CSS復(fù)雜選擇器-創(chuàng)新互聯(lián)
CSS 復(fù) 雜 選 擇 器

對(duì)CSS復(fù)雜選擇器做一個(gè)簡(jiǎn)單的總結(jié):
1-2 相鄰兄弟選擇器、通用兄弟選擇器
<style>
p+b{
font-size:30pt;
color:green;
}
div.s1+p{
color:red;
}
div.s1~p{
background-color:gray;
}
</style>
<body>
<!--1.相鄰兄弟選擇器-->
<p>This is <b>Very</b> important.</p>
<b>Really?</b>
<b>More?</b>
<!--2.通用兄弟選擇器-->
<a>這是一個(gè)標(biāo)簽</a>
<div>指定元素</div>
<p>段落一</p>
<p>段落二</p>
</body>
圖示1:
3. <!--3.屬性選擇器
[id]:附帶id屬性的元素,p[id]:附帶id屬性的p元素,
p[class^="b"] class屬性值以"b"開頭的所有<p>元素,
-->
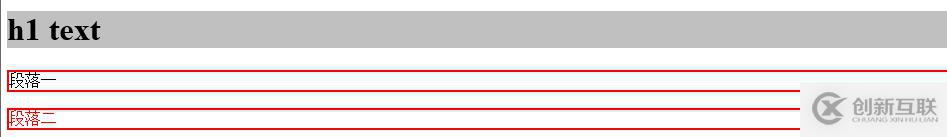
<h2 title="h2元素" id="h2">h2 text</h2>
<p id="p1">段落一</p>
<p id="summary">段落二</p>
圖示2:

4. 偽類選擇器
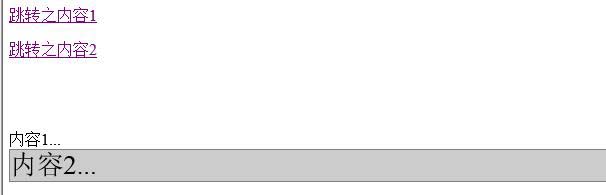
<!--4.1目標(biāo)偽類::target 突出顯示活動(dòng)的HTML錨,用于選取當(dāng)前活動(dòng)的 目標(biāo)元素 語法:E:target-->
<p><a href="#news1">跳轉(zhuǎn)之內(nèi)容1</a></p>
<p><a href="#news2">跳轉(zhuǎn)之內(nèi)容2</a></p>
<br/>
<br/>
<br/>
<a name="news1">內(nèi)容1...</a>
<div id="news2">內(nèi)容2...</div>
圖示3:

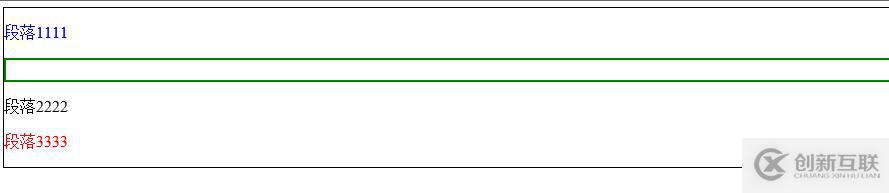
<!--4.2結(jié)構(gòu)偽類
:first-child 匹配屬于其父元素的首個(gè)子元素
:last-child 匹配屬于其父元素的最后一個(gè)子元素
:empty 匹配沒有子元素的每個(gè)元素-->
<div>
<p>段落1111</p>
<p></p>
<p>段落2222</p>
<p>段落3333</p>
</div>
<style>
p:first-child{color:Blue;}
p:last-child{color:red;}
p:empty{border:2px solid green;height:20px;}
div:only-child{border:1px solid black;}
</style>
圖示4:

<!--4.3否定偽類
:not(selector),匹配非指定元素、選擇器的每個(gè)元素
-->
<input type="text"/><br/>
<input type="button" value="普通按鈕"/></br>
<input type="submit" value="提交">
<style>
input:not([type="text"]){
font-size:15px;
font-weight:bold;
color:red;
}
</style>
5. 偽元素選擇器
:first-letter 選擇器用于選取指定選擇器的首字母
<h2>h2文本</h2>
<p>段落文本111</p>
<p>段落文本222</p>
<style>
p:first-letter{
font-size:20pt;
color:#8A2BE2;
font-weight:bold;
}
</style>
圖示:

::selection (略,實(shí)際使用較少
)選擇器匹配被用戶選取的部分
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)頁名稱:CSS復(fù)雜選擇器-創(chuàng)新互聯(lián)
本文路徑:http://vcdvsql.cn/article6/dgohog.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供服務(wù)器托管、面包屑導(dǎo)航、ChatGPT、商城網(wǎng)站、營(yíng)銷型網(wǎng)站建設(shè)、做網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- hadoop機(jī)制有哪些-創(chuàng)新互聯(lián)
- php如何轉(zhuǎn)換時(shí)間格式-創(chuàng)新互聯(lián)
- Vue.js仿Metronic高級(jí)表格(二)數(shù)據(jù)渲染-創(chuàng)新互聯(lián)
- jquery中數(shù)組怎么去重復(fù)數(shù)據(jù)-創(chuàng)新互聯(lián)
- SVN服務(wù)器搭建和使用-創(chuàng)新互聯(lián)
- CSS中5個(gè)簡(jiǎn)寫小技巧-創(chuàng)新互聯(lián)
- JavaScript如何實(shí)現(xiàn)偽隨機(jī)正態(tài)分布-創(chuàng)新互聯(lián)

- 網(wǎng)站建設(shè)中如何生成靜態(tài)頁面 2017-05-15
- ?成都網(wǎng)站建設(shè)生成真靜態(tài)有什么好處? 2016-11-18
- 為什么網(wǎng)站偽靜態(tài)有利于優(yōu)化? 2013-07-29
- ?網(wǎng)站制作動(dòng)態(tài)、靜態(tài)頁面哪種合適 2016-09-27
- 網(wǎng)站建設(shè)小知識(shí):網(wǎng)站動(dòng)態(tài)很靜態(tài)有什么區(qū)別? 2013-08-16
- 關(guān)于網(wǎng)站是否要靜態(tài)化HTML的問題 2015-08-07
- 純靜態(tài)站的更新方法 2017-03-02
- 淺析靜態(tài)網(wǎng)頁的優(yōu)點(diǎn)和不足 2016-11-03
- 網(wǎng)站中的靜態(tài)頁面是如何生成的? 2016-10-29
- 網(wǎng)站設(shè)計(jì)公司:銷型網(wǎng)站建設(shè)為什么一定要用靜態(tài)網(wǎng)頁 2017-02-15
- 偽靜態(tài)利于百度收錄嗎? 2014-02-03
- 網(wǎng)站是做動(dòng)態(tài)好還是靜態(tài)好-網(wǎng)站決策 2016-11-05