淺談Vue的響應式原理-創新互聯
一、響應式的底層實現

1、Vue與MVVM
Vue是一個 MVVM框架,其各層的對應關系如下
- View層:在Vue中是綁定dom對象的HTML
- ViewModel層:在Vue中是實例的vm對象
- Model層:在Vue中是data、computed、methods等中的數據
在 Model 層的數據變化時,View層會在ViewModel的作用下,實現自動更新
2、Vue的響應式原理
Vue響應式底層實現方法是 Object.defineProperty() 方法,該方法中存在一個getter和setter的可選項,可以對屬性值的獲取和設置造成影響
Vue中編寫了一個wather來處理數據
在使用getter方法時,總會通知wather實例對view層渲染頁面
同樣的,在使用setter方法時,總會在變更值的同時,通知wather實例對view層進行更新
3、響應式原理與兼容
由于 Object.defineProperty() 方法只部分支持IE9,所以Vue兼容IE版本最低為IE9,在IE9中,Vue的核心框架、vue-router、vuex是確保可以正常使用的
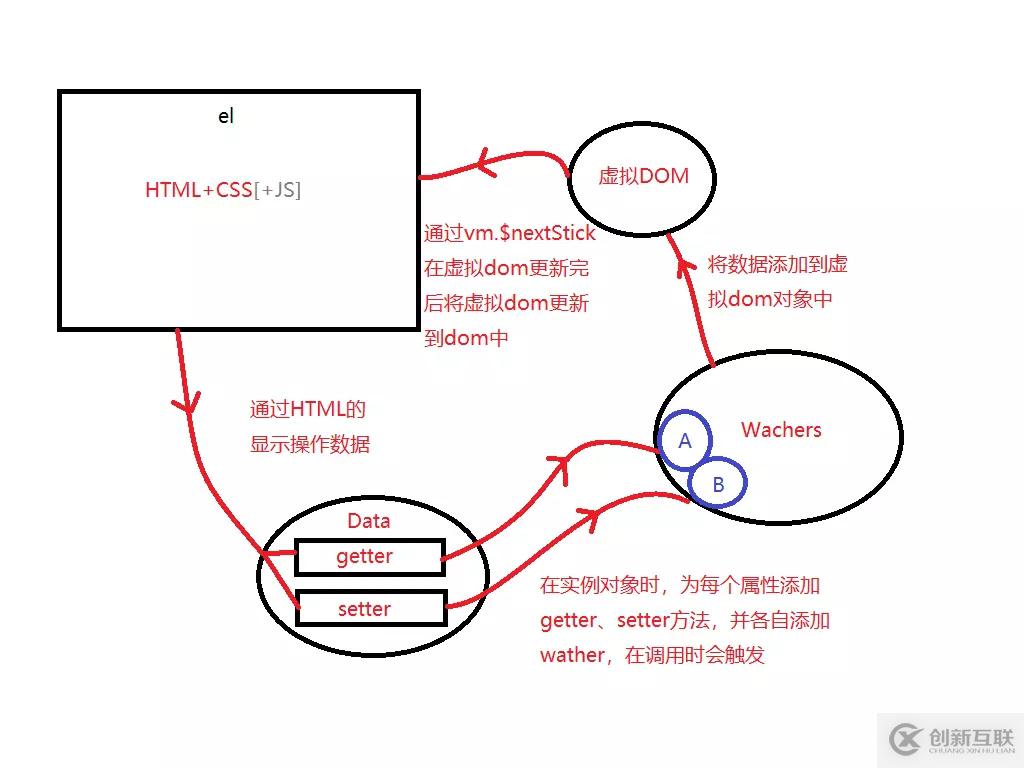
4、響應式原理示意圖

1、在實例前聲明
var vm = new Vue({
data: {
name: "failte"
}
})另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享名稱:淺談Vue的響應式原理-創新互聯
文章路徑:http://vcdvsql.cn/article6/ddjcig.html
成都網站建設公司_創新互聯,為您提供服務器托管、電子商務、網站設計公司、手機網站建設、關鍵詞優化、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站設計公司:網站logo的設計要注意什么 2017-02-14
- 上海網站設計公司:如何快速理解用戶需求及設計理念 2020-11-17
- 選擇網站設計公司需要考慮哪些要點呢 2021-06-06
- 上海網站建設公司、上海網站設計公司收費怎么樣? 2020-11-05
- 上海網站設計公司是網站建設的更好選擇 2020-11-03
- 上海網站建設公司、上海網站設計公司帶給了企業更大的經濟效益 2020-11-04
- 上海網站建設公司、上海網站設計公司是企業的更佳伴侶 2020-11-04
- 上海網站建設公司、上海網站設計公司網站建設的戰略性意義 2020-11-07
- 成都網站建設公司、成都網站設計公司帶給了企業無限的益處_成都創新互聯 2021-11-14
- 上海網站設計公司怎樣做更好 2020-11-07
- 企業網站設計公司在終端應用程序當初乃發生的非常時期需要注意的問題 2021-10-14
- 網站設計公司:一個好的交互設計師應該具備什么素質? 2017-02-13