如何從線條藝術到DIY實現一個網狀體Net的js庫
本篇文章給大家分享的是有關如何從線條藝術到DIY實現一個網狀體Net的js庫,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
洮北網站建設公司創新互聯,洮北網站設計制作,有大型網站制作公司豐富經驗。已為洮北上千余家提供企業網站建設服務。企業網站搭建\外貿網站建設要多少錢,請找那個售后服務好的洮北做網站的公司定做!
今天無意中看到一個可視化作品:
WHAT MADE ME?
INTERACTIVE PUBLIC INSTALLATION
Most Original Exhibit Award at the Birmingham Made Me Design Awards 2012.

該作品圍繞信息可視化的概念,以大型復雜的數據圖形式,由游客自己生成的方式進行展示,是一個集信息可視化、交互式體驗的展覽裝置。
通過向游客詢問五個簡單的問題來探索伯明翰人的畫像,這5個問題分別是:
什么讓你思考?
什么讓你創造?
什么讓你生氣?
什么讓你快樂?
什么讓你改變?
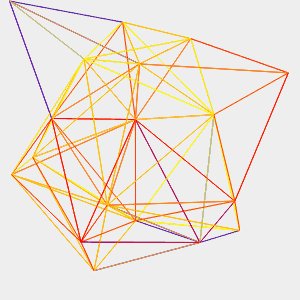
每個問題將對應不同的顏色,可以通過連接相關的單詞和彩色的線條來回答問題。

幾百個選項在網格中按字母順序顯示,給參與者多種可選的答案。

這種設計形式是利用彩色直線條,形成疏密變化,達到良好的視覺效果。
直線條這種設計元素,被許多設計師所喜愛,比如用線條串聯文字跟圖案:

還有,線描插畫:

更有創意的圖標:

還有ACELAND人工智能設計師,創作的gif圖:

設計師對線條對運用是嫻熟、喜愛、富有創造力的。
這種形式也被運用在了網頁。
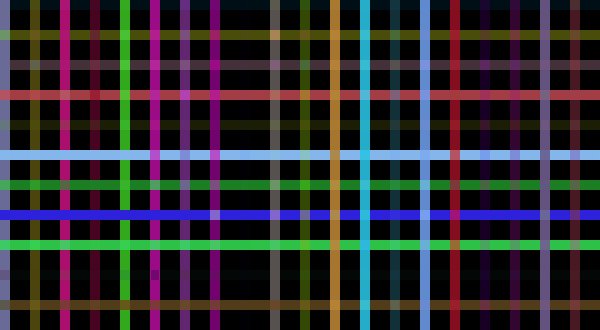
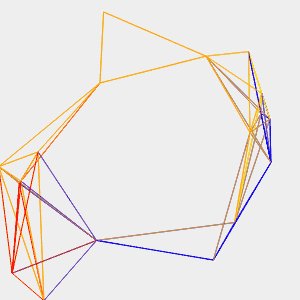
在這里,我們動手實現一個,并稍微拓展下,比如,可以是彩色線條:


實現思路:
在畫布范圍生成一定數量的粒子,
用線連接粒子,
讓粒子保持在畫布內移動。

動手敲代碼:
1 簡單設置個css樣式及canvas標簽:

在body標簽里,寫個canvas標簽。

2 封裝成JS庫
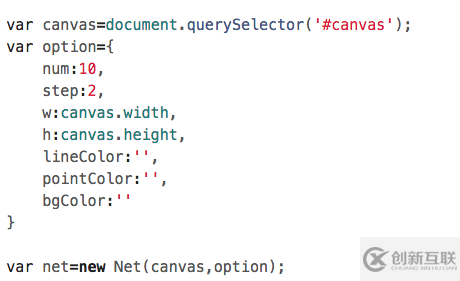
我希望封裝成一個Net構造函數,調用的時候,通過傳入canvas,以及一些參數配置,即可生成一個Net。

可配的參數:
粒子的數量,
粒子移動速度,
粒子活動范圍,
線條顏色,
粒子顏色,
背景顏色等等。
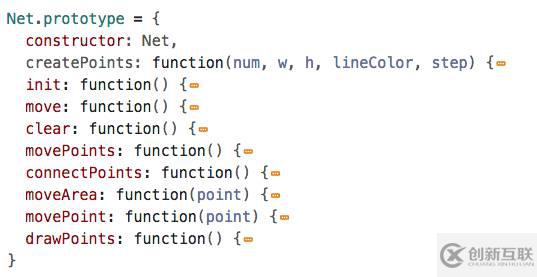
下面是一些方法的設計:

整個邏輯分為2大部分,init及move:

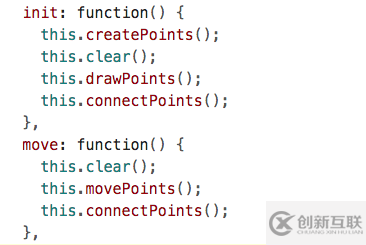
init:
1 通過createPoints,根據傳入的option參數,生成粒子群;
2 通過clear,初始化canvas,比如設置背景色,清除畫布上的其他元素;
3 通過drawPoints繪制粒子群;
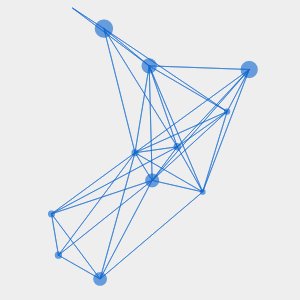
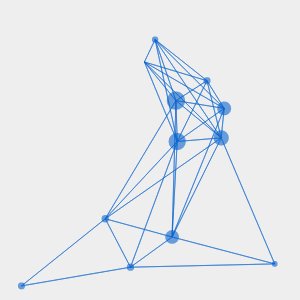
4 connectPoints連接粒子,形成網狀結構;
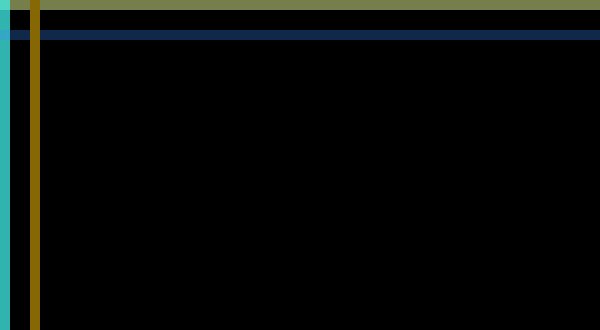
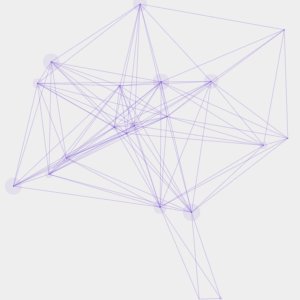
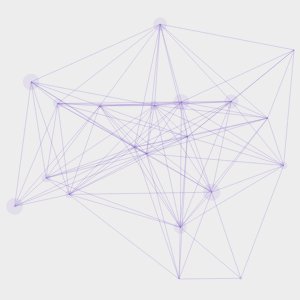
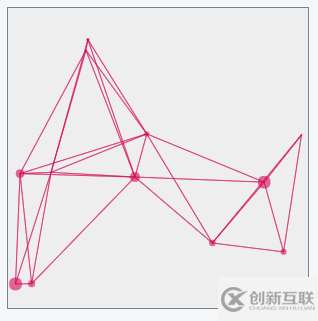
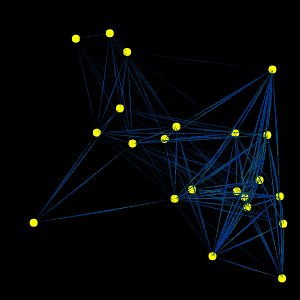
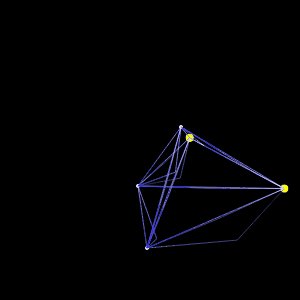
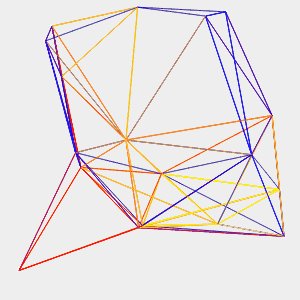
結果如下:

move:
5 先用clear重設畫布
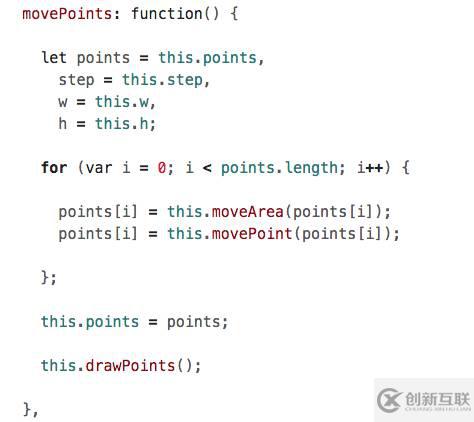
6 通過movePoints移動粒子群;
7 再次通過connectPoints連接粒子,形成網狀結構;
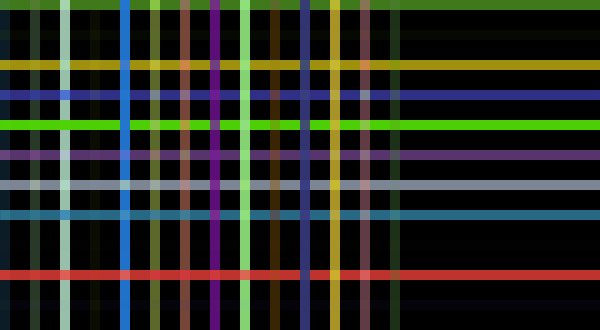
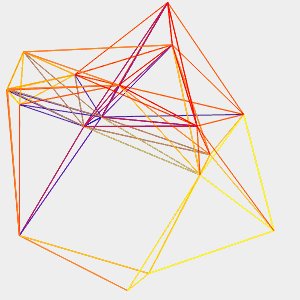
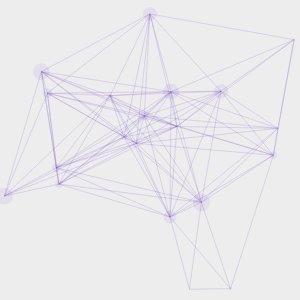
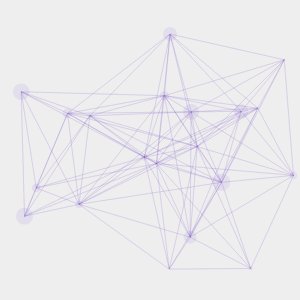
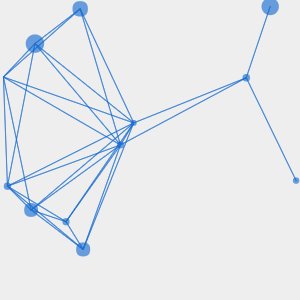
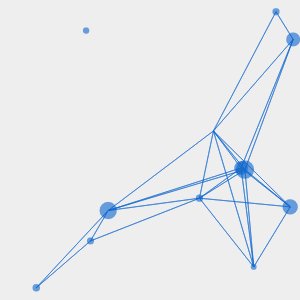
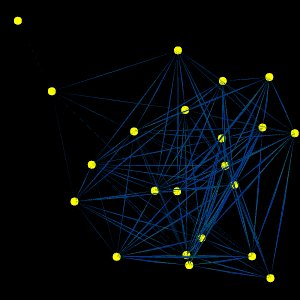
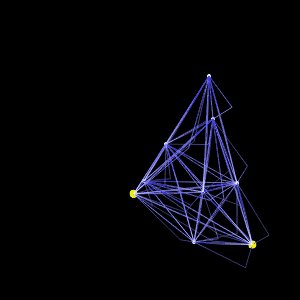
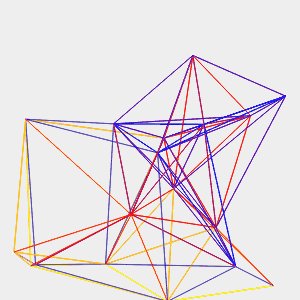
連續調用move之后,就可以形成一下效果:

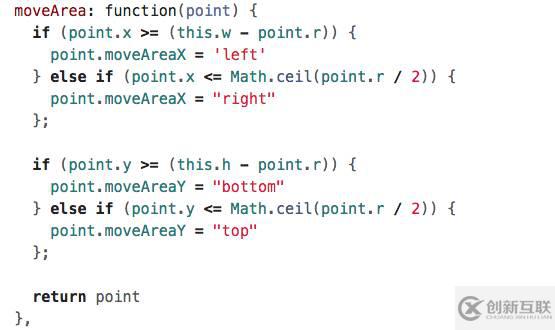
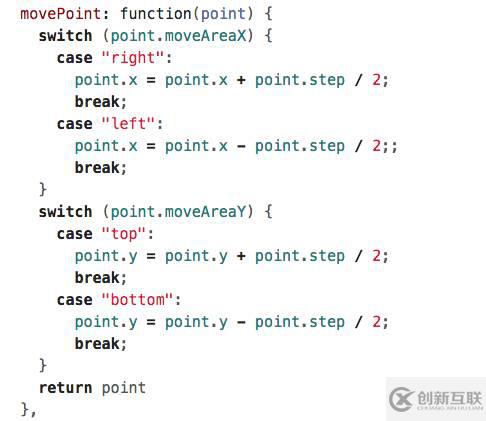
其中,movePoints有2點需要注意,我們需要通過moveArea及movePoint,兩個方法移動每個粒子,并判斷粒子的移動方向,更新完粒子的位置之后,再次調用drawPoints繪制出所有粒子。

moveArea是判斷粒子移動方向的:

movePoint根據移動方向,更新粒子的坐標:

3 升級版本:
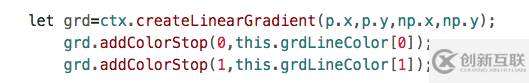
+漸變色

修改connectPoints方法里的顏色,如下:

+線寬變化
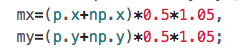
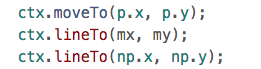
同樣,修改connectPoints方法,增加一個中點的坐標:

繪制直線變為繪制一個三角形:

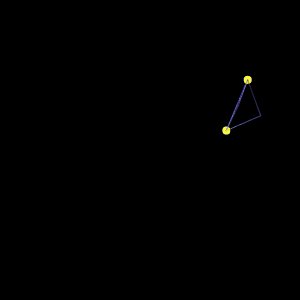
測試下效果,
new Net(canvas,{num:2});
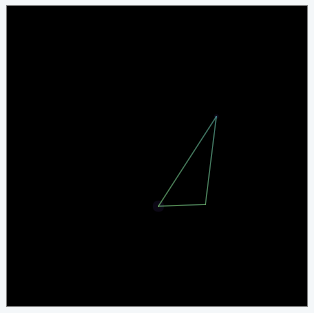
如下,發現中點偏離連線太遠,可以調整mx及my的參數,使其幅度更小。

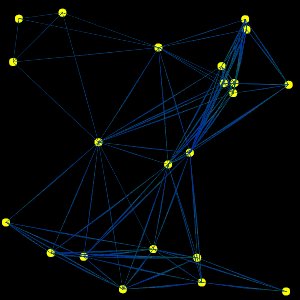
調整后,再次試下:
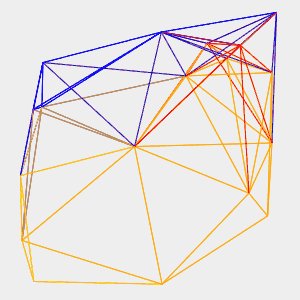
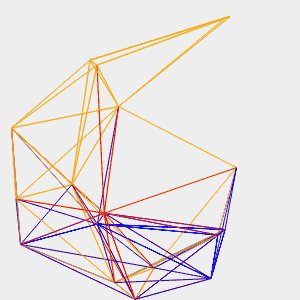
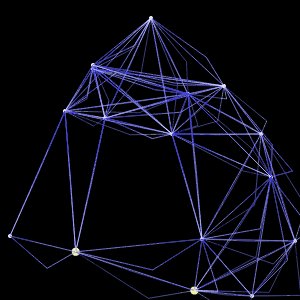
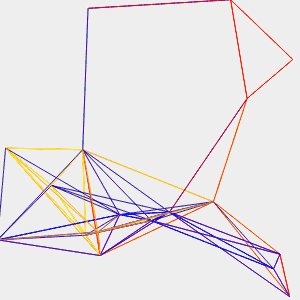
可以達到下面的效果:

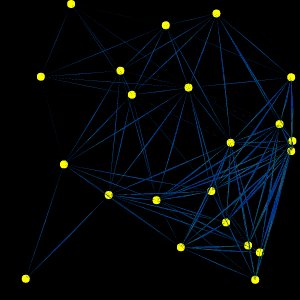
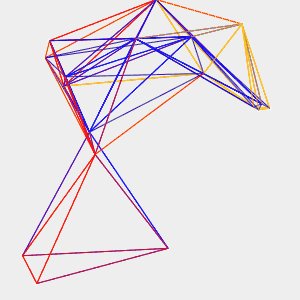
把線改粗點,換幾個顏色試試


+鼠標的交互事件
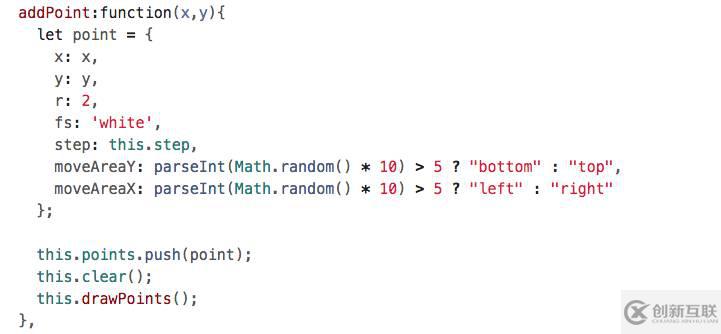
相當于以鼠標位置的x,y坐標為圓心,固定或隨機值為半徑重新創建一個粒子,并且push進我們之前創建好的粒子群里。

給canvas綁定鼠標監聽事件:
canvas.addEventListener('click', function(e) {
let x=e.clientX,
y=e.clientY;
net.addPoint(x,y);
} );
這樣就可以隨意增加粒子啦。

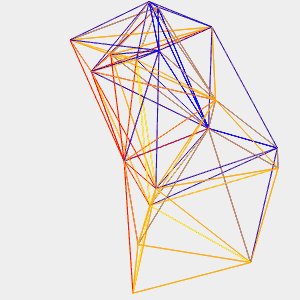
+多種線條顏色
在createPoints的時候,給不同的point設置不同的線條顏色,然后在connectPoints的時候,根據point的線條顏色,畫出線條即可。

以上就是如何從線條藝術到DIY實現一個網狀體Net的js庫,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯行業資訊頻道。
名稱欄目:如何從線條藝術到DIY實現一個網狀體Net的js庫
文章出自:http://vcdvsql.cn/article6/gjgcog.html
成都網站建設公司_創新互聯,為您提供服務器托管、Google、全網營銷推廣、網站排名、手機網站建設、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 服務器可以當電腦主機用嗎? 2023-07-11
- 做seo優化可以帶來的好處可不少 2023-12-28
- SEO優化推廣方法 2022-07-08
- 如何提高網站關鍵詞排名? 2013-09-15
- 短視頻和vlog有什么區別呢? 2021-02-04
- 企業網站優化需要注意以下幾點 2022-10-01
- 網站對DNS查詢次數的優化 2022-04-23
- 網站內容建設與安全防護長假期間更需用心 2022-05-22
- 買個香港服務器多少錢 2023-06-17
- 網站優化的常見問答有哪些? 2015-12-10
- 分享企業網站的優化思路和方法 2021-04-15
- APP推廣需要注意哪些細節問題? 2015-01-11