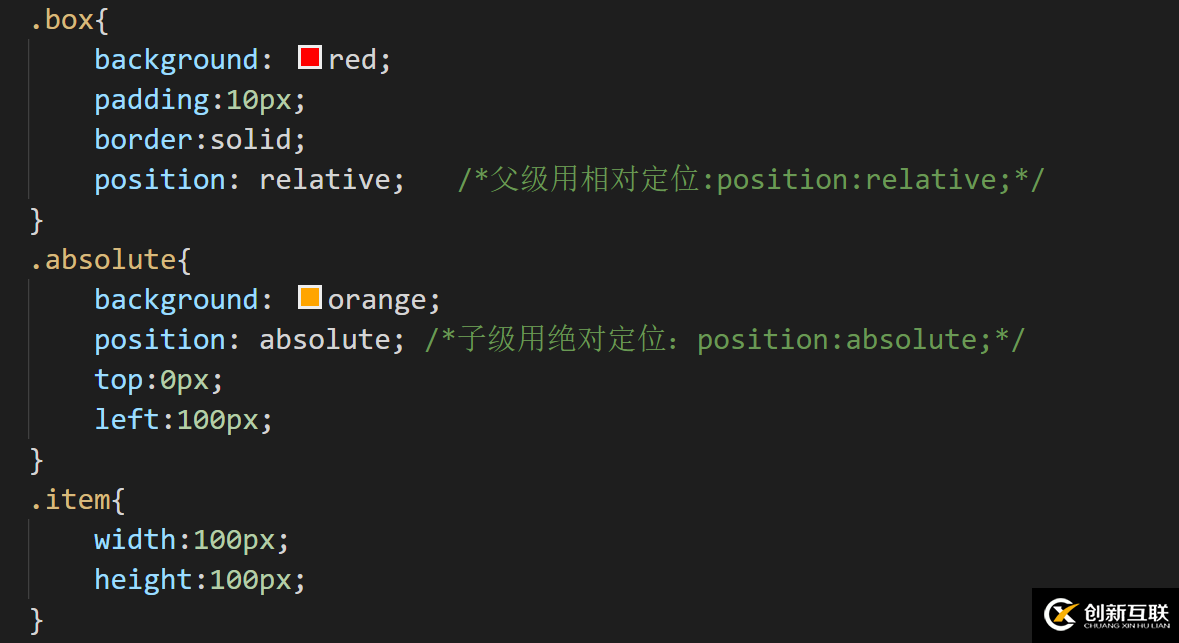
HTML

CSS

子絕父相/子絕父絕(挺重要)
子級是絕對定位,那么離他最近的父級一定要給一個相對定位(必要時給絕對定位),不然子級會以瀏覽器當前頁面進行定位,有可能你會看不到它。
4) 固定定位(fixed)
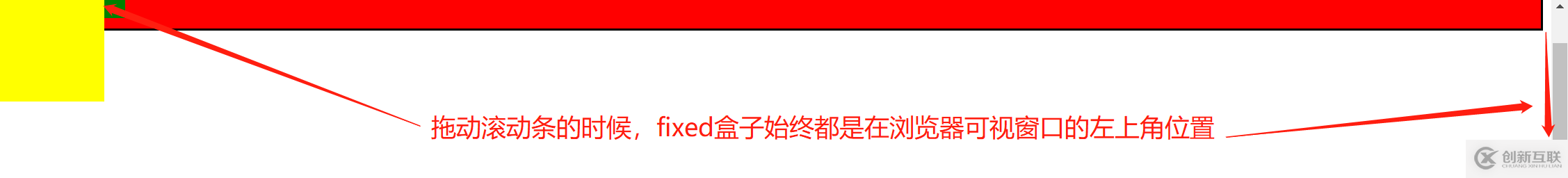
固定定位脫離標準文檔流的控制,始終依據瀏覽器窗口來定義自己的顯示位置,跟父級沒有關系。
完全脫標,滾動條滾動不會影響它在瀏覽器窗口中的位置。
元素自動轉為行內塊,寬度和高度跟內容有關。
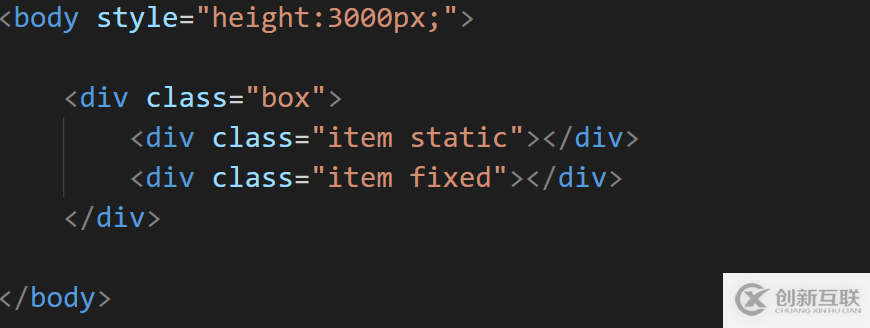
HTML

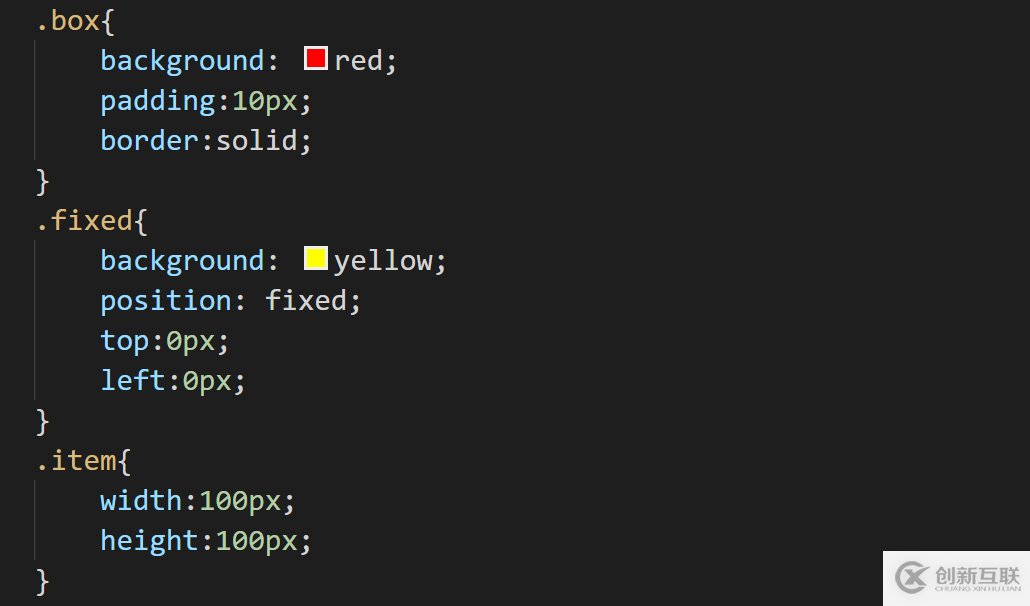
CSS

瀏覽器

(2)邊偏移
top頂端偏移量,定義元素相對于其父元素上邊線的距離
bottom底部偏移量,定義元素相對于其父元素下邊線的距離
left左側偏移量,定義元素相對于其父元素左邊線的距離
right右側偏移量,定義元素相對于其父元素右邊線的距離
到此,相信大家對“如何理解Web前端CSS的定位機制”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
文章名稱:如何理解Web前端CSS的定位機制-創新互聯
本文地址:http://vcdvsql.cn/article6/cecgog.html
成都網站建設公司_創新互聯,為您提供移動網站建設、小程序開發、網站設計、網頁設計公司、網站收錄、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業網站策劃的重要性目的 2013-05-26
- 網站策劃都什么工作? 2016-09-08
- 手機網站策劃很重要 2021-04-12
- 網站建設:論營銷網站策劃的重要性,學到了! 2022-08-17
- 怎樣為客戶做好網站策劃 2016-11-04
- 網站策劃是網站建設的前提 2021-05-07
- 網站策劃不能脫離實際 2016-11-02
- 旅游網站策劃書方案范本 2022-06-19
- 網站策劃決定網站建設的成敗 2022-03-28
- 如何注重網站策劃,不能把網站浪費了 2023-02-10
- 中小企業做網站,網站策劃先行 2016-11-03
- 網站建設要素之如何制定一份網站策劃方案 2016-02-19