web前端怎么實(shí)現(xiàn)圖片選擇題特效
這篇文章主要介紹“web前端怎么實(shí)現(xiàn)圖片選擇題特效”的相關(guān)知識(shí),小編通過實(shí)際案例向大家展示操作過程,操作方法簡(jiǎn)單快捷,實(shí)用性強(qiáng),希望這篇“web前端怎么實(shí)現(xiàn)圖片選擇題特效”文章能幫助大家解決問題。
成都創(chuàng)新互聯(lián)服務(wù)項(xiàng)目包括新縣網(wǎng)站建設(shè)、新縣網(wǎng)站制作、新縣網(wǎng)頁制作以及新縣網(wǎng)絡(luò)營(yíng)銷策劃等。多年來,我們專注于互聯(lián)網(wǎng)行業(yè),利用自身積累的技術(shù)優(yōu)勢(shì)、行業(yè)經(jīng)驗(yàn)、深度合作伙伴關(guān)系等,向廣大中小型企業(yè)、政府機(jī)構(gòu)等提供互聯(lián)網(wǎng)行業(yè)的解決方案,新縣網(wǎng)站推廣取得了明顯的社會(huì)效益與經(jīng)濟(jì)效益。目前,我們服務(wù)的客戶以成都為中心已經(jīng)輻射到新縣省份的部分城市,未來相信會(huì)繼續(xù)擴(kuò)大服務(wù)區(qū)域并繼續(xù)獲得客戶的支持與信任!
架構(gòu)和概念
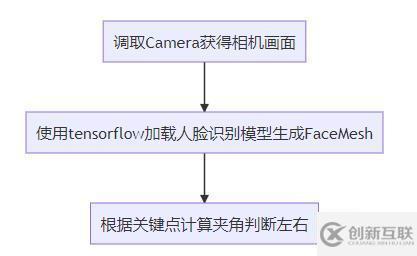
抽象整體的實(shí)現(xiàn)思路如下

MediaPipe Face Mesh是一個(gè)解決方案,即使在移動(dòng)設(shè)備上也能實(shí)時(shí)估計(jì)468個(gè)3D面部地標(biāo)。它使用機(jī)器學(xué)習(xí)(ML)來推斷3D面部表面,只需要一個(gè)攝像頭輸入,而無需專用的深度傳感器。該解決方案利用輕量級(jí)模型架構(gòu)以及整個(gè)管道中的GPU加速,為實(shí)時(shí)體驗(yàn)提供了至關(guān)重要的實(shí)時(shí)性能。
引入
import '@mediapipe/face_mesh';
import '@tensorflow/tfjs-core';
import '@tensorflow/tfjs-backend-webgl';
import * as faceLandmarksDetection from '@tensorflow-models/face-landmarks-detection';
創(chuàng)建人臉模型
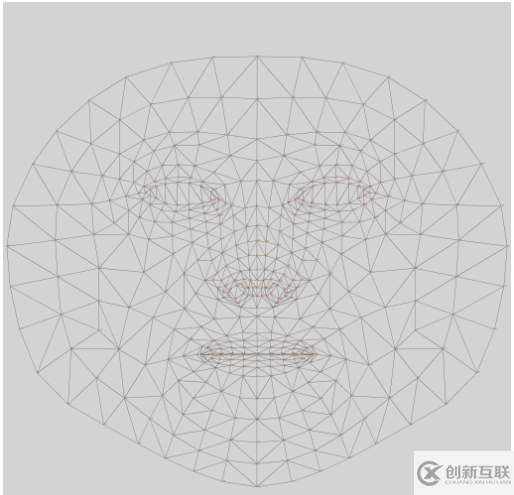
引入tensorflow訓(xùn)練好的人臉特征點(diǎn)檢測(cè)模型,預(yù)測(cè) 486 個(gè) 3D 人臉特征點(diǎn),推斷出人臉的近似面部幾何圖形。
maxFaces默認(rèn)為1。模型將檢測(cè)到的最大人臉數(shù)量。返回的面孔數(shù)量可以小于最大值(例如,當(dāng)輸入中沒有人臉時(shí))。強(qiáng)烈建議將此值設(shè)置為預(yù)期的最大人臉數(shù)量,否則模型將繼續(xù)搜索缺失的面孔,這可能會(huì)減慢性能。refineLandmarks默認(rèn)為false。如果設(shè)置為真,則細(xì)化眼睛和嘴唇周圍的地標(biāo)坐標(biāo),并在虹膜周圍輸出其他地標(biāo)。(這里我可以設(shè)置false,因?yàn)槲覀儧]有用到眼部坐標(biāo))solutionPath通往am二進(jìn)制文件和模型文件所在位置的路徑。(強(qiáng)烈建議將模型放到國(guó)內(nèi)的對(duì)象存儲(chǔ)里面,首次加載可以節(jié)省大量時(shí)間,大小大概10M)
async createDetector(){
const model = faceLandmarksDetection.SupportedModels.MediaPipeFaceMesh;
const detectorConfig = {
maxFaces:1, //檢測(cè)到的最大面部數(shù)量
refineLandmarks:false, //可以完善眼睛和嘴唇周圍的地標(biāo)坐標(biāo),并在虹膜周圍輸出其他地標(biāo)
runtime: 'mediapipe',
solutionPath: 'https://cdn.jsdelivr.net/npm/@mediapipe/face_mesh', //WASM二進(jìn)制文件和模型文件所在的路徑
};
this.detector = await faceLandmarksDetection.createDetector(model, detectorConfig);
}

人臉識(shí)別
返回的面孔列表包含圖像中每個(gè)面孔的檢測(cè)面。如果模型無法檢測(cè)到任何面孔,列表將是空的。 對(duì)于每個(gè)面,它包含一個(gè)檢測(cè)到的面孔的邊界框,以及一個(gè)關(guān)鍵點(diǎn)數(shù)組。MediaPipeFaceMesh返回468個(gè)關(guān)鍵點(diǎn)。每個(gè)關(guān)鍵點(diǎn)都包含x和y,以及一個(gè)名稱。
現(xiàn)在,您可以使用探測(cè)器來檢測(cè)人臉。estimateFaces方法接受多種格式的圖像和視頻,包括:
HTMLVideoElement、HTMLImageElement、HTMLCanvasElement和Tensor3D。
flipHorizontal可選。默認(rèn)為false。當(dāng)圖像數(shù)據(jù)來自相機(jī)時(shí),結(jié)果必須水平翻轉(zhuǎn)。
async renderPrediction() {
var video = this.$refs['video'];
var canvas = this.$refs['canvas'];
var context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
const Faces = await this.detector.estimateFaces(video, {
flipHorizontal:false, //鏡像
});
if (Faces.length > 0) {
this.log(`檢測(cè)到人臉`);
} else {
this.log(`沒有檢測(cè)到人臉`);
}
}

該框表示圖像像素空間中面部的邊界框,xMin、xMax表示x-bounds、yMin、yMax表示y-bounds,寬度、高度表示邊界框的尺寸。 對(duì)于關(guān)鍵點(diǎn),x和y表示圖像像素空間中的實(shí)際關(guān)鍵點(diǎn)位置。z表示頭部中心為原點(diǎn)的深度,值越小,鍵點(diǎn)離相機(jī)越近。Z的大小使用與x大致相同的比例。 這個(gè)名字為一些關(guān)鍵點(diǎn)提供了一個(gè)標(biāo)簽,例如“嘴唇”、“左眼”等。請(qǐng)注意,并非每個(gè)關(guān)鍵點(diǎn)都有標(biāo)簽。
如何判斷
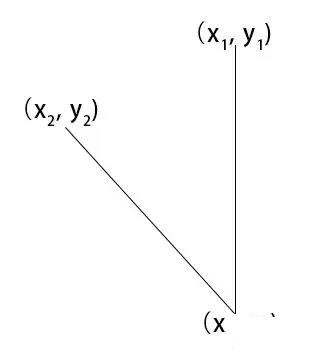
找到人臉上的兩個(gè)兩個(gè)點(diǎn)
第一個(gè)點(diǎn) 額頭中心位置第二個(gè)點(diǎn) 下巴中心位置
const place1 = (face.keypoints || []).find((e,i)=>i===10); //額頭位置
const place2 = (face.keypoints || []).find((e,i)=>i===152); //下巴位置
/*
x1,y1
|
|
|
x2,y2 -------|------- x4,y4
x3,y3
*/
const [x1,y1,x2,y2,x3,y3,x4,y4] = [
place1.x,place1.y,
0,place2.y,
place2.x,place2.y,
this.canvas.width, place2.y
];
通過canvas.width 額頭中心位置和下巴中心位置計(jì)算出 x1,y1,x2,y2,x3,y3,x4,y4

getAngle({ x: x1, y: y1 }, { x: x2, y: y2 }){
const dot = x1 * x2 + y1 * y2
const det = x1 * y2 - y1 * x2
const angle = Math.atan2(det, dot) / Math.PI * 180
return Math.round(angle + 360) % 360
}
const angle = this.getAngle({
x: x1 - x3,
y: y1 - y3,
}, {
x: x2 - x3,
y: y2 - y3,
});
console.log('角度',angle)

通過獲取角度,通過角度的大小來判斷左右擺頭。
關(guān)于“web前端怎么實(shí)現(xiàn)圖片選擇題特效”的內(nèi)容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業(yè)相關(guān)的知識(shí),可以關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,小編每天都會(huì)為大家更新不同的知識(shí)點(diǎn)。
當(dāng)前文章:web前端怎么實(shí)現(xiàn)圖片選擇題特效
鏈接分享:http://vcdvsql.cn/article6/gjghog.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站建設(shè)、App設(shè)計(jì)、虛擬主機(jī)、微信小程序、外貿(mào)網(wǎng)站建設(shè)、動(dòng)態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 政府網(wǎng)站建設(shè)是為了什么,應(yīng)該怎么做? 2022-06-01
- 網(wǎng)站建設(shè)中怎樣讓你的網(wǎng)站更有吸引力 2021-01-14
- 珠海網(wǎng)站建設(shè)價(jià)格怎么樣 2022-08-18
- 成都外包網(wǎng)站建設(shè)需要多少費(fèi)用? 2023-04-26
- 網(wǎng)站建設(shè)布局該怎么設(shè)計(jì)才能最搶眼呢? 2021-07-12
- 網(wǎng)站建設(shè)后如何優(yōu)化URL鏈接 2016-08-26
- 怎么做好網(wǎng)站建設(shè)_到底需不需要更新網(wǎng)站 2023-04-03
- 網(wǎng)站建設(shè)的誤區(qū),你犯了幾個(gè) 2018-04-19
- html5高端網(wǎng)站建設(shè)有什么優(yōu)勢(shì) 2021-02-18
- 創(chuàng)新互聯(lián)網(wǎng)站建設(shè)的重要性 2021-05-29
- 淺談從營(yíng)銷角度進(jìn)行網(wǎng)站建設(shè) 2016-11-03
- 網(wǎng)站建設(shè)前期需要考慮哪些細(xì)節(jié)因素 2016-02-27